项目中准备引入自动化测试,记录下分享的内容
Monkey Patch
猴子补丁,在运行时对方法或者属性进行替换.虽然会解决一些问题,但是一定程度上会导致代码的混乱,所以应该慎用
单元测试 Unit Test
classification
- TDD:Test Driven Development测试驱动开发
先测试 后开发写代码。开发的过程是个尝试,探索的过程
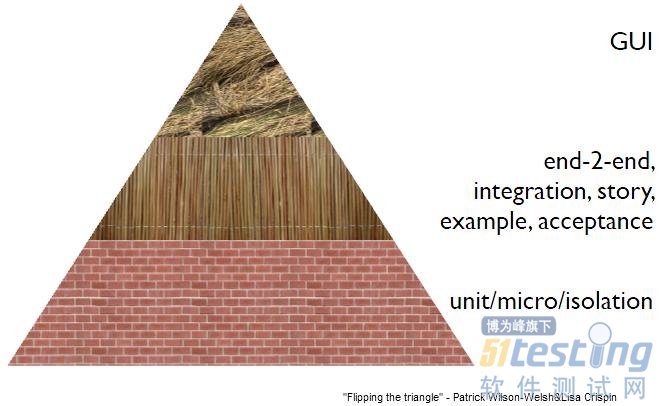
- End To End :端对端测试
- Intigration Test: 集成化测试

1、最上层的测试主要是作为打穿测试,测试系统的各个部分,各个架构层次是否能够无缝集成。
2、中间层次是以Fit测试为代表的面向业务的测试,主要测试系统的业务逻辑是否正确,是否在做正确的事情(Do Right Things)。
3、最下面是开发人员写的测试,主要是控制实现层面,也就是是否正确地做事情(Do Things Right)。
道理其实跟装配汽车一样。任何公司都不会把汽车完全装配起来再进行测试。通常的做法是先对零件做充分的测试;然后把零件装配成部件,比如车门,发动机,车轮等等,接下来针对部件进行全面的功能测试,测试这些零件组合起来是否能够满足需求;最终才会把汽车装配起来进行整车测试。归根结底我们要兼顾各种测试类型,夯实作为针对软件零件的基础性单元测试,确保每个软件单元都能正常的工作;在更高一个层次尽量使测试覆盖所有业务逻辑;在最上层通过一定数量的基于页面的端到端测试主要保证各部分组件能够顺利集成。
what can we benefit from unit test ?
单元测试可以有效地测试某个程序模块的行为,是未来重构代码的信心保证。
单元测试的测试用例要覆盖常用的输入组合、边界条件和异常。
单元测试代码要非常简单,如果测试代码太复杂,那么测试代码本身就可能有bug。
单元测试通过了并不意味着程序就没有bug了,但是不通过程序肯定有bug。
Test Runner
跑单元测试的工具
* Jest
react官方推荐的测试工具
规范:
文件名:
file.spec.jsfile.test.js
文件夹名称:_test_
react组件
- 智能组件 木偶组件
- react-dom/test-utils
- enzyme
- react-test-render