|
1.以往处理状态的一些方式
第一种:App上挂globalData 这种方式就是直接写在App里面啦,取值赋值比较方便
App.js
-
App({
globalData: {
name: '前端学者',
// ...other globalData
},
// ...other globalData
});
// 取值 var name = getApp().globalData.name;
// 赋值
getApp().globalData.name = '改个名字';
第二种:自己定义一个或者多个用于存储数据的libData文件,自己造轮子,爱折腾的就直接撸吧
例如libData.js
module.exports = {
name: '前端学者',
// ...other globalData
}
// ...other // 简单使用 var store = require('./path/to/lib/libData.js');
// 取值 var name = store.name;
// 赋值
store.name = '改个名字';
第三种:把要使用的数据存在页面data或者直接存在页面上,比较分散而且不利于管理和维护,但是对于超小且需要快速实现的项目也足够了。别笑,我们前端不怕这样写,O(∩_∩)O哈哈~
dataInPage.js
Page({
data: {
name: '前端学者'
},
name: '前端学者'
});
// 取值 var name = this.data.name;
var name = this.name;
// 赋值 this.setData('name', '改个名字');
this.name = '改个名字');
2.对于处理状态数据,有时候可能还会混着使用上面的几种方式,随着项目复杂度提升,状态将难以管理。
所以呢,我们需要借鉴web端现有的一些优秀成熟的方案,今天的主角就是它了,大家都可能很熟悉,欢迎Redux出场!网上各类的资料已经很详细地介绍,不清楚的同学务必了解Redux,这里只详细说明一下怎么在小程序里面使用,和在React中的用法非常相似,因为核心库mina-redux.js(原名wechat-weapp-redux)的作者就是这么改过来的,这个轮子已经非常棒了。下面直接上代码了,代码虽然多,但具有实站参考价值,所以直接贴上来了。
不使用任何构建工具,把微信开发者工具中项目设置的钩子全部打上,大方地使用import和export吧,现在不需要自己写构建了
-
ES6 转 ES5
-
上传代码时样式自动补全
-
代码上传时自动压缩
-
不校验安全域名、TLS版本以及HTTPS证书
核心还是Redux,和几个好用的相关库,这几个都是从网上精简了拿过来的,没有用到npm等包管理工具
lib文件夹下:
先写redux相关的type action reducer
app.redux.js (个人喜好把type action reducer写在一个文件)
/**
* 处理小程序生命周期和载入的一些数据
*/ import regeneratorRuntime from '../lib/regenerator-runtime';
import util from '../lib/util';
import api from '../lib/api';
import { minaScecne } from '../config/config';
const WX_SYSTEM_INFO = 'WX_SYSTEM_INFO';
const WX_USER_INFO = 'WX_USER_INFO';
const WX_ON_LAUNCH = 'WX_ON_LAUNCH';
const WX_GET_CODE = 'WX_GET_CODE';
const WX_API_PROMISIFY = 'WX_API_PROMISIFY';
const LOGIN_BEGIN = 'LOGIN_BEGIN';
const LOGIN_PENDING = 'LOGIN_PENDING';
const LOGIN_SUCCESS = 'LOGIN_SUCCESS';
const LOGIN_FAIL = 'LOGIN_FAIL';
// 用法1 // 不用中间件,一个action每次只能dispatch一个action export const wxApiPromisify = () => ({
type: WX_API_PROMISIFY,
data: util.initWxMethod()
})
export const wxSystemInfo = (data) => ({
type: WX_SYSTEM_INFO,
data: data
})
export const wxUserInfo = (data) => ({
type: WX_USER_INFO,
data: data
})
export const wxOnLaunch = (data = {}) => {
const { scene, query, path } = data;
Object.keys(minaScecne).map((item => {
if (scene.toString() === item) {
data.sceneText = minaScecne[item]
}
}));
return {
type: WX_ON_LAUNCH,
data: data
}
}
// 用法2 // app上以store.dispatch(actionMethodName)的方式调用,可以组合action export const login = async dispatch => {
const wxLoginResult = await wx.async.login();
await dispatch({
type: WX_GET_CODE,
data: wxLoginResult
})
await dispatch({
type: LOGIN_BEGIN,
data: {
isFetching: false
}
})
await dispatch({
type: LOGIN_PENDING,
data: {
isFetching: true
}
})
if(wxLoginResult.code){
try {
const apiLoginResult = await api.user.login({ code: wxLoginResult.code });
await dispatch({
type: LOGIN_SUCCESS,
data: apiLoginResult
})
wx.setStorageSync('token', apiLoginResult.data.token)
} catch (error) {
await dispatch({
type: LOGIN_FAIL,
data: error
})
}
} else {
await dispatch({
type: LOGIN_FAIL,
data: wxLoginResult.errMsg
})
}
}
// 用法3 // 使用thunk中间件可以对一个action进行细化出多个状态,比如请求,可以做用于处理ui loading // TODO 写个request action helper 封装一下,不用每次写那么多... export const thunkExampleAction = () => (
async dispatch => {
const wxLoginResult = await wx.async.login();
await dispatch({
type: WX_GET_CODE,
data: wxLoginResult
})
await dispatch({
type: LOGIN_BEGIN,
data: {
isFetching: false
}
})
await dispatch({
type: LOGIN_PENDING,
data: {
isFetching: true
}
})
if(wxLoginResult.code){
try {
const apiLoginResult = await api.user.login({ code: wxLoginResult.code });
await dispatch({
type: LOGIN_SUCCESS,
data: apiLoginResult
})
wx.setStorageSync('token', apiLoginResult.data.token)
} catch (error) {
await dispatch({
type: LOGIN_FAIL,
data: error
})
}
} else {
await dispatch({
type: LOGIN_FAIL,
data: wxLoginResult.errMsg
})
}
}
);
// 仓库数据结构预定义 const initState = {
wxApiPromisify: {
isFinish: false
},
wxSystemInfo: {},
wxUserInfo: {},
wxOnLaunch: {},
wxLogin: {
code: null,
token: null,
userId: null,
phone: null,
errMsg: null
},
userLogin: {
isFetching: false,
data: null
}
};
export const appReducer = (state = initState, action) => {
switch (action.type) {
case WX_API_PROMISIFY:
return Object.assign({}, state, { wxApiPromisify: { isFinish: action.data } });
case WX_GET_CODE:
return Object.assign({}, state, { wxLogin: action.data });
case WX_SYSTEM_INFO:
return Object.assign({}, state, { wxSystemInfo: action.data});
case WX_USER_INFO:
return Object.assign({}, state, { wxUserInfo: action.data});
case WX_ON_LAUNCH:
return Object.assign({}, state, { wxOnLaunch: action.data});
case LOGIN_BEGIN:
var userLogin = action.data;
userLogin.isFetching = false;
return Object.assign({}, state, { userLogin });
case LOGIN_PENDING:
var userLogin = action.data;
userLogin.isFetching = true;
return Object.assign({}, state, { userLogin });
case LOGIN_SUCCESS:
var userLogin = action.data;
userLogin.isFetching = false;
return Object.assign({}, state, { userLogin });
case LOGIN_FAIL:
var userLogin = action.data;
userLogin.isFetching = false;
return Object.assign({}, state, { userLogin });
default:
return state;
}
};
app.js 小程序启动入口
import regeneratorRuntime from './lib/regenerator-runtime';
import util from './lib/util'; // 自定义的工具库 import { createStore, applyMiddleware, combineReducers, compose } from './lib/redux';
import thunk from './lib/redux-thunk';
import { Provider } from './lib/mina-redux';
// 所有的reducer 主要分为小程序相关和业务相关两类 import { appReducer } from './redux/app.redux';
import { channelReducer } from './redux/channel.redux';
import { practiceReducer } from './redux/practice.redux';
// 小程序项目常用的操作相关action,如处理小程序启动option,小程序api Promise化,系统信息,小程序用户信息,api登录等 import { wxOnLaunch, wxApiPromisify, wxSystemInfo, wxUserInfo, login } from './redux/app.redux';
import composeWithDevTools from './lib/remote-redux-devtool';
import logger from './lib/redux-logger/index';
// 创建仓库 export const store = createStore(combineReducers({
appReducer,
channelReducer,
practiceReducer,
}), compose(
applyMiddleware(thunk, logger),
composeWithDevTools({ hostname: '127.0.0.1', port: 8080, secure: false })
));
App(Provider(store)({
async onLaunch(option) {
// 处理小程序启动option
store.dispatch(wxOnLaunch(option));
// 小程序api Promise化
store.dispatch(wxApiPromisify());
// 获取小程序系统信息
store.dispatch(wxSystemInfo(wx.getSystemInfoSync()));
// 获取小程序用户信息
store.dispatch(wxUserInfo(await wx.async.getUserInfo()));
// 用户登录(小程序登录 + api登录)
login(store.dispatch);
}
}));
home.js 页面
import regeneratorRuntime from '../../lib/regenerator-runtime';
import util from '../../lib/util';
import { connect } from '../../lib/mina-redux';
import { getChannelList } from '../../redux/channel.redux';
const pageConfig = {
data: {
userLogin: {
data: null,
},
channelList: {
data: [],
isFetching: false,
}
},
async onLoad(option) {
try {
console.log(` ${getCurrentPages().slice(-1)[0]['__route__']} onLoad`);
util.initPageOnLoad.call(this, option);
wx.showLoading({
title: '加载中...',
mask: true,
});
// 首先一切后端一切api调用必须在登录后,这里首先等待app生命周期里面拿到登录权限token await util.waitfor(this.data, ['userLogin', 'data', 'token'], 0, null, 50);
// 之后就可以愉快地进行各种api数据流了, await this.getChannelList();
wx.hideLoading();
} catch (error) {
console.error(` `, error);
// TODO
}
}
}
// 定义页面上的data,这个是自动注入到page data上的,需要什么就用什么,据说小程序有page data的性能瓶颈,按需注入吧 const mapStateToPage = state => ({
...state.appReducer,
...state.channelReducer,
});
// 定义页面上的方法,直接this.actionName(param)就可以了调用了 const mapDispatchToPage = dispatch => ({
getChannelList: async () => {
await dispatch(getChannelList());
}
});
// 串起来 const nextConfig = connect(mapStateToPage, mapDispatchToPage)(pageConfig);
Page(nextConfig);
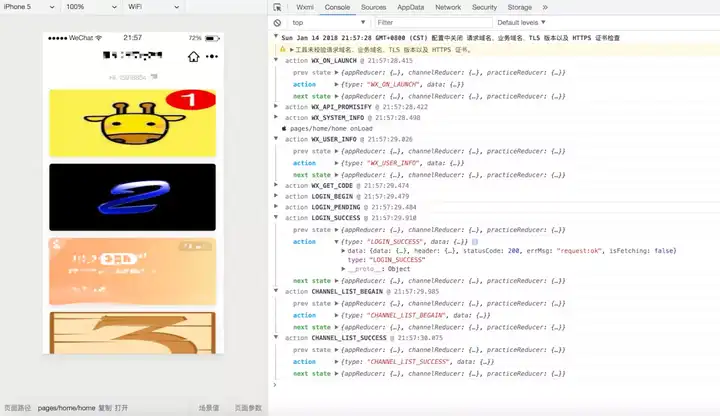
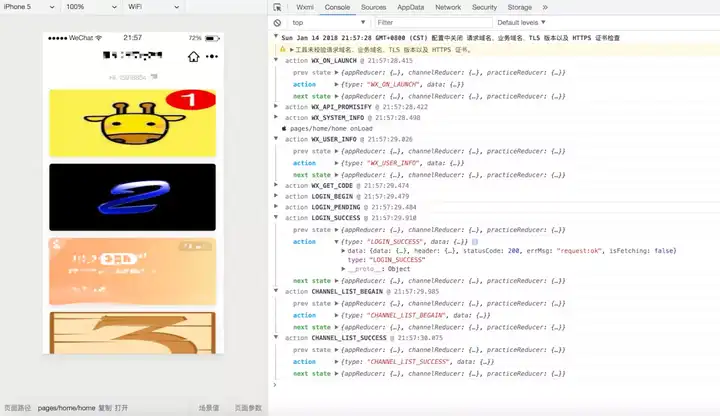
3.虽然代码很长,看起来可能很不爽,但是个人觉得已经比之前优雅多了,稍微熟悉一下就好,最后看下最终效果(^__^) 嘻嘻……
先开启调试,然后浏览器访问http://localhost:8080即可,或者使用Redux DevTools调试插件
$ npm install -g remotedev-server
$ remotedev --hostname=localhost --port=8080
[Busy] Launching SocketCluster
[Active] SocketCluster started
Version: 6.8.0
Environment: dev
WebSocket engine: uws
Port: 8080
Master PID: 14961
Worker count: 1
Broker count: 1
微信开发者工具 AppData pages/home/home 数据截图
微信开发者工具 Console 日志截图

Redux RemoteDev 工具 state数据结构Chart图
Redux RemoteDev 工具 action时间轴及Tree结构

Redux RemoteDev 工具 Log monitor
 Redux
DevTools具有很多强大的功能,如传说中的“时光穿梭”等,可以实现很多很好玩的功能 Redux
DevTools具有很多强大的功能,如传说中的“时光穿梭”等,可以实现很多很好玩的功能
THANKS
本文作者:Coolgirl_FE
链接:https://juejin.im/post/5a5b70726fb9a01ca871ee51
|