

<script type="text/javascript">
$(document).ready(function(){
showpay();
});
function showpay() {
var paytypeinfo=$("#paytypeinfo option:selected").val();
console.log(paytypeinfo)
if (paytypeinfo == '1') {
$('#volume').show();
$('#price').hide();
}else{
$('#volume').hide();
$('#price').show();
// document.getElementById('volume').style.display = 'none';
// document.getElementById('price').style.display = 'inline';
}
}
</script>
<tr>
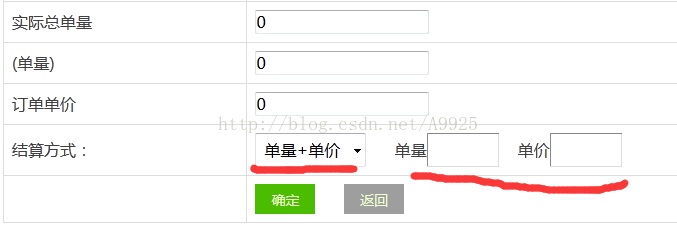
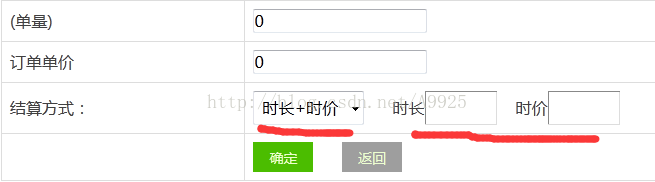
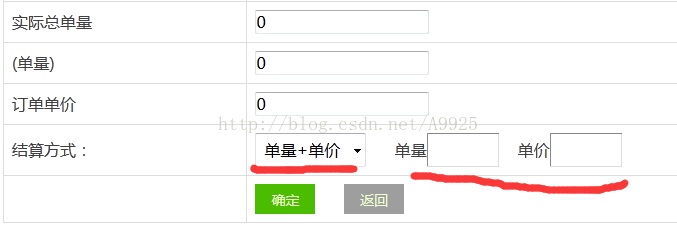
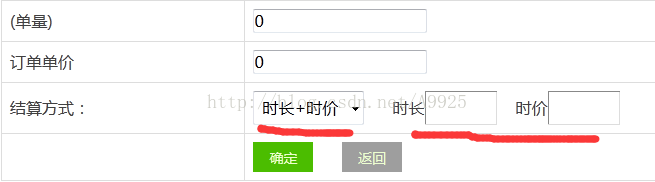
<td>结算方式:</td>
<td>
<select id="paytypeinfo" name="data[pay_status]" style="font-size:16px; padding:5px;" onchange="showpay()">
<option <eq name="projectinfo.paytype" value="1" >selected</eq> value="1">单量+单价</option>
<option <eq name="projectinfo.paytype" value="2" >selected</eq> value="2">时长+时价</option>
</select>
<span id="volume">
单量<input type="text" name="data[ordernumber]" id="ordernumber" value="{$projectinfo[ordernumber]}" class="box" style="width:60px;">
单价<input type="text" name="data[single_price]" id="single_price" value="{$projectinfo[single_price]}" class="box" style="width:60px;">
</span>
<span id="price">
时长<input type="text" name="data[time_long]" id="time_long" value="{$projectinfo[time_long]}" class="box" style="width:60px;">
时价<input type="text" name="data[time_price]" id="time_price" value="{$projectinfo[time_price]}" class="box" style="width:60px;">
</span>
</td>
</tr>