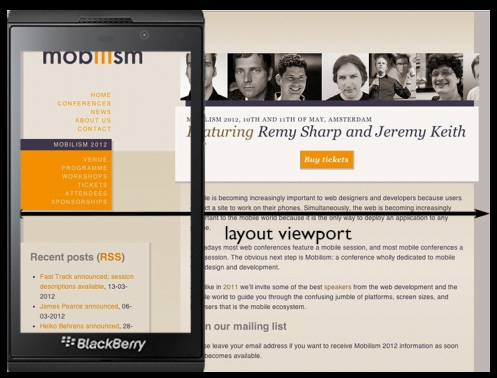
(一)布局viewport
在开发pc页面时,一般内容页的长度和宽度都比较大,如果直接在移动端打开,因为移动端的宽度窄,之前在PC端的页面就会因为宽度的问题出现布局混乱,所以apple公司就提出了布局viewport的概念。
各个设备的布局viewport都不相同,ios系统的默认布局viewport是980px,这样在布局viewport中之前在pc页面的布局就不会乱。布局viewport如下所示:

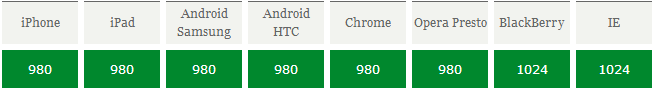
常用的移动端系统对应的viewport值。

(二)视口viewport
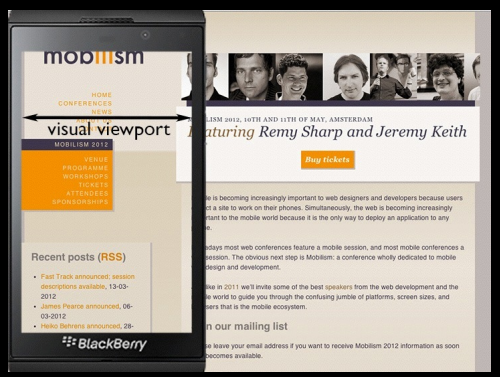
上面的布局viewport主要是保证页面的布局不乱的,还有一个叫视口viewport(visual viewport)的概念,视口viewport是用户正在看到的网站的区域。如下图所示:

视口viewport一般和网页的缩放有关,如果页面缩放比是200%,那么视口viewport就变小了,反之亦然。
可以这么理解:
页面缩放比是200%时,用户能看到的视口中的像素就变少了,所以视口viewport变小。
( 三 ) meta标签
前面讲了布局viewport和视口viewport,在实际中我们能控制的只有布局viewport,所以在进行移动端开发之前我们经常会写下面一段代码:
<meta name="viewport" content="width=device-width;init-scale=1,user-scale=no"/>这个meta标签就是用来控制布局viewport的:
width=device-width(布局viewport的宽度为设备的宽度)
init-scale=1(默认的缩放比是100%)
user-scale=no(用户禁止缩放)
其中,在JavaScript中通过下面方法可以获得对应的viewport:
布局viewport: document.body.clientWidth
视口viewport:window.innerWidth
以上,就是响应式开发过程中第二个要明白的问题:视口。