UploadController.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace WebApplication.Controllers
{
public class UploadController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult Upload()
{
return View();
}
public ActionResult SimpleUpload()
{
return View();
}
public ActionResult ModalUpload()
{
return View();
}
[HttpPost]
public ActionResult UploadImg(FormCollection form, HttpPostedFileBase file)
{
try
{
string filePathName = string.Empty;
string localPath = string.Empty;
string imagePath = string.Empty;
imagePath = "/Upload/Images/User/";
localPath = Path.Combine(HttpRuntime.AppDomainAppPath, "Upload/Images/");
if (Request.Files.Count == 0)
{
throw new Exception("请选择上传文件!");
}
string ex = Path.GetExtension(file.FileName);
filePathName = Guid.NewGuid().ToString("N") + ex;
if (!System.IO.Directory.Exists(localPath))
{
System.IO.Directory.CreateDirectory(localPath);
}
file.SaveAs(Path.Combine(localPath, filePathName));
string imgAddress = imagePath + filePathName;
return Json(new
{
Status = 200,
Message = "上传图片成功!",
Data = imgAddress
});
}
catch (Exception)
{
throw;
}
}
}
}
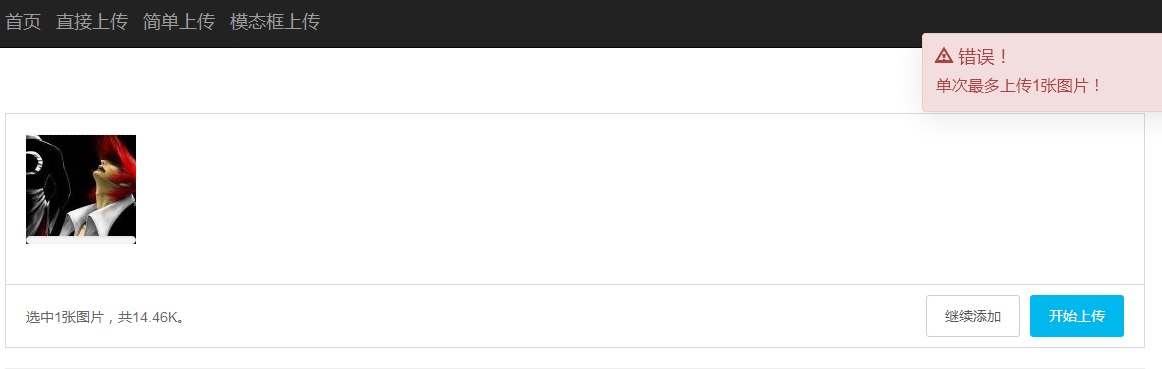
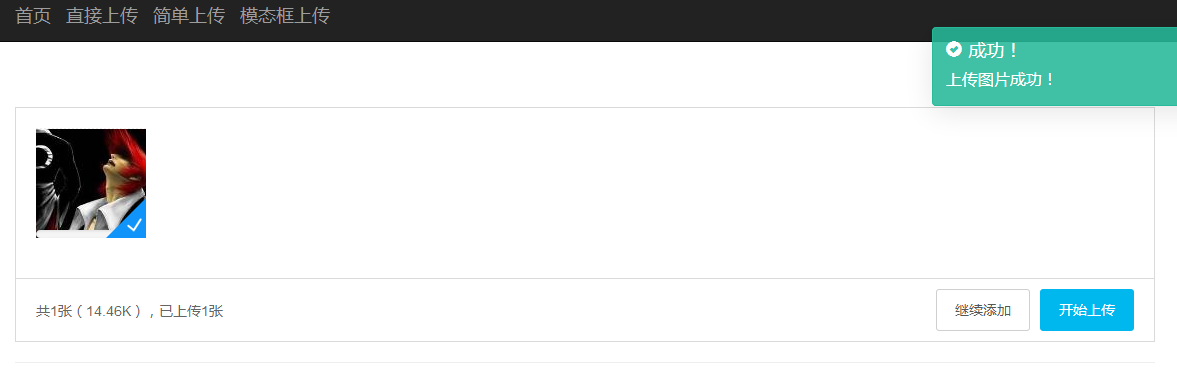
Upload.cshtml
@{
ViewBag.Title = "WebUploader上传实例";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<div id="wrapper">
<div id="container">
<div id="uploader">
<div class="queueList">
<div id="dndArea" class="placeholder">
<div id="filePicker"></div>
<p>或将照片拖到这里,并支持截图粘贴功能</p>
</div>
</div>
<div class="statusBar" style="display:none;">
<div class="progress">
<span class="text">0%</span>
<span class="percentage"></span>
</div><div class="info"></div>
<div class="btns">
<div id="filePicker2"></div>
<div class="uploadBtn">开始上传</div>
</div>
</div>
</div>
</div>
</div>
<script>
$(function () {
var callback = function (response) {
if (response.Status == 200) {
new PNotify({ title: "成功!", text: response.Message, type: 'success' });
} else {
new PNotify({ title: "失败!", text: response.Message, type: 'error' });
}
}
_init_upload(callback);
});
</script>
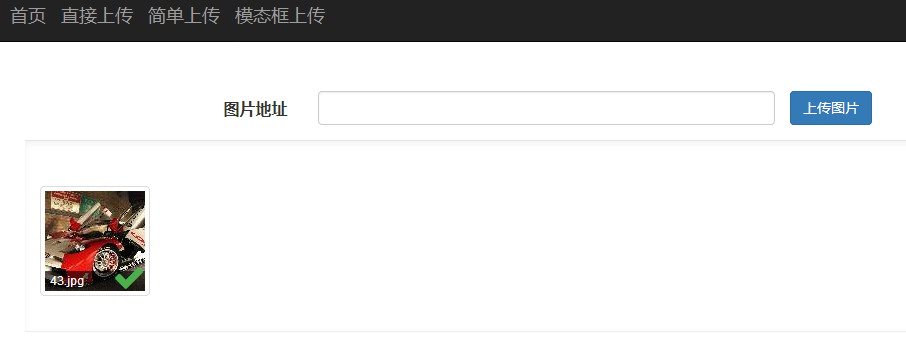
SimpleUpload.cshtml
@{
ViewBag.Title = "WebUploader上传实例";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<div class="container form-horizontal">
<div class="row form-group">
<label class="control-label col-lg-3 col-md-3">图片地址</label>
<div class="col-lg-5 col-md-6">
<input class="form-control" name="askImage" id="askImage" disabled="disabled" style="max-width:100%;" />
</div>
<div id="uploadImg">上传图片</div>
@*<button type="button" class="btn btn-primary">上传图片</button>*@
</div>
<div id="fileList" class="uploader-list wu-example"></div>
</div>
<script>
$(function () {
_init_simpleUpload();
})
</script>
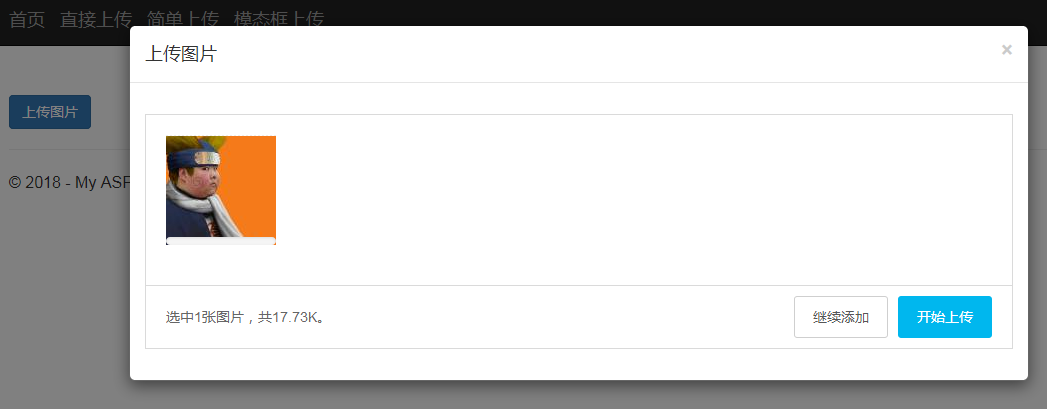
ModalUpload.cshtml
@{
ViewBag.Title = "ModalUpload";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<div id="imgModal" class="modal fade" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog" style="width: 900px;">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">上传图片</h4>
</div>
<div class="modal-body model-scroll" style="max-height: 500px;">
<div id="wrapper">
<div id="container">
<div id="uploader">
<div class="queueList">
<div id="dndArea" class="placeholder">
<div id="filePicker"></div>
<p>或将照片拖到这里,并支持截图粘贴功能</p>
</div>
</div>
<div class="statusBar" style="display: none;">
<div class="progress">
<span class="text">0%</span>
<span class="percentage"></span>
</div>
<div class="info"></div>
<div class="btns">
<div id="filePicker2"></div>
<div class="uploadBtn">开始上传</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<button id="openUpload" type="button" class="btn btn-primary" data-toggle="modal" data-target="#imgModal">上传图片</button>
<script>
$(function () {
var callback = function (response) {
if (response.Status == 200) {
new PNotify({ title: "成功!", text: response.Message, type: 'success' });
} else {
new PNotify({ title: "失败!", text: response.Message, type: 'error' });
}
};
$('#imgModal').on('shown.bs.modal', function () {
_init_upload(callback);
});
$('#imgModal').on('hidden.bs.modal', function () {
if (typeof (uploader) != "undefined") {
uploader._destroy();
}
});
});
</script>
_Layout.cshtml
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WebUpload上传实例</title>
<link href="~/Content/Site.css" rel="stylesheet" type="text/css" />
@*<link href="~/Content/bootstrap.min.css" rel="stylesheet" type="text/css" />*@
<script src="~/Scripts/modernizr-2.6.2.js"></script>
<link href="../vendors/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet" />
<link href="../vendors/webuploader-0.1.5/webuploader.css" rel="stylesheet" />
<link href="../vendors/font-awesome/css/font-awesome.min.css" rel="stylesheet" />
<link href="../vendors/pnotify/dist/pnotify.custom.min.css" rel="stylesheet" />
<link href="../vendors/webuploader-0.1.5/style_simple.css?v=1" rel="stylesheet" />
<link href="~/vendors/custom/css/custom_ask.css" rel="stylesheet" />
<script src="../vendors/jquery/dist/jquery.min.js"></script>
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/Upload/Index">首页</a>
<a class="navbar-brand" href="/Upload/Upload">直接上传</a>
<a class="navbar-brand" href="/Upload/SimpleUpload">简单上传</a>
<a class="navbar-brand" href="/Upload/ModalUpload">模态框上传</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav"></ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="../vendors/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="../vendors/webuploader-0.1.5/webuploader.min.js"></script>
<script src="../vendors/pnotify/dist/pnotify.custom.min.js"></script>
<script src="../vendors/webuploader-0.1.5/upload.js?v=2"></script>
<script src="~/vendors/webuploader-0.1.5/upload_simple.js"></script>
<script src="~/vendors/custom/js/custom.js"></script>
</body>
</html>
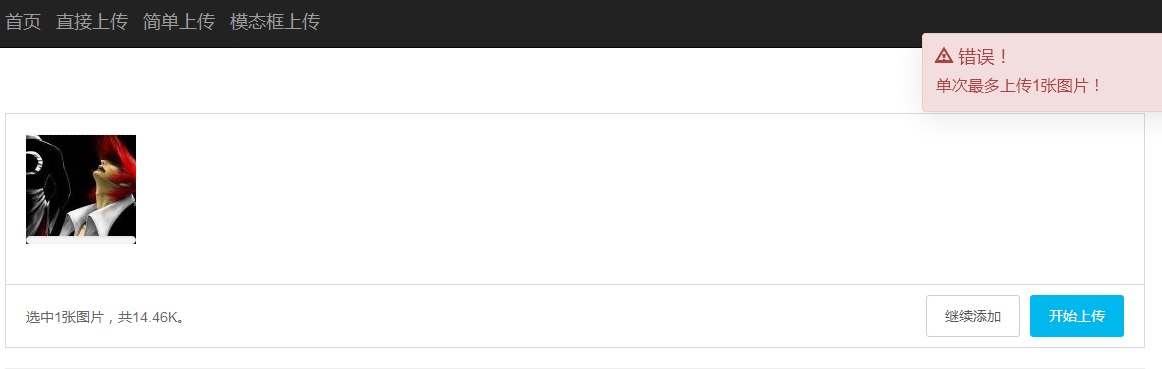
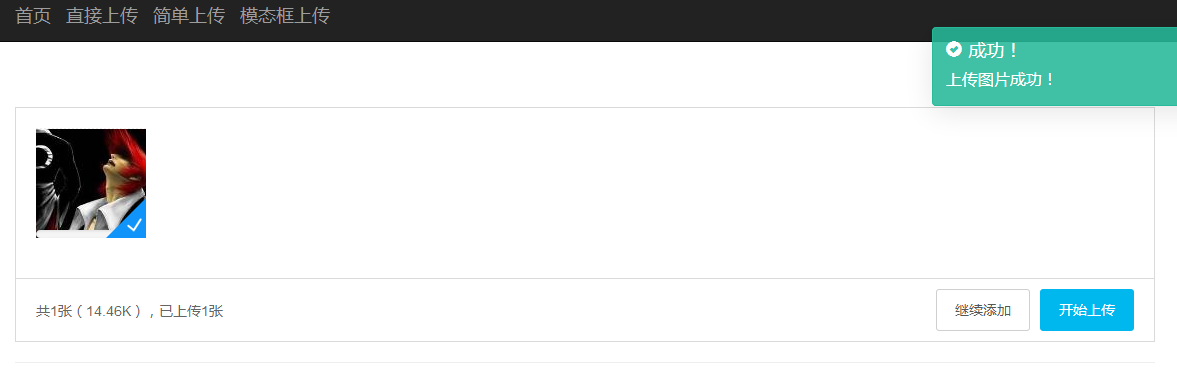
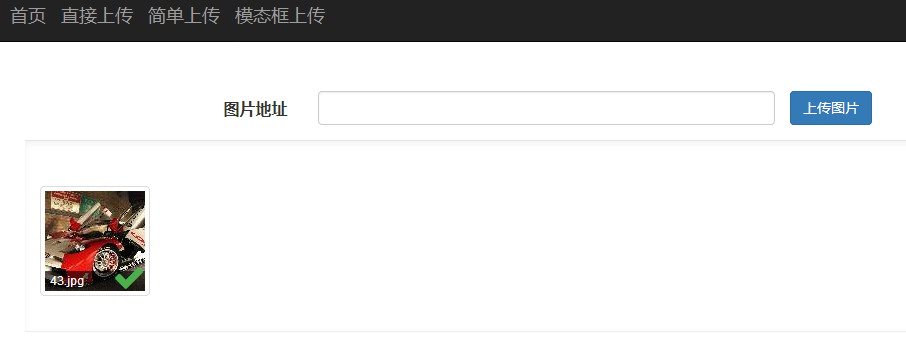
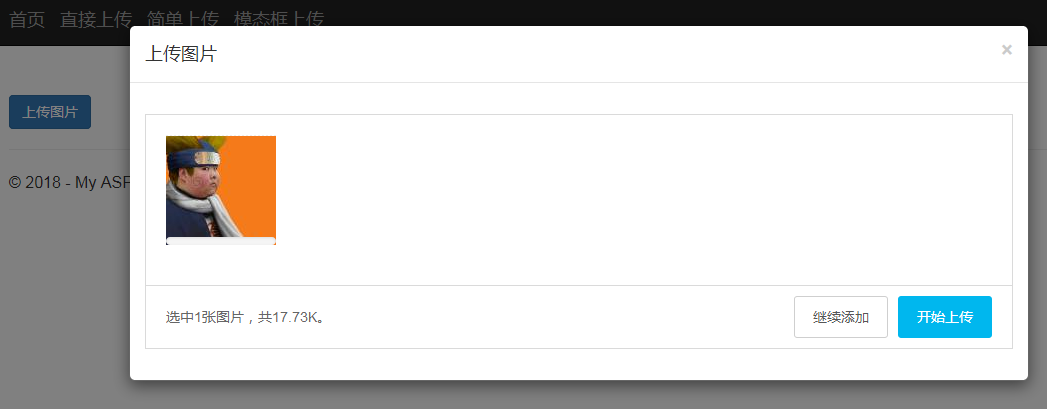
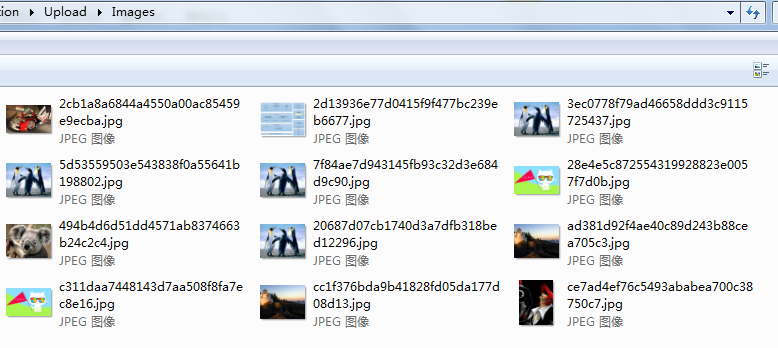
运行效果如图: