转自:http://tieba.baidu.com/p/2359129012
display:inline; 内联元素,简单来说就是在同一行显示。
display:block; 块级元素,简单来说就是就是有换行,会换到第二行。
display:inline-block; 就是在同一行内的块级元素。
说概念太模糊,来个真实案例吧。
display:inline; 内联元素,简单来说就是在同一行显示。
display:block; 块级元素,简单来说就是就是有换行,会换到第二行。
display:inline-block; 就是在同一行内的块级元素。
说概念太模糊,来个真实案例吧。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>display:inline、block、inline-block的区别</title>
</head>
<body>
<!-- a 默认就是一行,所以inline用在这里是废的。宽高度设置也是废的。-->
<a href="#" style="display: inline; width: 100px; height: 100px; background: #ccc;">链接1</a>
<a href="#" style="display: inline; width: 100px; height: 100px; background: #ccc;">链接2</a>
<!-- 将 a 转成块状(block),这里高宽度就生效了,但是因为是块状,前后有换行符,所以这是两行了。-->
<a href="#" style="display: block; width: 100px; height: 100px; background: #ccc;">链接3</a>
<a href="#" style="display: block; width: 100px; height: 100px; background: #ccc;">链接4</a>
<!-- 将 a 转成 inline-block ,这样就是同时达到块状,而且在同一行显示。-->
<a href="#" style="display: inline-block; width: 100px; height: 200px; background: #ccc;">链接5</a>
<a href="#" style="display: inline-block; width: 100px; height: 100px; background: #ccc;">链接6</a>
</body>
</html>
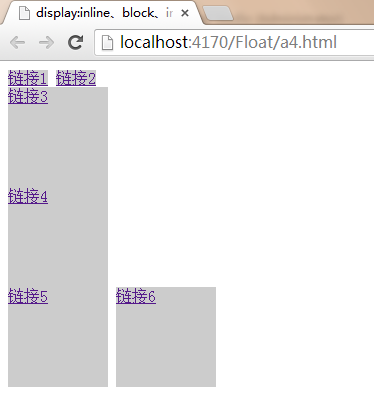
效果如下图: