本文主讲一下VUE项目目录中各个文件是干什么用的
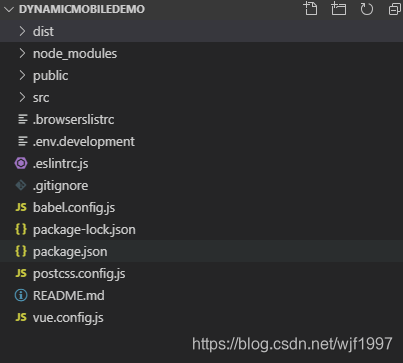
目录截图:

-
dist:用于存放我们 使用 npm run build 命令打包的项目文件
-
node_modules:用于存放我们项目的各种依赖,比如axios等等,没有moudles文件,项目就没法运行,可以使用 npm install进行项目依赖的安装
-
public:用于存放静态文件
-
public/index.html:是一个模板文件,作用是生成项目的入口文件,webpack打包的js,css也会自动注入到该页面中。我们浏览器访问项目的时候就会默认打开生成好的index.html
-
src:我们存放各种vue文件的地方
-
src/assets:用于存放各种静态文件,如图片等
-
src/compnents:用于存放我们的公共组件,如 header、footer等
-
src/views:用于存放我们写好的各种页面,如login、main等
-
src/APP.VUE:主vue模块 引入其他模块,app.vue是项目的主组件,所有页面都是在app.vue下切换的
-
src/main.js:入口文件,主要作用是初始化vue实例,同时可以在此文件中引用某些组件库或者全局挂在一些变量
-
src/router.js:路由文件,这个里边可以理解为各个页面的地址路径,用于我们访问,同时可以直接在里边编写路由守卫
-
src/store.js:主要用于项目里边的一些状态的保存,state中保存状态,mutations中写用于修改state中的状态,actions暂时没实践,不知道具体怎么使用
-
package.json:模块基本信息项目开发所需要模块,版本,项目名称
-
package-lock.json:是在
npm install时候生成一份文件,用以记录当前状态下实际安装的各个npm package的具体来源和版本号 -
babel.config.js:是一个工具链,主要用于在当前和较旧的浏览器或环境中将ECMAScript 2015+代码转换为JavaScript的向后兼容版本
-
gitignore:git上传需要忽略的文件格式
- postcss.config.js:postcss 是帮我们后处理css ,css已经编译完成了,在stylus-loader编译成css之后,在通过postcss优化css,通过一系列组件去优化,比如以下,通过autoprefixer 添加css前缀
- vue.config.js:保存vue配置的文件,可以用于设置代理,打包配置等