html5 原生表单验证 + ajax 提交 无需任何第三方验证框架 通过pattern 和 oninvalid 属性统一验证表单 。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="#" method="post" onsubmit="return false">
<input type="text" name="mobile" id="mobile" placeholder="请输入手机号码"
pattern="^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1}))+\d{8})$" oninvalid="validateIt(this,'手机号码格式错误')" oninput="validateIt(this,'手机号码格式错误')" required/>
<input type="text" name="age" id="address" placeholder="请输入地址"
pattern="^.{5,200}$" oninvalid="validateIt(this,'地址不符合规范')" oninput="validateIt(this,'地址不符合规范')" required/>
<button type="submit" id="submit" >提交</button>
</form>
</body>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
function validateIt(inputelement,errMsg){
if(inputelement.validity.patternMismatch){
inputelement.setCustomValidity(errMsg);
}else{
inputelement.setCustomValidity(''); //输入内容符合验证条件
}
return true;
}
$(function() {
if ($("*:invalid") == 0) { // 如果验证都通过
$("#submit").submit(function() {
$.ajax({
type: "post",
url: "你的地址",
data: $("form").serialize(),
async: true,
success: function(data) {
alert(data);
},
dataType: "json" // json 格式的返回值
});
});
}
});
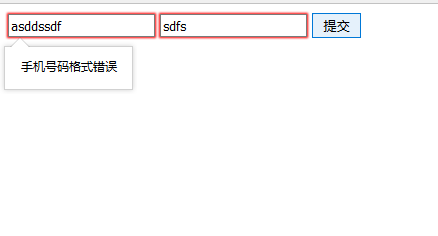
</script>效果图