页面代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<title> </title>
<style type="text/css">
/*页码样式 begin*/
ol, ul { list-style: none; }
.pageList { float: right; padding: 20px 0 0 0; margin-right: -5px; }
.pageList li { display: list-item; text-align: -webkit-match-parent; float: left; margin: 0 2px; }
.pageList a { text-decoration: none; color: #333; display: block; background: #f4f4f4; height: 30px; line-height: 30px; padding-left: 10px; padding-right: 10px; text-align: center; color: #3d3d3d; font-size: 14px; border: 1px solid #e2e2e2; }
.pageList a:hover { border: 1px solid #ff0000; }
.pageList .current span { display: inline-block; padding-left: 11px; padding-right: 11px; line-height: 32px; height: 32px; background: #ff6c60; color: #fff; }
.pageList .pre a,
.pageList .next a { width: auto; padding: 0 8px; }
.pageList i { vertical-align: middle; font-style: normal; font-size: 16px; font-family: "\5b8b\4f53"; padding: 0 5px; position: relative; top: -2px; }
.pageList .btn_hui { display: inline-block; padding-left: 10px; padding-right: 10px; line-height: 30px; height: 30px; border: 1px solid #e2e2e2; }
.pageList .btn_hui span { display: block; color: #c2c2c2; height: 30px; line-height: 30px; }
.pageList .dom { line-height: 32px; }
/*页码 end*/
</style>
</head>
<body style="">
<div id="pageDiv" style="margin:0 auto;width:900px;"></div>
<script type="text/javascript" src="content/js/jquery-1.8.3.js"></script>
<script type="text/javascript" src="content/js/pageCtrl.js" charset="GBK"></script>
<script type="text/javascript">
!function () {
pageCtrl.page({
domId: "pageDiv",//要绑定的元素id
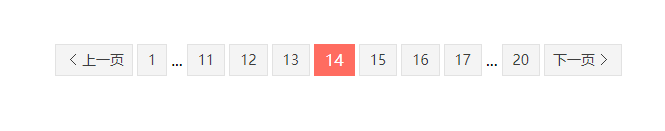
pageIndex: 14,//当前页码
pageTotal: 20,//总页数
//查询参数
searchParam: { name: '鲁智深', type: 'ABS', color: '蓝色', id: 785 }
});
}();
</script>
</body>
</html>
pageCtrl.js代码:
!function (w) {
//删除字符串前后的空格
String.prototype.trim = function () {
return this.replace(/(^\s*)|(\s*$)/g, "");
}
w.pageCtrl = {
//自定义公共方法封装
commonfn: {
//获取url地址栏参数值
queryString: function (name) {
if (name == null || name == "" || name == undefined) {
var AllVars = window.location.search.substring(1);
return AllVars.split("&");
}
else {
var AllVars = window.location.search.substring(1);
var Vars = AllVars.split("&");
for (i = 0; i < Vars.length; i++) {
var Var = Vars[i].split("=");
if (Var[0] == name) return Var[1];
}
return "";
}
},
//改变地址栏参数值
changeParam: function (name, value) {
var url = window.location.href;
var newUrl = "";
var reg = new RegExp("(^|)" + name + "=([^&]*)(|$)");
var tmp = name + "=" + value;
if (url.match(reg) != null) {
newUrl = url.replace(eval(reg), tmp);
}
else {
if (url.match("[\?]")) {
newUrl = url + "&" + tmp;
}
else {
newUrl = url + "?" + tmp;
}
}
location.href = newUrl;
},
//只能输入金额
clearNoNum: function (obj) {
if (obj.value == "0") {
} else {
var firstNum = obj.value.toString().substring(0, 1);
if (obj.value.length > 1 && firstNum == "0") {
var second = obj.value.toString().substring(1, 2);
if (second == "0") {
obj.value = "0";
}
}
}
//先把非数字的都替换掉,除了数字和.
obj.value = obj.value.replace(/[^\d.]/g, "");
//必须保证第一个为数字而不是.
obj.value = obj.value.replace(/^\./g, "");
//保证只有出现一个.而没有多个.
obj.value = obj.value.replace(/\.{2,}/g, ".");
//保证.只出现一次,而不能出现两次以上
obj.value = obj.value.replace(".", "$#$").replace(/\./g, "").replace("$#$", ".");
},
//删除小数后面的小数点
delNumHouDian: function (obj) {
var endstr = obj.value.substring(obj.value.length - 1);
if (endstr == ".") {
obj.value = obj.value.substring(0, obj.value.length - 1);
}
},
//小数格式化,num是要格式话的数字,len是要保留的小数位数
cutXiaoNum: function (num, len) {
var numStr = num.toString();
if (len == null || len == undefined) {
len = numStr.length;
}
var index = numStr.indexOf('.');
if (index == -1) {
index = numStr.length;
numStr += ".0000000000000";
} else {
numStr += "0000000000000";
}
var newNum = numStr.substring(0, index + len + 1);
return newNum;
},
//将时间戳转换为时间字符串格式15:18:13
getTimeStampTime: function (timeStamp) {
///<summary>
///将时间戳转换为时间字符串,返回格式15:18:13
/// </summary>
/// <param name="timeStamp">时间戳,整数</param>
var d = new Date(parseInt(timeStamp) * 1000);
var h = d.getHours();
var m = d.getMinutes();
var s = d.getSeconds();
if (d.getHours() == 0) {
h = "00";
}
if (d.getHours() < 10) {
h = "0" + d.getHours();
}
if (m == 0) {
m = "00";
}
if (d.getMinutes() < 10) {
m = "0" + d.getMinutes();
}
if (s == 0) {
s = "00";
}
if (d.getSeconds() < 10) {
s = "0" + d.getSeconds();
}
var time = h + ":" + m + ":" + s;
return time;
},
//将时间戳转换为分钟格式16:08
getTimeStampToMinutes: function (timeStamp) {
///<summary>
///将时间戳转换为时间字符串,返回格式15:18
/// </summary>
/// <param name="timeStamp">时间戳,整数</param>
var d = new Date(parseInt(timeStamp));
var h = d.getHours();
var m = d.getMinutes();
if (d.getHours() == 0) {
h = "00";
}
if (d.getHours() < 10) {
h = "0" + d.getHours();
}
if (m == 0) {
m = "00";
}
if (d.getMinutes() < 10) {
m = "0" + d.getMinutes();
}
var time = h + ":" + m;
return time;
},
//根据cookie名称获取cookie的值
getCookie: function (name) {
var arr, reg = new RegExp("(^| )" + name + "=([^;]*)(;|$)");
if (arr = document.cookie.match(reg))
return unescape(arr[2]);
else
return null;
}
},
//分页方法
page: function (a) {
//获取问号前面的地址
var webUrl = window.location.href;
var wh_Index = webUrl.indexOf("?");
var qian_url = webUrl;
if (wh_Index!=-1) {
qian_url = webUrl.substring(0, wh_Index);
}
var pfo = {
domId: '',
pageIndex: 1,
pageTotal: 1,
searchParam: '',
perPageTxt: "\u4e0a\u4e00\u9875",//上一页
nextPageTxt: "\u4e0b\u4e00\u9875",//下一页
urlPerfix: qian_url
}
function render() {
if (pfo.pageTotal == 1) {
return;
}
var htmlArr = [];
htmlArr.push('<ol class="pageList">');
if (pfo.pageIndex == 1) {
htmlArr.push('<li class="btn_hui"><span><i><</i>' + pfo.perPageTxt + '</span></li>');
htmlArr.push('<li class="current"><span>1</span></li>');
} else {
htmlArr.push('<li class="pre"><a href="javascript:;"><i><</i>' + pfo.perPageTxt + '</a></li>');
if (a.jump==null) {//表示异步请求后台
var url = pfo.urlPerfix + "?p=1" + pfo.searchParam;
htmlArr.push('<li><a href="' + url + '">1</a></li>');
} else {
htmlArr.push('<li><a href="javascript:;" >1</a></li>');
}
}
if (pfo.pageTotal <= 10) {
for (var i = 1; i < pfo.pageTotal; i++) {
var pageIndex = i + 1;
if (pageIndex == pfo.pageIndex) {
htmlArr.push('<li class="current"><span>' + pageIndex + '</span></li>');
} else {
if (a.jump == null) {
var url = pfo.urlPerfix + "?p=" + pageIndex + pfo.searchParam;
htmlArr.push('<li><a href="' + url + '">' + pageIndex + '</a></li>');
} else {
htmlArr.push('<li><a href="javascript:;">' + pageIndex + '</a></li>');
}
}
}
if (pfo.pageIndex == pfo.pageTotal) {
htmlArr.push('<li class="btn_hui"><span><i>></i>' + pfo.nextPageTxt + '</span></li>');
} else {
htmlArr.push('<li class="next"><a href="javascript:;">' + pfo.nextPageTxt + '<i>></i></a></li>');
}
} else if (pfo.pageTotal > 10) {
if (pfo.pageIndex > 5) {
htmlArr.push('<li class="dom">...</li>');
}
//当前页码左侧3个,从左往右
var arr = [];
var left01_pageIndex = 0;
var left02_pageIndex = 0;
var left03_pageIndex = 0;
if (pfo.pageIndex > 1) {
left01_pageIndex = pfo.pageIndex - 3;
left02_pageIndex = pfo.pageIndex - 2;
left03_pageIndex = pfo.pageIndex - 1;
}
if (left01_pageIndex > 1) {
arr.push(left01_pageIndex);
}
if (left02_pageIndex > 1) {
arr.push(left02_pageIndex);
}
if (left03_pageIndex > 1) {
arr.push(left03_pageIndex);
}
//右侧页码3个,从左往右
var right01_pageIndex = pfo.pageIndex + 1;
var right02_pageIndex = pfo.pageIndex + 2;
var right03_pageIndex = pfo.pageIndex + 3;
if (pfo.pageIndex > 1) {
arr.push(pfo.pageIndex);//当前页码
}
if (right01_pageIndex < pfo.pageTotal) {
arr.push(right01_pageIndex);
}
if (right02_pageIndex < pfo.pageTotal) {
arr.push(right02_pageIndex);
}
if (right03_pageIndex < pfo.pageTotal) {
arr.push(right03_pageIndex);
}
for (var j = 0; j < arr.length; j++) {
var pi = arr[j];
if (pi == pfo.pageIndex) {
//显示当前页码
htmlArr.push('<li class="current"><span>' + pi + '</span></li>');
} else {
if (a.jump == null) {
var url_cu = pfo.urlPerfix + "?p=" + pi + pfo.searchParam;
htmlArr.push('<li><a href="' + url_cu + '">' + pi + '</a></li>');
} else {
htmlArr.push('<li><a href="javascript:;">' + pi + '</a></li>');
}
}
}
//最后一页判断
var url_end = pfo.urlPerfix + "?p=" + pfo.pageTotal + pfo.searchParam;
var lastPageIndex = arr[arr.length - 1];
if (lastPageIndex + 1 < pfo.pageTotal) {
htmlArr.push('<li class="dom">...</li>');
if (a.jump == null) {
htmlArr.push('<li><a href="' + url_end + '">' + pfo.pageTotal + '</a></li>');
} else {
htmlArr.push('<li><a href="javascript:;" >' + pfo.pageTotal + '</a></li>');
}
} else if (lastPageIndex + 1 == pfo.pageTotal) {
if (a.jump == null) {
htmlArr.push('<li><a href="' + url_end + '">' + pfo.pageTotal + '</a></li>');
} else {
htmlArr.push('<li><a href="javascript:;">' + pfo.pageTotal + '</a></li>');
}
}
//下一页
if (pfo.pageIndex < pfo.pageTotal) {
htmlArr.push('<li class="next"><a href="javascript:;">' + pfo.nextPageTxt + '<i>></i></a></li>');
} else {
htmlArr.push('<li class="btn_hui"><span>' + pfo.nextPageTxt + '<i>></i></span></li>');
}
}
htmlArr.push('</ol>');
$("#" + pfo.domId).html(htmlArr.join(""));
//上一页
$(".pageList .pre").click(function () {
var curr = pfo.pageIndex - 1;
if (curr < 1) {
curr = 1;
}
if (a.jump == null) {
location.href = pfo.urlPerfix + "?p=" + curr + pfo.searchParam;
} else {
a.jump(curr);
}
});
//下一页
$(".pageList .next").click(function () {
var curr = pfo.pageIndex + 1;
if (curr > pfo.pageTotal) {
curr = pfo.pageTotal;
}
if (a.jump == null) {
location.href = pfo.urlPerfix + "?p=" + curr + pfo.searchParam;
} else {
a.jump(curr);
}
});
$(".pageList li:not(.next):not(.pre) a").click(function () {
//console.log($(this).text());
a.jump(parseInt($(this).text()));
});
}
//分页,需要依赖jquery包引用
//解析参数,参数配置例如(参数是个对象):pfo.searchParam:{ name: '鲁智深', type: 'ABS', color: '蓝色', id: 785 }
var cshu = "";
if (a.searchParam != undefined && a.searchParam != null && typeof (a.searchParam) == "object") {
var sz = [];
for (var name in a.searchParam) {
var cs = name + "=" + a.searchParam[name];
sz.push(cs);
}
cshu = "&" + sz.join("&");
}
//绑定的元素的id
pfo.domId = a.domId;
pfo.pageIndex = a.pageIndex;
pfo.pageTotal = a.pageTotal;
pfo.searchParam = cshu;
render();
}
};
}(window);