calc()对大家来说,或许很陌生,不太会相信calc()是css中的部分。因为看其外表像个函数,既然是函数为何又出现在CSS中呢?这一点也让我百思不得其解,今天有一同事告诉我,说CSS3中有一个属性能实现自适应的布局,首先让我想到的是box-sizing,但跟我说还可以计算,这让我不得不想起calc()。因为早先在官网和一些blog上看到相关的介绍,但一直没有深入,也没有自己去测试过。今天花了一下午的时间彻底学习了一下calc()。于是就有了这篇blog,希望对大家有所帮助。
平时在制作页面的时候,总会碰到有的元素是100%的宽度。众所周知,如果元素宽度为100%时,其自身不带其他盒模型属性设置还好,要是有别的,那将导致盒子撑破。比如说,有一个边框,或者说有margin和padding,这些都会让你的盒子撑破。我们换句话来说,如果你的元素宽度是100%时,只要你在元素中添加了border,padding,margin任何一值,都将会把元素盒子撑破(标准模式下,除IE怪异模式)。这样一来就会相当的麻烦,平时我们碰到这样的现象时,也是相当的谨慎,有时甚至无法解决,只能通过改变结构来实现。就算你通过繁琐的方法实现了,但有于浏览器的兼容性而导致最终效果不一致。虽然前面介绍的CSS3属性中的box-sizing在一定程度上解决这样的问题,其实今天的calc()函数功能实现上面的效果来得更简单。
什么是calc()?
学习calc()之前,我们有必要先知道calc()是什么?只有知道了他是个什么东东?在实际运用中更好的使用他。
calc()从字面我们可以把他理解为一个函数function。其实calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能,用来指定元素的长度。比如说,你可以使用calc()给元素的border、margin、pading、font-size和width等属性设置动态值。为何说是动态值呢?因为我们使用的表达式来得到的值。不过calc()最大的好处就是用在流体布局上,可以通过calc()计算得到元素的宽度。
calc()能做什么?
calc()能让你给元素的做计算,你可以给一个div元素,使用百分比、em、px和rem单位值计算出其宽度或者高度,比如说“width:calc(50% + 2em)”,这样一来你就不用考虑元素DIV的宽度值到底是多少,而把这个烦人的任务交由浏览器去计算。
calc()语法
calc()语法非常简单,就像我们小时候学加 (+)、减(-)、乘(*)、除(/)一样,使用数学表达式来表示:
.elm {
width: calc(expression);
}
其中"expression"是一个表达式,用来计算长度的表达式。
calc()的运算规则
calc()使用通用的数学运算规则,但是也提供更智能的功能:
- 使用“+”、“-”、“*” 和 “/”四则运算;
- 可以使用百分比、px、em、rem等单位;
- 可以混合使用各种单位进行计算;
- 表达式中有“+”和“-”时,其前后必须要有空格,如"widht: calc(12%+5em)"这种没有空格的写法是错误的;
- 表达式中有“*”和“/”时,其前后可以没有空格,但建议留有空格。
浏览器的兼容性
浏览器对calc()的兼容性还算不错,在IE9+、FF4.0+、Chrome19+、Safari6+都得到较好支持,同样需要在其前面加上各浏览器厂商的识别符,不过可惜的是,移动端的浏览器还没仅有“firefox for android 14.0”支持,其他的全军覆没。
大家在实际使用时,同样需要添加浏览器的前缀
.elm {
/*Firefox*/
-moz-calc(expression);
/*chrome safari*/
-webkit-calc(expression);
/*Standard */
calc();
}
通过上面的了解,大家对calc()不在那么陌生,但对于实际的运用可能还是不太了解,那么大家就接下来跟我一起动手,通过实例来了解他吧。首先我们来看一个最常用的实例:
<div class="demo"> <div class="box"></div> </div>
上面的结构很简单,就是一个div.demo的元素中包含了一个div.box的元素,接下来我们一步一步来看其中的变化。
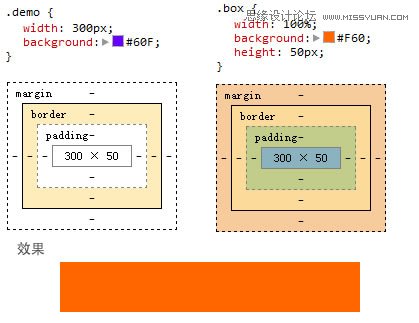
第一步:添加普通样式:
.demo {
width: 300px;
background: #60f;
}
.box {
width: 100%;
background: #f60;
height: 50px;
}
此时的效果很简单,就是div.box完全遮盖了div.demo,如下图所示:
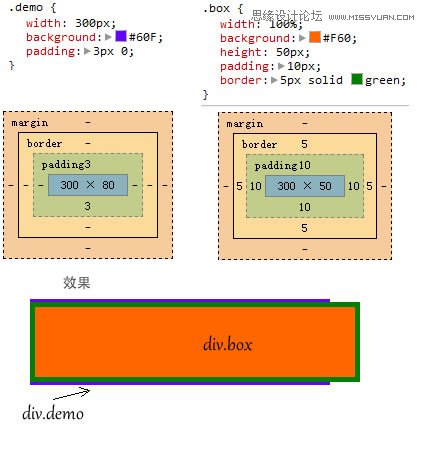
第二步,在div.box上添加border和padding
这一步很棘手的事情来了,在div.box上添加10px的内距padding,同时添加5px的border:
.demo {
width: 300px;
background: #60f;
}
.box {
width: 100%;
background: #f60;
height: 50px;
padding: 10px;
border: 5px solid green;
}
为了更好的说明问题,我在div.demo上添加了一个padding:3px 0;
.demo {
width: 300px;
background: #60f;
padding: 3px 0;
}
.box {
width: 100%;
background: #f60;
height: 50px;
padding: 10px;
border: 5px solid green;
}
这个时候大家不知道能否想到问题会发生在哪?其实很简单,这个时候div.box的宽度大于了其容器div.demo的总宽度,从而撑破容器伸出来了,如图所示:
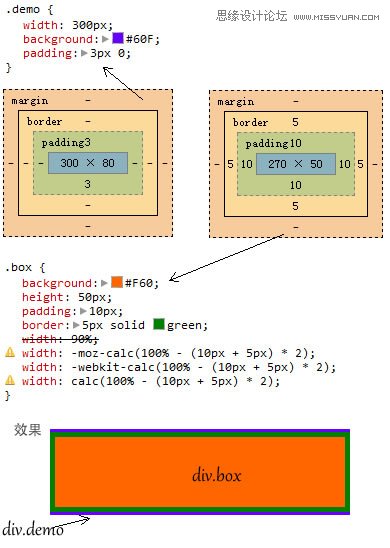
第三步,calc()的运用
为了解决撑破容器的问题,以前我们只能去计算div.box的宽度,用容器宽度减去padding和border的值,但有时候,我们苦于不知道元素的总宽度,比如说是自适应的布局,只知道一个百分值,但其他的值又是px之类的值,这就是难点,死卡住了。随着CSS3的出现,其中利用box-sizing来改变元素的盒模型类型实使实现效果,但今天我们学习的calc()方法更是方便。
知道总宽度是100%,在这个基础上减去boder的宽度(5px * 2 = 10px),在减去padding的宽度(10px * 2 = 20px),即"100% - (10px + 5px) * 2 = 30px" ,最终得到的值就是div.box的width值:
.demo {
width: 300px;
background: #60f;
padding: 3px 0;
}
.box {
background: #f60;
height: 50px;
padding: 10px;
border: 5px solid green;
width: 90%;/*写给不支持calc()的浏览器*/
width:-moz-calc(100% - (10px + 5px) * 2);
width:-webkit-calc(100% - (10px + 5px) * 2);
width: calc(100% - (10px + 5px) * 2);
}
这样一来,通过calc()计算后,div.box不在会超出其容器div.demo的宽度,如图所示:
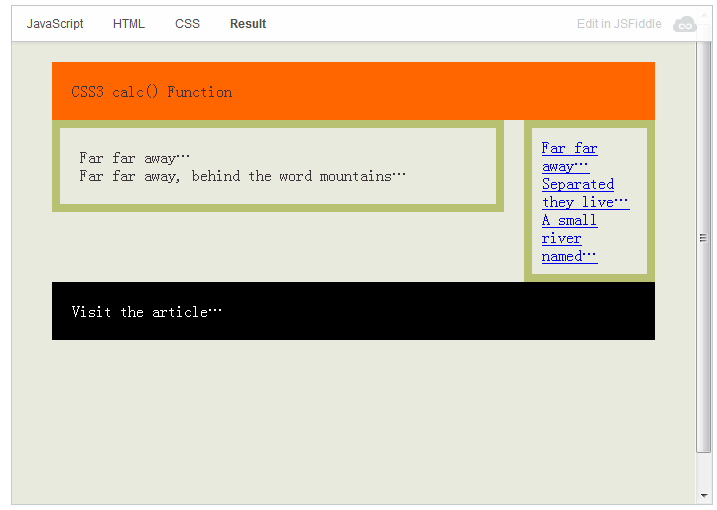
上面是一个简单的实例,接下来我们一起来看一个自适应布局的例子:
上面的demo是一个非常简单而常见的布局效果,在这个布局中,我采用了自适应布局。整个布局包含了“头部”、“主内容”、“边栏”和“脚部”,并且“主内容”居左,“边栏”靠右,具体结构请看DEMO中的html部分。
接下来,我们主要看看css部分:
1、在body中设置一个内距,并附上一些基本的样式,大家可以根据自己需要进行不同的设置,此例代码如下:
body {
background: #E8EADD;
color: #3C323A;
padding: 20px;
}
2、设置主容器“wrapper”的样式
主容器的宽度是“100% - 20px * 2”,并且水平居中:
.wrapper {
width: 1024px; /* Fallback for browsers that don't support the calc() function */
width: -moz-calc(100% - 40px);
width: -webkit-calc(100% - 40px);
width: calc(100% - 40px);
margin: auto;
}
给不支持calc()的浏览器设置了一个固定宽度值“1024px”。
3、给header和footer设置样式
这个例子中的header和footer很简单,给他们添加了一个内距为20px,其他就是一些基本的样式设置,那么其对应的宽度应该是"100% - 20px * 2":
#header {
background: #f60;
padding: 20px;
width: 984px;/*Fallback for browsers that don't support the calc() function*/
width: -moz-calc(100% - 40px);
width: -webkit-calc(100% - 40px);
width: calc(100% - 40px);
}
#footer {
clear:both;
background: #000;
padding: 20px;
color: #fff;
width: 984px;/* Fallback for browsers that don't support the calc() function */
width: -moz-calc(100% - 40px);
width: -webkit-calc(100% - 40px);
width: calc(100% - 40px);
}
4、给主内容设置样式
给主内容设置了一个8px的边框,20px的内距,并且向左浮动,同时设置了一个向右的外边距“20”px,关键之处,我们主内容占容器宽度的75%,这样一来,主内容的宽度应该是“75% - 8px * 2 - 20px * 2”:
#main {
border: 8px solid #B8C172;
float: left;
margin-bottom: 20px;
margin-right: 20px;
padding: 20px;
width: 704px; /* Fallback for browsers that don't support the calc() function */
width: -moz-calc(75% - 20px * 2 - 8px * 2);
width: -webkit-calc(75% - 20px * 2 - 8px * 2);
width: calc(75% - 20px * 2 - 8px * 2);
}
4、设置右边栏样式
给边栏设置了一个25%的宽度,其除了包含8px的边框,10px的内距外,还有主内容外距20px也要去掉,不然整个宽度与容器会相差20px,换句话说就会撑破容器掉下来。因此边栏的实际宽度应该是"25% - 10px * 2 - 8px * 2 -20px":
#accessory {
border: 8px solid #B8C172;
float: right;
padding: 10px;
width: 208px; /* Fallback for browsers that don't support the calc() function */
width: -moz-calc(25% - 10px * 2 - 8px * 2 - 20px);
width: -webkit-calc(25% - 10px * 2 - 8px * 2 - 20px);
width: calc(25% - 10px * 2 - 8px * 2 - 20px);
}
这样一来,大家就看到了上面demo展现的布局效果。经过此例的学习,大家是不是会觉得使用calc()用于自适应布局是超爽的呀。此时有很多同学肯定会感吧,苦逼的IE6-8不支持,不敢使用。
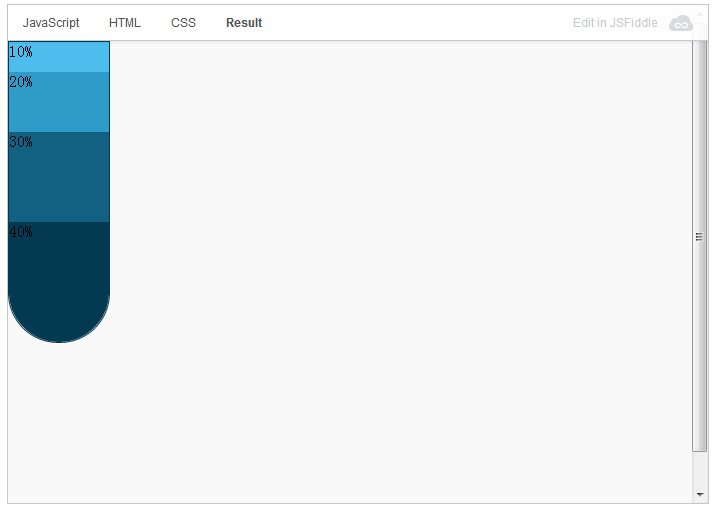
最后在给大家提供一个heihgt的实例:
(原著:http://www.missyuan.net/school/web_2012/web_8338.html 可下载代码 或
见下面的代码二)
时隔好久没有写blog,不知道大家对calc()整明白了没有,要是没有的话,继续动手写几个例子吧。如果您有更好的分享,记得告诉我们哟。
代码一:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css3 calc():css简单的数学运算-加减乘除--刘和虎的博客</title>
<style>
body
{
background: #E8EADD;
color: #3C323A;
padding: 20px;
}
.wrapper
{
width: 1024px; /* Fallback for browsers that don't support the calc() function */
width: -moz-calc(100% - 40px);
width: -webkit-calc(100% - 40px);
width: calc(100% - 40px);
margin: auto;
}
#header
{
background: #f60;
padding: 20px;
width: 984px; /*Fallback for browsers that don't support the calc() function*/
width: -moz-calc(100% - 40px);
width: -webkit-calc(100% - 40px);
width: calc(100% - 40px);
}
#main
{
border: 8px solid #B8C172;
float: left;
margin-bottom: 20px;
margin-right: 20px;
padding: 20px;
width: 704px; /* Fallback for browsers that don't support the calc() function */
width: -moz-calc(75% - 20px * 2 - 8px * 2);
width: -webkit-calc(75% - 20px * 2 - 8px * 2);
width: calc(75% - 20px * 2 - 8px * 2);
}
#accessory
{
border: 8px solid #B8C172;
float: right;
padding: 10px;
width: 208px; /* Fallback for browsers that don't support the calc() function */
width: -moz-calc(25% - 10px * 2 - 8px * 2 - 20px);
width: -webkit-calc(25% - 10px * 2 - 8px * 2 - 20px);
width: calc(25% - 10px * 2 - 8px * 2 - 20px);
}
#footer
{
clear: both;
background: #000;
padding: 20px;
color: #fff;
width: 984px; /* Fallback for browsers that don't support the calc() function */
width: -moz-calc(100% - 40px);
width: -webkit-calc(100% - 40px);
width: calc(100% - 40px);
}
</style>
</head>
<body>
<div class="wrapper">
<div id="header">
<h1>CSS3 calc() Function</h1>
</div>
<div id="main">
<h1>Far far away…</h1>
<p>Far far away, behind the word mountains…</p>
</div>
<div id="accessory">
<ul>
<li><a href="#">Far far away…</a></li>
<li><a href="#">Separated they live…</a></li>
<li><a href="#">A small river named…</a></li>
</ul>
</div>
<div id="footer">
Visit the article…
</div>
</div>
</body>
</html>
代码二:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css3 calc():css简单的数学运算-加减乘除--刘和虎的博客</title>
<style>
ul#testTube
{
width: 100px;
height: 300px;
list-style: none;
border-radius: 0 0 100px 100px;
border: 1px solid #033a52;
}
li#ingredients01
{
background-color: #4dbded;
}
li#ingredients02
{
background-color: #2f9bc9;
}
li#ingredients03
{
background-color: #136182;
}
li#ingredients04
{
background-color: #033a52;
border-radius: 0 0 100px 100px;
}
li#ingredients04
{
height: -moz-calc(300px/2 - 30px);
height: -webkit-calc(300px/2 - 30px);
height: calc(300px/2 - 30px);
/* Gesamtwert von 120px entspricht 40% der Füllmenge */
}
li#ingredients03
{
height: -moz-calc(300px/10 + 60px);
height: -webkit-calc(300px/10 + 60px);
height: calc(300px/10 + 60px);
/* Gesamtwert von 90px entspricht 30% der Füllmenge */
}
li#ingredients02
{
height: -moz-calc(300px/10*2);
height: -webkit-calc(300px/10*2);
height: calc(300px/10*2);
/* Gesamtwert von 60px entspricht 20% der Füllmenge */
}
li#ingredients01
{
height: -moz-calc(300px/10);
height: -webkit-calc(300px/10);
height: calc(300px/10);
/* Gesamtwert von 30px entspricht 10% der Füllmenge */
}
</style>
</head>
<body>
<ul id="testTube">
<li id="ingredients01">10%</li>
<li id="ingredients02">20%</li>
<li id="ingredients03">30%</li>
<li id="ingredients04">40%</li>
</ul>
</body>
</html>