一.首先,去微信公众平台(https://mp.weixin.qq.com)注册一个小程序账号
二.下载 微信web开发者工具,傻瓜式安装,一路next
三.扫码登录
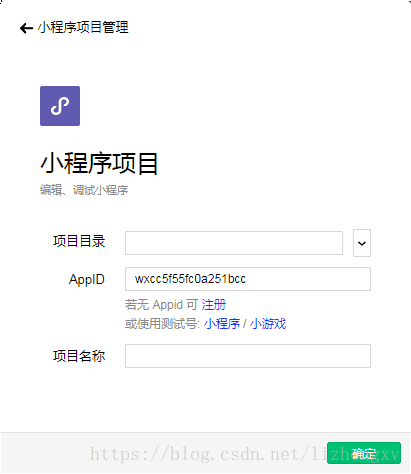
四.新建一个小程序,可以选择一个空目录作为项目目录,微信web开发工具 会自动创建一个类似脚手架的文件,就可以直接开发了。 顺便去注册一个AppID,如果没有的话,可以勾选一个测试账号,如果没有 AppID部分功能会受限,比如不能手机预览
五.文件目录
接下来我们分析一下文件目录,我们看到这个项目里边生产了4种不同类型的文件
- .json 配置文件
- .wxml 模板文件
- .wxss 样式文件
- .js 脚本文件
六.和前端页面的比较
Web三的标准分别是 结构(HTML),样式(CSS),行为(JS)。
微信小程序四大标准 结构(WXML),样式(WXSS),行为(JS),配置(JSON)
1.wxml: 类似于html,但是遵循xml的语法规范,如标签名要小写,单标签要闭合
2.wxss: 类似css,只支持部分的css选择器,并且有自己独特的长度单位rpx( responsive px 响应像素)
3.js:没有BOM和DOM对象, 有一个类似如window的全局对象,叫wx,例如它的一个api: wx.request
4.json: 非常严格的json格式,如不能有注释,键值对用“”(双引号),用来配置小程序,如页面路径,界面表示,网络超时,底部tab
七. 常用组件以及坑
组件 ~ 和它类似的html标签
view ~ div
text ~ span
image ~ img
navigator ~ a
1.image 注意: 引入图片时可以像<img> 写成相对路径,也可以直接把相对路径的../../省略,直接写文件名/图片名。 image组件默认大小是300px*225px,需要手动设置每张图片的大小(比如图片大小是200px * 200px ,那么需要手动设置大小为 200rpx * 200rpx,注意是 rpx)。并且设置缩放模式(moe)
2.文字大小: 官方建议单位是 px
3.navigator组件和redirectTo组件:
navigator类似初栈操作,每次都会记录上一页面,打开一个新页面类似压栈,返回上一个页面类似出栈,但只能记录五个, 超过5个会报warn,并且不能再跳转
redirectTo:在一个新页面打开,不记录上一个页面。
八.下拉加载函数的坑
如果使用了下拉刷新函数
wx.onPullDownRefresh:function(){
}需要手动添加这个停止下拉刷新函数
wx.stopPullDownRefresh()否则在手机端会一直加载