本文章学习三个知识点:
1、什么是 XMLHttpRequest 对象?
2、GET与POST
3、封装AJAX
2005年Jesse James Garrett发表了一篇文章,标题为:“Ajax:A new Approach to Web Applications”。他在这篇文章里介绍了一种技术,用他的话说,就叫:Ajax,是Asynchronous JavaScript + XML的简写。这种技术能够想服务器请求额外的数据而无须卸载页面(即刷新),会带来更好的用户体验。一时间,席卷全球。
1、什么是 XMLHttpRequest 对象?
XMLHttpRequest 对象用于在后台与服务器交换数据。
XMLHttpRequest 对象是开发者的梦想,因为您能够:
- 在不重新加载页面的情况下更新网页
- 在页面已加载后从服务器请求数据
- 在页面已加载后从服务器接收数据
- 在后台向服务器发送数据
所有现代的浏览器都支持 XMLHttpRequest 对象。(IE7+、Firefox、Opera、Chrome和Safari等)
,在这些浏览器中创建XHR对象可以直接实例化HMLHttoRequest即可。
var xhr = new XMLHttpRequest();
alert(xhr)效果如下:

在使用XHR对象时,先必须调用open()方法,它接受三个参数:要发送的请求类型(get、post)、请求的URL和表示是否异步。
xhr.open('get','demo.php',false) //对于demo.php的get请求,false同步open()方法并不会真正发送请求,而只是启动一个请求以备发送。通过send()方法进行发送请求,send()方法接受一个参数,作为请求主体发送的数据。如果不需要则,必须填null。执行send()方法之后,请求就会发送到服务器上。
xhr.send(null) //发送请求
当请求发送到服务器端,收到响应后,响应的数据会自动填充XHR对象的属性。那么一共有四个属性:
| 属性名 | 说明 |
| responseText | 作为响应主体被返回的文本 |
| responseXML | 如果响应主体内容类型是"text/xml"或"application/xml",则返回包含响应数据的XML DOM文档 |
| status | 响应的HTTP状态 |
| statusText | HTTP状态的说明 |
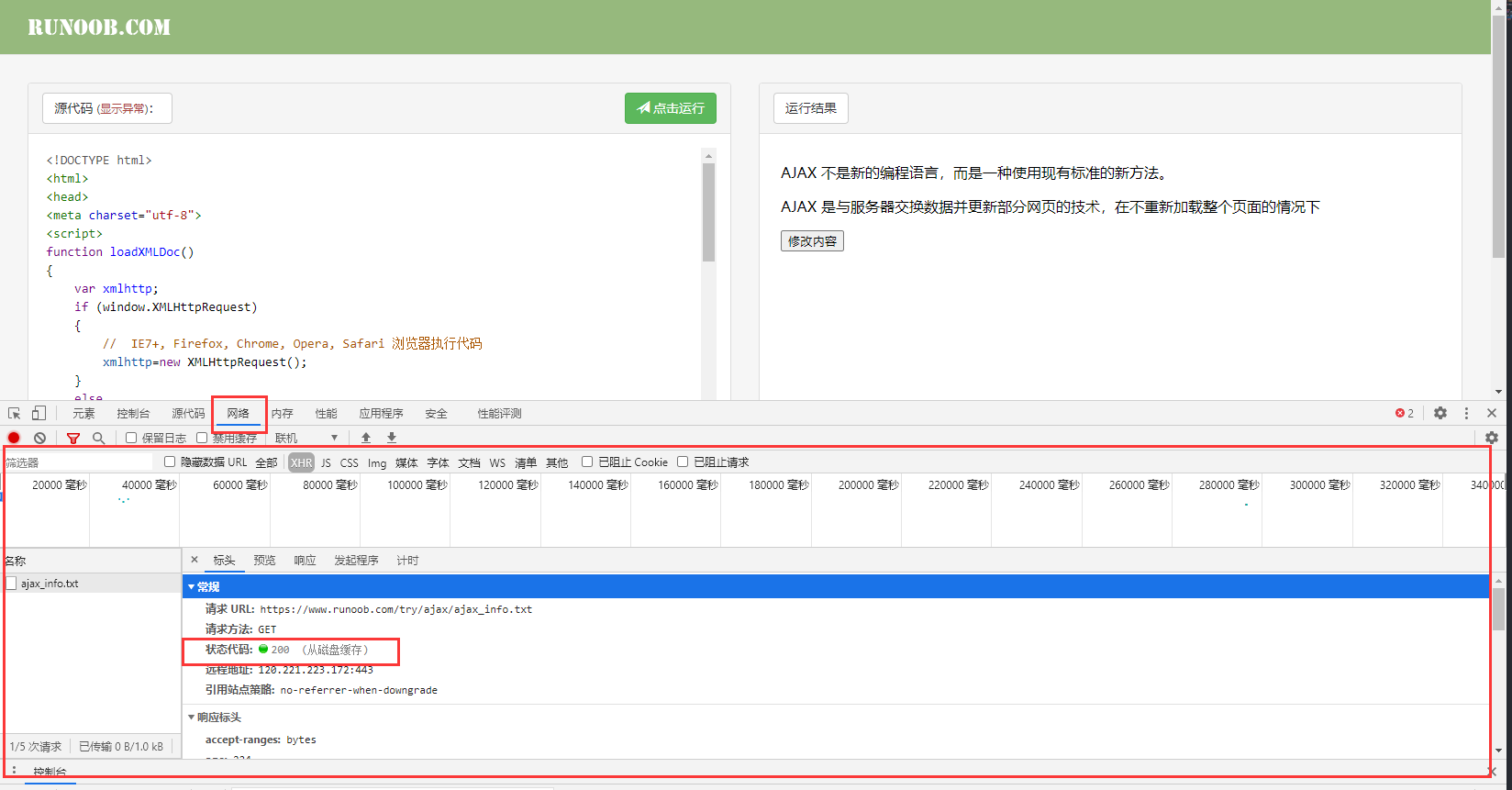
接受响应之后,第一步检查status属性,以确定响应已经成功返回。一般而已HTTP状态代码为200作为成功的标志。除了成功的状态代码,还有一些别的:
数子2开头的都是成功的标志
| HTTP状态码 | 状态字符串 | 说明 |
| 200 | OK | 服务器成功返回了页面 |
| 400 | Bad Request | 语法错误导致服务器不识别 |
| 401 | Unauthorized | 请求需要用户认证 |
| 404 | Not found | 指定的URL在服务器上找不到 |
| 500 | Internal Server Error | 服务器遇到意外错误,无法完成请求 |
| 503 | ServiceUnavailable | 由于服务器过载或维护导致无法完成请求 |
同步调用这里就不说了使用异步调用才是常用的手段。使用异步调用的时候,需要触发readystatechange事件,然后检测readyState属性即可。这个属性有五个值:
| 值 | 状态 | 说明 |
| 0 | 未初始化 | 尚未调用open()方法 |
| 1 | 启动 | 已经调用open()方法,但尚未调用send()方法 |
| 2 | 发送 | 已经调用send()方法,但尚未接受响应 |
| 3 | 接受 | 已经接受到部分响应数据 |
| 4 | 完成 | 已经接受到全部响应数据,而且可以使用 |
<!--html部分-->
<div id="con"></div>
<button>点击</button>
<!--script部分-->
var btn = document.querySelector('button');
var con = document.querySelector('#con');
btn.addEventListener('click',function(){
var xhr = null;
if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest()
xhr.onreadystatechange = function () {
if (xhr.readyState ===4) {
if (xhr.status === 200) {
con.innerHTML= xhr.responseText
}
}
}
}
xhr.open('GET','https://api.apiopen.top/getJoke',true)
xhr.send(null);
},false)

封装上段代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="con"></div>
<button>点击</button>
<script>
var btn = document.querySelector('button');
var con = document.querySelector('#con');
function sendAjax(url) {
return new Promise((resolve, reject) => {
var xhr = null;
if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
xhr.open('GET', url,true)
xhr.send(null)
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status === 200 && xhr.status < 300) {
resolve(xhr.responseText)
} else {
reject(xhr.status)
}
}
}
}
})
}
async function main() {
let res = await sendAjax('https://api.apiopen.top/getJoke')
console.log(res);
}
btn.addEventListener('click',main)
</script>
</body>
</html>后续待补充