【2016年5月26日 easyui css】



 但是再深入思考,发现在firefox中使用上述规则后效果为隐藏,而不是直接出现...
但是再深入思考,发现在firefox中使用上述规则后效果为隐藏,而不是直接出现...
各浏览器现象(自动截断而非直接...):

基于上述现象,所以引起此次现象的原因有可能是不同浏览器对easyui treegrid的不同支持和渲染,这个有待进一步排查和思考。持续更新以记录之。
在使用easyui treegrid进行数据加载的过程中,当字段的宽度过小,字段名称过长时在不同浏览器的显示行为不一样,具体如下:
chrome: IE / firefox:


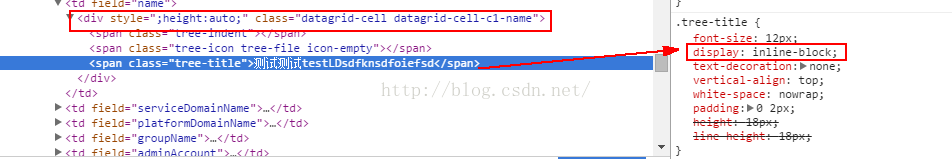
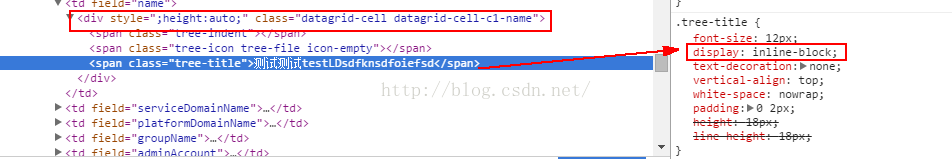
css中有专门的属性来实现文字过长时出现文字+...的情况,firefox早期的版本不太支持,但是最新版44之后都支持,给父类设置如下的样式,当长度超过时会出现我们要求的效果:
width: 200px;
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
修改之后的效果图如下:
 但是再深入思考,发现在firefox中使用上述规则后效果为隐藏,而不是直接出现...
但是再深入思考,发现在firefox中使用上述规则后效果为隐藏,而不是直接出现...
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>text-overflow示例</title>
<style>
#test{
width: 200px;
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
word-wrap: normal;
border:1px solid red;
}
.span01{
}
</style>
</head>
<body>
<div id="test"><span class="span01">this is a long lo ng story,this aidj kjdisnnnnnnnnn<span></div>
</body>
</html>各浏览器现象(自动截断而非直接...):

基于上述现象,所以引起此次现象的原因有可能是不同浏览器对easyui treegrid的不同支持和渲染,这个有待进一步排查和思考。持续更新以记录之。