如何让你的html button本身居中呢?
两种方法搞定。
方法一:
在其父标签中设置居中属性,效果如下:

程序如下:
<html>
<body>
<center><button onClick="myClick()">hit me</button></center>
<script>
function myClick()
{
alert("123");
}
</script>
</body>
</html>
方法二:
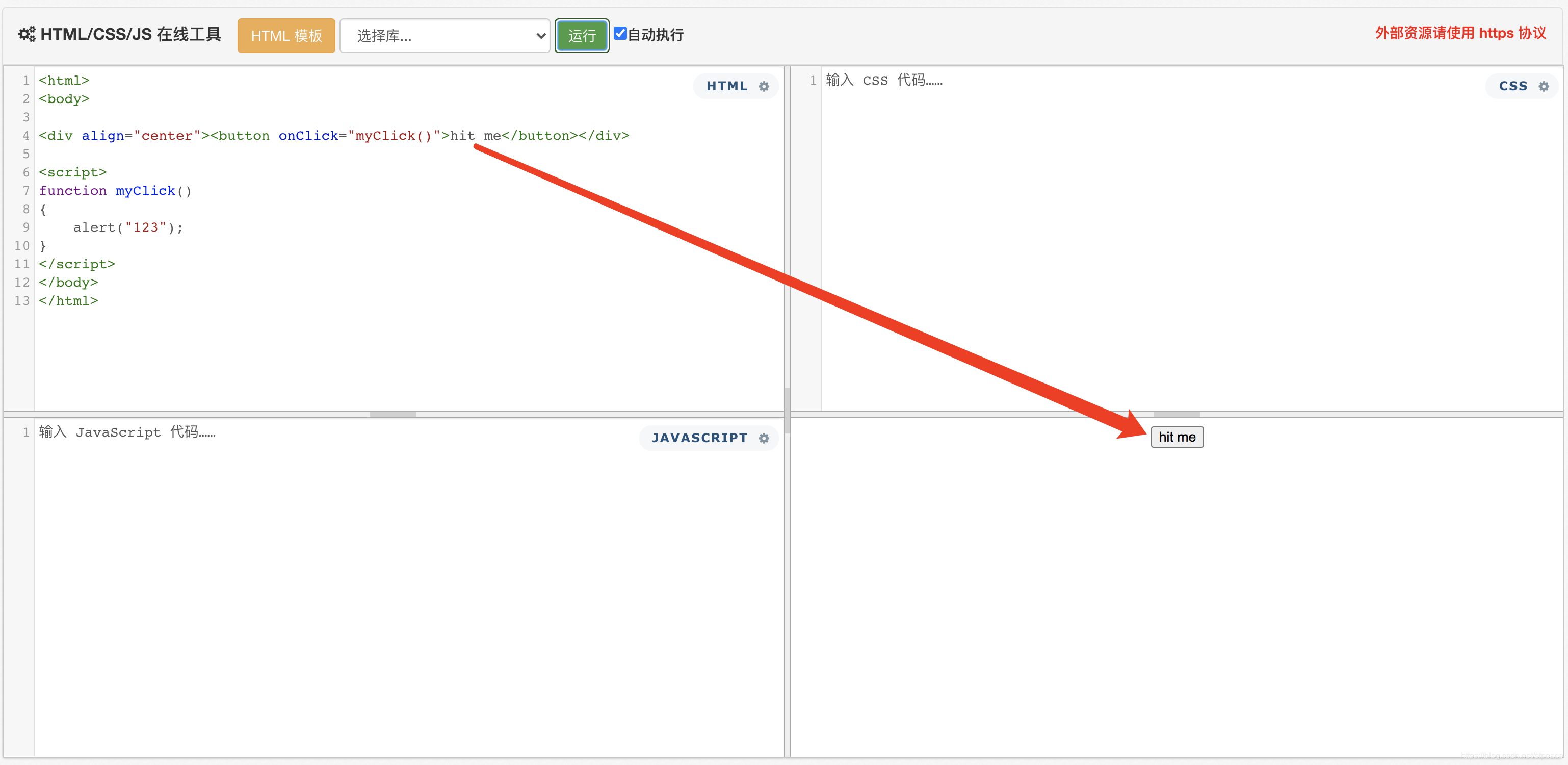
用div搞起,效果如下:

程序如下:
<html>
<body>
<div align="center"><button onClick="myClick()">hit me</button></div>
<script>
function myClick()
{
alert("123");
}
</script>
</body>
</html>
虽然简单,但都是干货。