如何制作PC端Html网页
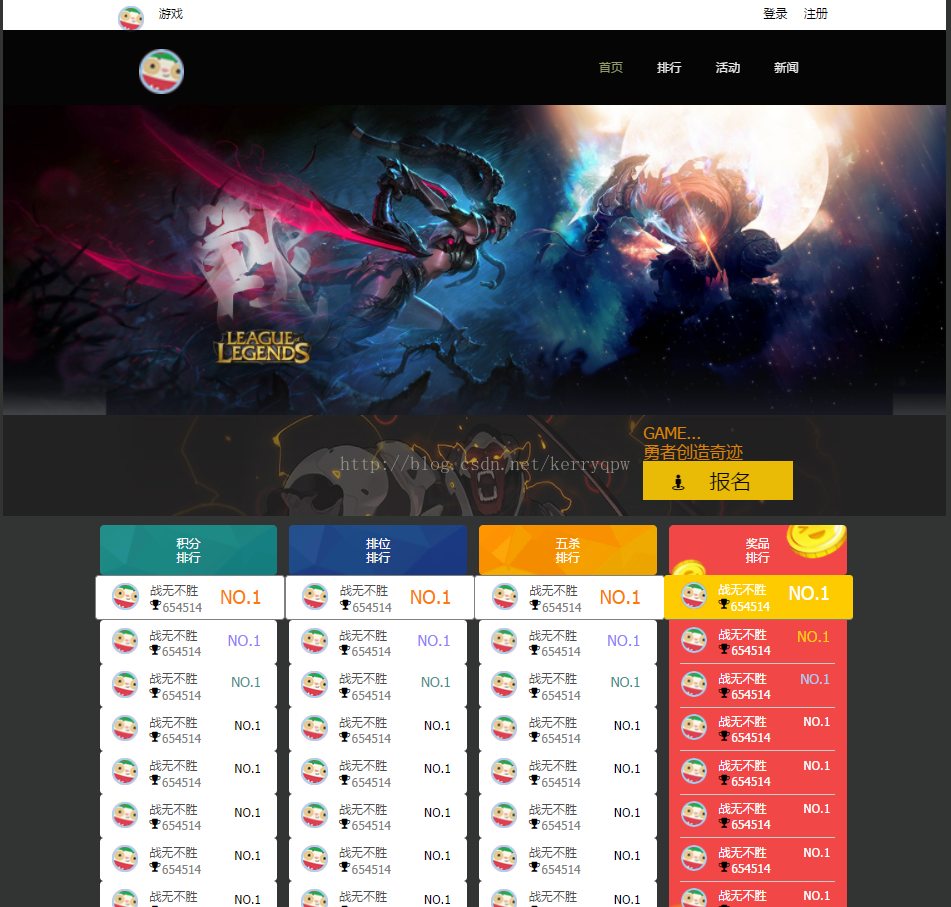
实现效果:
实现思路:
按设计图比例尺寸严格定义html 、body 、div宽高
实现代码:
*{
margin: 0;
padding: 0;
font: 1rem/1.2 tahoma, microsoft yahei, sans-serif, simsun;
}
html{
position: relative;
min-width: 1180px;
width: 100%;
height: 100%;
}
body{
min-width: 1180px;
/*min-height: 960px;*/
min-height: 1500px;
position: relative;
width: 100%;
height: 100%;
/*background:rgba(50,51,51,1);*/
background: #323333;
opacity: 1;
}
/** 最外层包含体 */
.nav{
position: relative;
width: 1258px;
height: 100%;
/*background: rgba(50,51,51,1);*/
background: #323333;
opacity: 1;
margin: auto;
}