原文出处:http://www.zhangxinxu.com/wordpress/2012/09/javascript-html-json-template/
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2649
一、小妹妹不要怕,哥哥很温柔的
写文章之前,我总要去网上搜索相关资料,避免内容重复,顺便学习。
同样的,在这个风和日丽,阳光明媚的周三上午,我兴致勃勃地打开百度,搜索:“JS 模板 数据”,然后……
我擦,怎么都是些非原创的,低质量的内容~~
谷歌之,立马长舒一口气:
这种感觉就像是在厕所憋气撒尿,完事后冲出厕所终于呼吸到了一口新鲜空气……
然而,这些文章的内容,大部分都是介绍JS模板引擎的,而且看上去都是很高级的样子,它们或长成这个样子:
或长成这个样子(Yaya Template模板引擎):
for(var i=0;i<list.length;i++){
{$ <li>这是第 {% i %} 列:{% list[i] %}</li> $}
}
var list = [“红桃”,”方块”,”梅花”,”黑桃”];
var html = YayaTemplate(templateText).render({list:list});
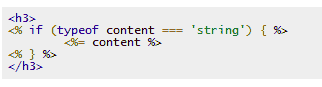
还有类似的,这个样子的(EasyTemplate前端模板 – 作者杜欢?):
<#list data as list>
<li>这里是第${list_index} 列:${list}</li>
</#list>
var list = [“红桃”,”方块”,”梅花”,”黑桃”];
var html = easyTemplate.render(templateText,list); //templateText指模板语言
还有其他N多jquery template、 ace template、lite template……
我勒个去,这些乱七八糟的标记字符语句什么的只会让我辈们产生两种反应:
1. 哎呀呀,好多字符标记,眼花缭乱,看得我头晕晕~~
2. 矮油,看上去很高级吧,但是,香奈儿这种高级货对于我们底层大众来说过于闪耀,会不小心亮瞎了金钛狗眼的~~
结果还自诩“易学易用”什么的~~果然,巴神的世界不是我等所能理解的!
好好的一个帅哥,如果改造的过于夸张,在不深入了解的情况下,会吓着人家小妹妹的。比方说你丫把自己变成了绿巨人,或是变成爬上摩天楼打飞机的巨猩猩~~
因此,所谓HTML模板,如果折腾地过于夸张,在这个卖萌的年代,会吓着那些做前端的小妹妹的(可能你自个儿对自己的一身肌肉自恋不已)。
我这里也要介绍HTML模板,也是结合JSON数据的,但是呢,小妹妹你不要怕,哥哥我是很温柔的,很接地气的。不是“引擎”,穿着简单质朴,长像不夸张;且灵活多变,能解决实际问题。
二、小妹妹你看过来,哥哥我gangnam style
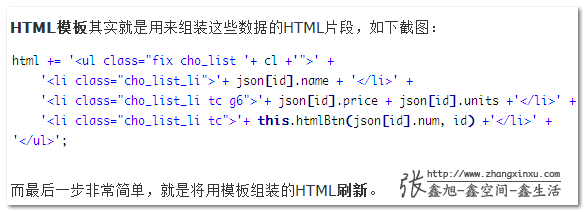
实际上,去年(2011)年初的时候,我就写过“js面向数据编程(DOP)一点分享”一文,里面就曾提到“HTML模板”的概念,如下对截图的截图:
不过,这里所说的“HTML模板”其实是“伪HTML模板”,怎讲?
- HTML结构代码完全嵌入在JS文件代码中(已经不是原汁原味的HTML code了),不利于后期修改维护等
- JS形式的模板,通过特定形式拼接字符串,需要一些额外的工作(不能直接ctrl+c, ctrl+v)
- 模板的数据应用不具有规律性,无法提炼出通用的模板处理方法
因此,我们就此忘记它……
假设你为了造福广大宅男,打算建一个可以将猪头肉批量转换成御姐和萌妹的工厂! →
→ 
你需要什么东西呢?
首先,转换的原料 – 猪头肉;其次,转换的模板 – 二次元的妹子原型们;最后,就是转换的方法 – 这是机密!
对应到本文,原料就是JSON数据,模板就是HTML模板,方法就是一个简单的正则匹配。
例如下面这个:
原料:
var JSON = {
url: "ajax.php?author=www.zhangxinxu.com",
data: [{
couponid: "111",
imgsrc: "test1.JPG",
resname: "俏江南 仙乐斯广场",
traffic: "肇嘉浜路沿线",
buynum: 180,
cost: 100,
discount: 8.5,
price: 85
}, {
couponid: "222222",
imgsrc: "222222.jpg",
resname: "申城五月天",
traffic: "静安寺",
buynum: 0,
cost: 100,
discount: 8.0,
price: 80
}, {
couponid: "3",
imgsrc: "go-baby.jpg",
resname: "申城五月天",
traffic: "静安寺",
buynum: 0,
cost: 100,
discount: 8.0,
price: 80
}]
};
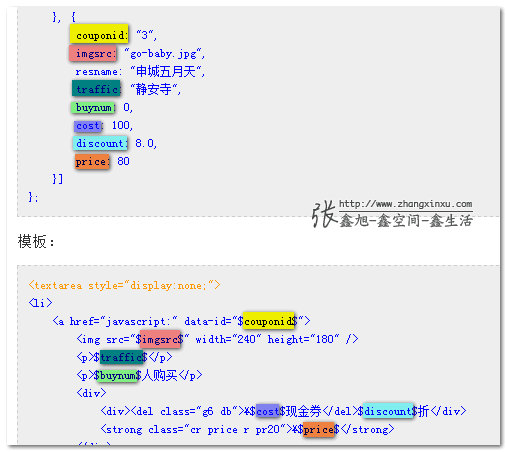
模板:
<textarea style="display:none;"> <li> <a href="javascript:" data-id="$couponid$"> <img src="$imgsrc$" width="240" height="180" /> <p>$traffic$</p> <p>$buynum$人购买</p> <div> <div><del class="g6 db">¥$cost$现金券</del>$discount$折</div> <strong class="cr price r pr20">¥$price$</strong> </div> <h3>$resname$</h3> </a> </li> </textarea>
方法是固定的,一个基于字符串原型的扩展方法:
String.prototype.temp = function(obj) {
return this.replace(/\$\w+\$/gi, function(matchs) {
var returns = obj[matchs.replace(/\$/g, "")];
return (returns + "") == "undefined"? "": returns;
});
};
然后,我们就可以根据实际具体JSON格式得到我们需要的HTML片段了,例如这里要获得完整的li标签列表HTML,一个JS数组循环就搞定了!
var htmlList = ''
// textarea中的模板HTML
, htmlTemp = $("textarea").value;
JSON.data.forEach(function(object) {
htmlList += htmlTemp.temp(object);
});
// htmlList就是我们需要的HTML代码啦!
最后一行,$("ul").innerHTML = htmlList;
就会显示类似下面的效果啦!
关于HTML模板
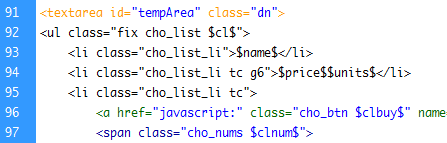
一般而言,HTML模板都是放在<textarea>标签中的,据说这样只会有一次的DOM渲染;且HTML的换行什么的可以完整保留。<textarea>标签有个克星——就是其自身,<textarea>标签无法嵌套<textarea>标签;因此,含有文本域的HTML片段不能直接放在<textarea>元素中作为模板。
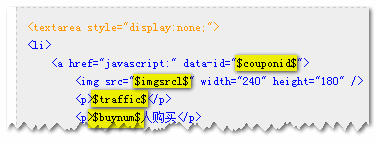
上面的快速示例就是使用的<textarea>标签作为HTML模板的容器。其中,您会看到N多$$符号夹住的字符片段,这些就是HTML模板中的动态变量:
这些名字是与JSON数据中每个数据对象的关键字对应的(不区分大小写):
JSON对象中的关键字可以多余(不被使用,忽略)或缺失(空字符串匹配),因此,可以很随意定制。
HTML模板的动态变量以及JSON数据的关键字(上图高亮的关键字)都是后台那边(php/.net/Java)控制的,这样,维护起来就相当的轻松。后台只需要关心数据,前端这边只需要关心呈现以及交互;后期修改,如添加关键字,或列表样式变动,无需改动JavaScript文件;只要样式改动不是很复杂,前端工程师这边指头都不需要动一下,直接后台工程师加加减减$key$就可以了!至少我公司的服务器端程序员们很喜欢这个~~
这里,使用两个$作为特殊关键字标示,纯属个人爱好,因为我喜欢我的眼睛像下面这样:
您可以自己找些稀奇的字符作为特殊标示,不过,对应的,扩展的temp方法中的正则表达式也要做相应修改。
关于JSON数据
所谓“引擎”,看似功能强大,但是,可定制性较差~~我这里的JSON数据您几乎可以随意定制,或数组,或对象;可以根据不同的页面具体的需求做相应的数据设计,只要保证temp处理的时候的参数是纯生的Object就可以了!
关于扩展方法temp
就是上面的
String.prototype.temp = function() { /* ... */ };
方法。
不过自己感觉应该有更简单高效的正则匹配替换,望高人指点!!!
在实际应用的时候,只要在JavaScript代码中放入这几行代码,我们就可以很简单从容地使用我们的HTML模板了!
三、小妹妹你唔担心,哥哥我不是滥情种
我们不能为了技术而技术,因此,HTML模板呈现技术不是撒泡尿就该使用的。
我个人举得以下场景适合使用:列表并含有大数据量,多DOM的交互。
原因在于:我们前端这边,无论是HTML呈现,或呈现后的DOM交互,或数据处理都是针对的同一个JSON数据源。很显然,这是相当有益的做法:一方面可以大大提高性能 – 数据层的处理显然要比DOM上的处理高效N倍;二是大大降低的开发成本和后期维护 – DOM相互关联的复杂交互会死人的(一条数据可能多个DOM使用),但是,数据是唯一的,不存在相关关联的情况!
我最近折腾了一个ipad页面,关于现金券的:左右交互是相互关联的,左右的列表样式又不一样,左右均有滚动无限加载(需同时),但是,显示的数据字段都是一致的(虽有不同,但前面说过,数据源可多可少可定制,因此无碍),因此,这个页面显然使用HTML模板技术非常划算……因为……(我也不知道~~ )
)
平时,那些基本上属于纯展示的列表,偶们就直接HTML repeat出来吧!
四、小妹妹你不要急,哥哥我就show你看
眼见为实耳听为虚,嘴巴就算说出老茧,人家也不一定信了你的邪啊~~
您可以狠狠地点击这里:HTML模板与JSON下的JS交互demo
下图为源代码中部分HTML模板代码的截图:
实际上,上DEMO是HTML模板与面向数据编程结合的demo页面;数据来自互联网。
就不多说了,源代码直接右键右面查看就可以了~~
五、我说小妹妹啊,你就从了哥哥吧~
总结出来,本文内容很简单的:
一个HTML片段;一些JSON数据;一个对应的字符串匹配替换扩展方法;然后一个实际的JavaScript循环;最后,直接over!
从头到尾出现的稀奇的符号也就是一个大家并不觉得稀奇,反而有些喜欢的美元符号$, HTML代码就是我们平常所见的HTML代码,JavaScript代码也是我们平常所见的JavaScript代码。很质朴,很简单,但是,关键时候能很好简化我们的开发。
而且,所有内容,包括规则,您都可以根据您自己的癖好进行定制哦,像大叔型的,正太型的都可以的哦~~
因此,小妹妹啊,如此经济适用,你还不早早从了哥哥?
嘛!小姑娘都比较害羞的,不急,您可以先把哥哥我放在一边。只是希望N月后的某一天,在做某个交互的时候,还能够想到大明湖畔的那个“模板哥哥”。到时候,您要是心动了,非常欢迎回来找我,哥哥我一定还在这里等你哦!
等你哦!
等你!
…
..
.
.
.
等你过来帮我买红薯~~
诶诶诶,妹子,你不要跑啊~~哥哥大不了不让你帮我买红薯……
.
.
.
.
.
帮我买包蚯蚓钓鱼用吧~~
然后,就没有然后了……
末了,感谢大家的阅读,希望本文的内容能够对您的学习有所帮助。行文仓促,见识有限,文章要是有表述不准确的地方,欢迎指正。
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2649