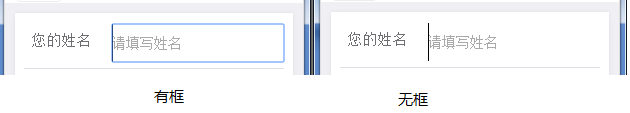
一、去掉INPUT输入时的框
input
{
outline:none;
这个修改起来很简单,在form表单添加一个属性就OK了
这样就OK了
input
{
outline:none;
}
参考资料: input:-webkit-autofill 谷歌浏览器 修改input输入框的颜色
http://blog.csdn.net/enterys/article/details/7619045有没有遇到这种问题,在用form提交表单的时候,会发现有的输入框中的颜色发生了变化,但是你并没有给输入框添加颜色?纠结的找了半天也找不到原 在测试的时候发现谷歌浏览器下,输入框的颜色发生了变化,找了半天,发现是它导致的。
- nput:-webkit-autofill {
- background-color: hsl(65, 100%, 87%);
- background-image: none;
- color: #000000;
- }
- autocomplete="off"
- <form action="user_edit.action" method="post" onsubmit="return check_edit();" autocomplete="off" >
- ...................
- </form>
去掉很粗的边框,给input添加outline:none;