前言
Http 缓存机制作为 web 性能优化的重要手段,对于从事 Web 开发的同学们来说,应该是知识体系库中的一个基础环节,同时对于有志成为前端架构师的同学来说是必备的知识技能。
但是对于很多前端同学来说,仅仅只是知道浏览器会对请求的静态文件进行缓存,但是为什么被缓存,缓存是怎样生效的,却并不是很清楚。
在此,我会尝试用简单明了的文字,像大家系统的介绍HTTP缓存机制,期望对各位正确的理解前端缓存有所帮助。
在介绍HTTP缓存之前,作为知识铺垫,先简单介绍一下HTTP报文
HTTP报文就是浏览器和服务器间通信时发送及响应的数据块。
浏览器向服务器请求数据,发送请求(request)报文;服务器向浏览器返回数据,返回响应(response)报文。
报文信息主要分为两部分
1.包含属性的首部(header)————————–附加信息(cookie,缓存信息等)与缓存相关的规则信息,均包含在header中
2.包含数据的主体部分(body)———————–HTTP请求真正想要传输的部分
缓存规则解析
为方便大家理解,我们认为浏览器存在一个缓存数据库,用于存储缓存信息。
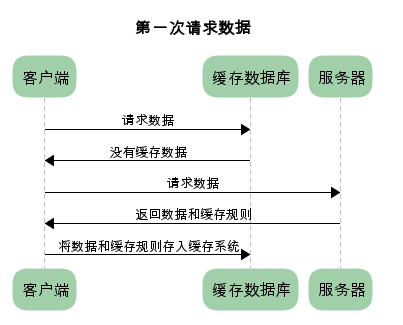
在客户端第一次请求数据时,此时缓存数据库中没有对应的缓存数据,需要请求服务器,服务器返回后,将数据存储至缓存数据库中。
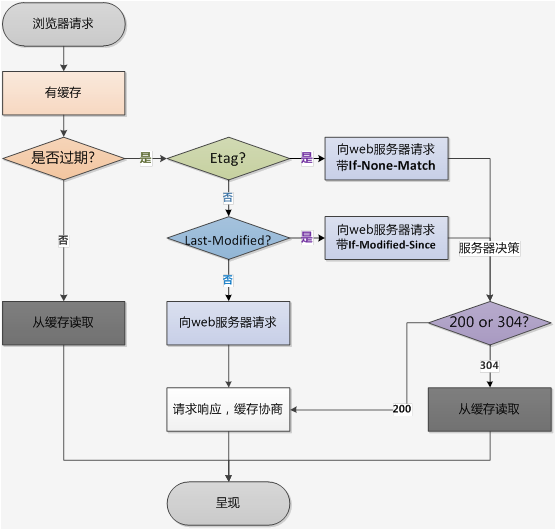
HTTP缓存有多种规则,根据是否需要重新向服务器发起请求来分类,我将其分为两大类(强制缓存,对比缓存)
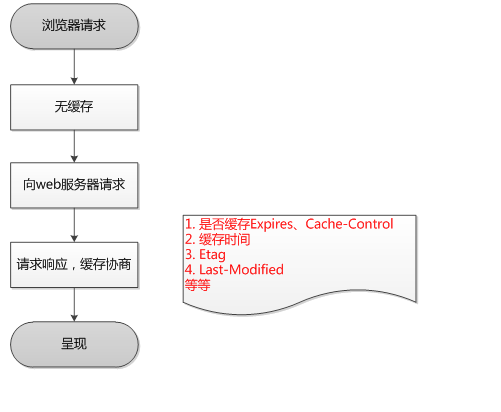
在详细介绍这两种规则之前,先通过时序图的方式,让大家对这两种规则有个简单了解。
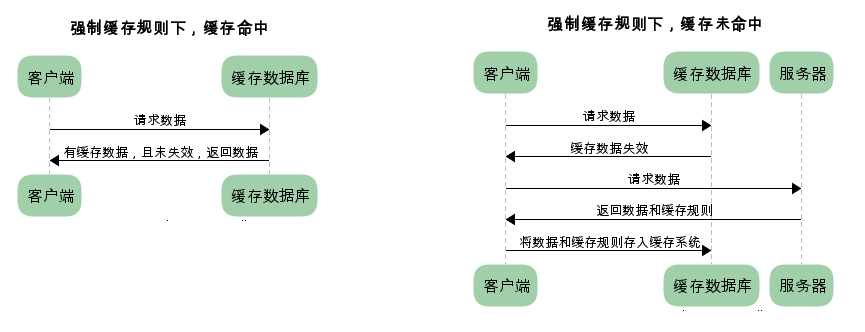
已存在缓存数据时,仅基于强制缓存,请求数据的流程如下
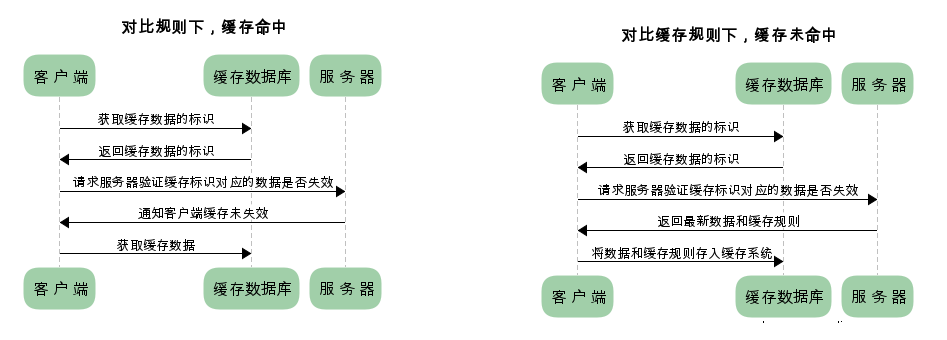
已存在缓存数据时,仅基于对比缓存,请求数据的流程如下
对缓存机制不太了解的同学可能会问,基于对比缓存的流程下,不管是否使用缓存,都需要向服务器发送请求,那么还用缓存干什么?
这个问题,我们暂且放下,后文在详细介绍每种缓存规则的时候,会带给大家答案。
我们可以看到两类缓存规则的不同,强制缓存如果生效,不需要再和服务器发生交互,而对比缓存不管是否生效,都需要与服务端发生交互。
两类缓存规则可以同时存在,强制缓存优先级高于对比缓存,也就是说,当执行强制缓存的规则时,如果缓存生效,直接使用缓存,不再执行对比缓存规则。
强制缓存
从上文我们得知,强制缓存,在缓存数据未失效的情况下,可以直接使用缓存数据,那么浏览器是如何判断缓存数据是否失效呢?
我们知道,在没有缓存数据的时候,浏览器向服务器请求数据时,服务器会将数据和缓存规则一并返回,缓存规则信息包含在响应header中。
对于强制缓存来说,响应header中会有两个字段来标明失效规则(Expires/Cache-Control)
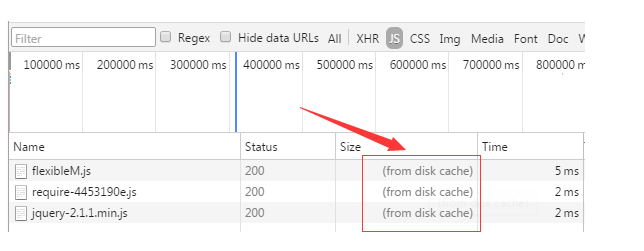
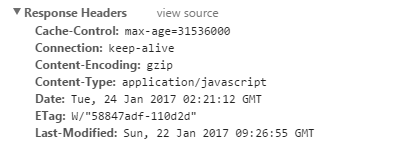
使用chrome的开发者工具,可以很明显的看到对于强制缓存生效时,网络请求的情况
Expires
Expires的值为服务端返回的到期时间,即下一次请求时,请求时间小于服务端返回的到期时间,直接使用缓存数据。
不过Expires 是HTTP 1.0的东西,现在默认浏览器均默认使用HTTP 1.1,所以它的作用基本忽略。
另一个问题是,到期时间是由服务端生成的,但是客户端时间可能跟服务端时间有误差,这就会导致缓存命中的误差。
所以HTTP 1.1 的版本,使用Cache-Control替代。
Cache-Control
Cache-Control 是最重要的规则。常见的取值有private、public、no-cache、max-age,no-store,默认为private。
- private: 客户端可以缓存
- public: 客户端和代理服务器都可缓存(前端的同学,可以认为public和private是一样的)
- max-age=xxx: 缓存的内容将在 xxx 秒后失效
- no-cache: 需要使用对比缓存来验证缓存数据(后面介绍)
- no-store: 所有内容都不会缓存,强制缓存,对比缓存都不会触发(对于前端开发来说,缓存越多越好,so…基本上和它说886)
举个例子
图中Cache-Control仅指定了max-age,所以默认为private,缓存时间为31536000秒(365天)
也就是说,在365天内再次请求这条数据,都会直接获取缓存数据库中的数据,直接使用。
对比缓存
对比缓存,顾名思义,需要进行比较判断是否可以使用缓存。
浏览器第一次请求数据时,服务器会将缓存标识与数据一起返回给客户端,客户端将二者备份至缓存数据库中。
再次请求数据时,客户端将备份的缓存标识发送给服务器,服务器根据缓存标识进行判断,判断成功后,返回304状态码,通知客户端比较成功,可以使用缓存数据。
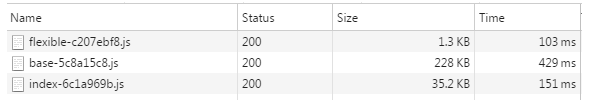
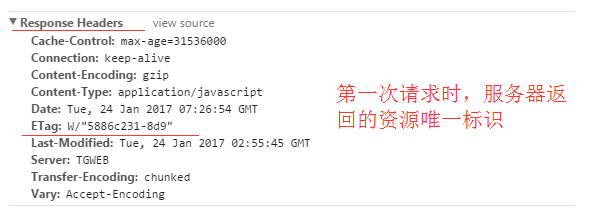
第一次访问:
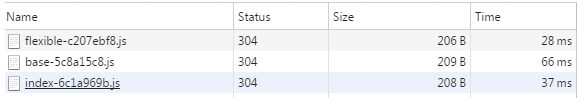
再次访问:
通过两图的对比,我们可以很清楚的发现,在对比缓存生效时,状态码为304,并且报文大小和请求时间大大减少。
原因是,服务端在进行标识比较后,只返回header部分,通过状态码通知客户端使用缓存,不再需要将报文主体部分返回给客户端。
对于对比缓存来说,缓存标识的传递是我们着重需要理解的,它在请求header和响应header间进行传递,
一共分为两种标识传递,接下来,我们分开介绍。
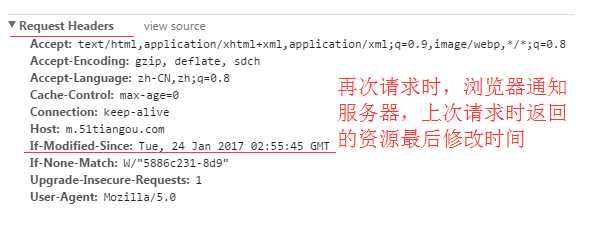
Last-Modified / If-Modified-Since
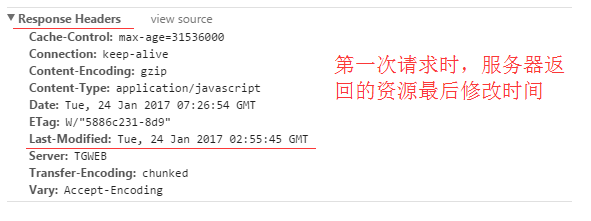
Last-Modified:服务器在响应请求时,告诉浏览器资源的最后修改时间。
If-Modified-Since:
再次请求服务器时,通过此字段通知服务器上次请求时,服务器返回的资源最后修改时间。
服务器收到请求后发现有头If-Modified-Since 则与被请求资源的最后修改时间进行比对。
若资源的最后修改时间大于If-Modified-Since,说明资源又被改动过,则响应整片资源内容,返回状态码200;
若资源的最后修改时间小于或等于If-Modified-Since,说明资源无新修改,则响应HTTP 304,告知浏览器继续使用所保存的cache。
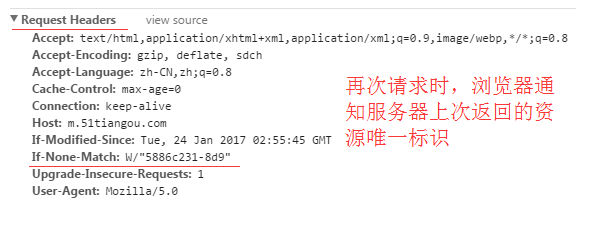
Etag / If-None-Match(优先级高于Last-Modified / If-Modified-Since)
Etag:
服务器响应请求时,告诉浏览器当前资源在服务器的唯一标识(生成规则由服务器决定)。
If-None-Match:
再次请求服务器时,通过此字段通知服务器客户段缓存数据的唯一标识。
服务器收到请求后发现有头If-None-Match 则与被请求资源的唯一标识进行比对,
不同,说明资源又被改动过,则响应整片资源内容,返回状态码200;
相同,说明资源无新修改,则响应HTTP 304,告知浏览器继续使用所保存的cache。
总结
对于强制缓存,服务器通知浏览器一个缓存时间,在缓存时间内,下次请求,直接用缓存,不在时间内,执行比较缓存策略。
对于比较缓存,将缓存信息中的Etag和Last-Modified通过请求发送给服务器,由服务器校验,返回304状态码时,浏览器直接使用缓存。
浏览器第一次请求:
浏览器再次请求时:
文中如果出现错误,希望小伙伴们可以谅解,更希望可以给予指正
HTTP缓存相关的概念 http请求头信息 http响应头信息
请求头:浏览器向服务器发送请求的数据,资源。
响应头:服务器向浏览器响应数据,告诉浏览器我是谁,我要你怎么做。如,我是nginx,给你的资源是正确的200 还是错误的404,我要你缓存多久。
常见的请求头:
Accept: text/html,image/* 浏览器可以接收的类型
Accept-Charset: ISO-8859-1 浏览器可以接收的编码类型
Accept-Encoding: gzip,compress 浏览器可以接收压缩编码类型
Accept-Language: en-us,zh-cn 浏览器可以接收的语言和国家类型
Host: www.lks.cn:80 浏览器请求的主机和端口
If-Modified-Since: Tue, 11 Jul 2000 18:23:51 GMT 某个页面缓存时间
Referer: http://www.lks.cn/index.html 请求来自于哪个页面
User-Agent: Mozilla/4.0 compatible; MSIE 5.5; Windows NT 5.0 浏览器相关信息
Cookie: 浏览器暂存服务器发送的信息
Connection: close1.0/Keep-Alive1.1 HTTP请求的版本的特点
Date: Tue, 11 Jul 2000 18:23:51GMT 请求网站的时间
Allow:GET 请求的方法 GET 常见的还有POST
Keep-Alive:5 连接的时间;5
Connection:keep-alive 是否是长连接
Cache-Control:max-age=300 缓存的最长时间 300s常见的响应头:
Location: http://www.lks.cn/index.html 控制浏览器显示哪个页面
Server:apache nginx 服务器的类型
Content-Encoding: gzip 服务器发送的压缩编码方式
Content-Length: 80 服务器发送显示的字节码长度
Content-Language: zh-cn 服务器发送内容的语言和国家名
Content-Type: image/jpeg; charset=UTF-8 服务器发送内容的类型和编码类型
Last-Modified: Tue, 11 Jul 2000 18:23:51GMT 服务器最后一次修改的时间
Refresh: 1;url=http://www.lks.cn 控制浏览器1秒钟后转发URL所指向的页面
Content-Disposition: attachment; filename=lks.jpg 服务器控制浏览器发下载方式打开文件
Transfer-Encoding: chunked 服务器分块传递数据到客户端
Set-Cookie:SS=Q0=5Lb_nQ; path=/search 服务器发送Cookie相关的信息
Expires: -1 资源的过期时间,提供给浏览器缓存数据,-1永远过期
Cache-Control: no-cache 告诉浏览器,一定要回服务器校验,不管有没有缓存数据。
Pragma: no-cache 服务器控制浏览器不要缓存网页
Connection: close/Keep-AliveHTTP 请求的版本的特点
Date: Tue, 11 Jul 2000 18:23:51 GMT 响应网站的时间
ETag:“ihfdgkdgnp98hdfg” 资源实体的标识(唯一标识,类似md5值,文件有修改md5就不一样)关于缓存相关头的解释:
Expires
一个GMT时间,试图告知浏览器,在此日期内,可以信任并使用对应缓存中的副本,缺点是,一但客户端日期不准确.则可能导致失效.
Pragma : no-cache
这个是http1.0中的常规头,作用同http1.1的 Cache-Control : no-cache
Last-Modified
一个GMT时间,告知被请求实体的最后修改时间.用于浏览器校验其缓存副本是否仍然可以信任.与其相关的两个条件请求标头:
If-Modified-Since
仅在get方法中意义,这个也是比较常见的。 如果实体在指定时间后,没有修改则返回一个304,否则返回一个常规的Get请求的响应(比如200),静态文件没有修改返回304是好的,因为它只是回服务器校验一下是否有修改,而并没有像200那样重新请求数据。If-Unmodified-Since:
如果实体没有任何修改,那么就可以直接执行该请求, 而如果有修改,则返回一个412 Precondition Failed状态码,并且抛弃该方法对应的行为操作(GET方法除外).
Cache-Control (http1.1的常见头)
public
仅体现在响应头,通知浏览器可以无条件的缓存该响应。private
仅体现在响应头,通知浏览器只针对单个用户缓存响应. 且可以具体指定某个字段.如private –“username”no-cache
a) 请求头中:告诉浏览器回去服务器取数据,并验证你的缓存(如果有的话)。
b) 响应头中:告诉浏览器,一定要回服务器校验,不管有没有缓存数据。 如果确定没有被改,可以使用缓存中的数据no-store
告诉浏览器任何情况下都不要被缓存。max-age
a) 请求头中:强制响应浏览器,根据该值,校验缓存.即与自身的Age值,与请求时间做比较.如果超出max- age值,则强制去服务器端验证.以确保返回一个新鲜的响应.其功能本质上与传统的Expires类似,但区别在于Ex
pires是根据某个特定日期值做比较.一但缓存者自身的时间不准确.则结果可能就是错误的.而max-age,显然无 此问题.
Max-age的优先级也是高于Expires的.
b) 响应头中:同上