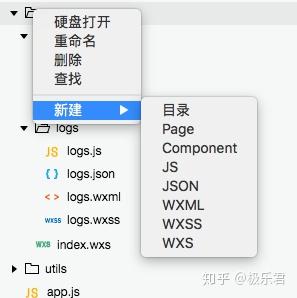
当我们创建页面时

发现有个.wxs文件
发现有个.wxs文件,关于wxs文件如何使用呢?
WXS(WeiXin Script)是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。
wxs可以说就是为了满足能在页面中使用js存在的,在wxml页面中,只能在插值{{ }}中写简单的js表达式,而不能调用方法,例如直接在wxml页面中直接保留数据的小数点的后两位。
通常的解决办法是在page的data对象中先把这个数据截赋给某个变量,然后在页面中使用这个变量,但是问题又来了,如果变量多了呢,是不是要定义很多次。
相对来说wxml中使用js语法就比较薄弱了,wxs就是弥补了这样的短处。
关于wxs文件的使用方法如下:
.wxs的实例代码为:
<!-- page/tools.wxs -->
var bar = function (a,b) {
var total = a * b;
total = total.toFixed(2);//保留两位小数
return total;
}
module.exports = { bar: bar};
在wxml中引用代码:
<!-- page/index/index.wxml -->
<wxs src="./../tools.wxs" module="tools" />
<view> {{tools.bar(2,3)}} </view>
最后输出结果如图:

注意:
wxs 不依赖于运行时的基础库版本,可以在所有版本的小程序中运行。
wxs 与 javascript 是不同的语言,有自己的语法,并不和 javascript 一致。
wxs 的运行环境和其他 javascript 代码是隔离的,wxs 中不能调用其他 javascript 文件中定义的函数,也不能调用小程序提供的API。
wxs 函数不能作为组件的事件回调。
由于运行环境的差异,在 iOS 设备上小程序内的 wxs 会比 javascript 代码快 2 ~ 20 倍。在 android 设备上二者运行效率无差异。
专栏作家
honey缘木鱼。小程序社区博主,坚持原创分享技术博文。
本文原创发布于小程序社区。未经许可,禁止转载
原文地址:如何在小程序wxml文件中编写js代码-教程-小程序社区-微信小程序-微信小程序开发社区-小程序开发论坛-微信小程序联盟
相关文章:
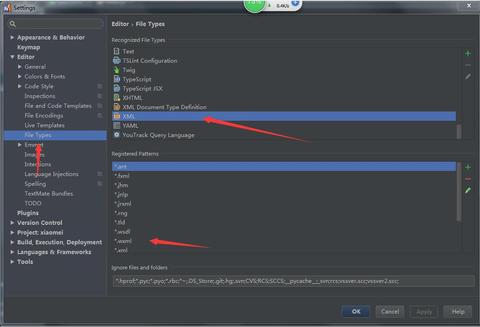
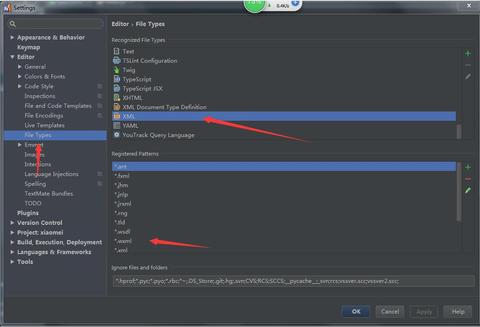
实现微信小程序的wxml文件和wxss文件在phpstrom的支持-教程-小程序社区-微信小程序-微信小程序开发社区-小程序开发论坛-微信小程序联盟www.wxapp-union.com 实现微信小程序的wxml文件和wxss文件在phpstrom的支持-教程-小程序社区-微信小程序-微信小程序开发社区-小程序开发论坛-微信小程序联盟www.wxapp-union.com
实现微信小程序的wxml文件和wxss文件在phpstrom的支持-教程-小程序社区-微信小程序-微信小程序开发社区-小程序开发论坛-微信小程序联盟www.wxapp-union.com