原文出处:http://www.cnblogs.com/vali/p/8674649.html


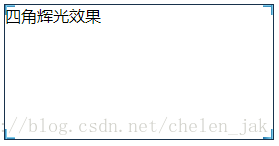
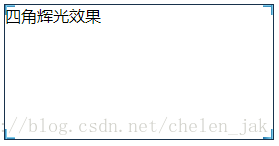
<div class="rect" >四角辉光效果</div>
.rect{
width: 268px;
height: 134px;
float:left;
border:1px solid #18324C;
background: linear-gradient(to left, #9EE7FF, #1C75AC) left top no-repeat,
linear-gradient(to bottom, #9EE7FF, #1C75AC) left top no-repeat,
linear-gradient(to left, #9EE7FF, #1C75AC) right top no-repeat,
linear-gradient(to bottom, #9EE7FF, #1C75AC) right top no-repeat,
linear-gradient(to left, #9EE7FF, #1C75AC) left bottom no-repeat,
linear-gradient(to bottom, #9EE7FF, #1C75AC) left bottom no-repeat,
linear-gradient(to left, #9EE7FF, #1C75AC) right bottom no-repeat,
linear-gradient(to left, #9EE7FF, #1C75AC) right bottom no-repeat;
background-size: 2px 10px, 10px 2px, 2px 10px, 10px 2px;
}