前言:
相信现在很多人都是用Vue做过了各种项目,但是项目代码做完和上线并不代表这结束,还有上线以后的优化也是很重要的一点,这次的博客就来给大家说一下如何优化一下Vue的项目,让你的项目打包和运行速度更上一个台阶。
优化策略:
- 生成打包报告
- 修改webpack默认配置
- 加载外部CDN资源
- 路由懒加载
- 开启gizp配置
生成打包报告:
生成Vue的打包报告目的在于让我们先大概的了解到当前项目生成的各个文件的大小,让我们心里有数,知道哪里需要优化。
通过命令行参数形式生成报告:
//通过 vue-cli的命令选项可以生成打包报告
// --report 选项可以生成 report.html 用以分析包内容
vue-cli-service build --report
通过可视化面板直接查看报告:
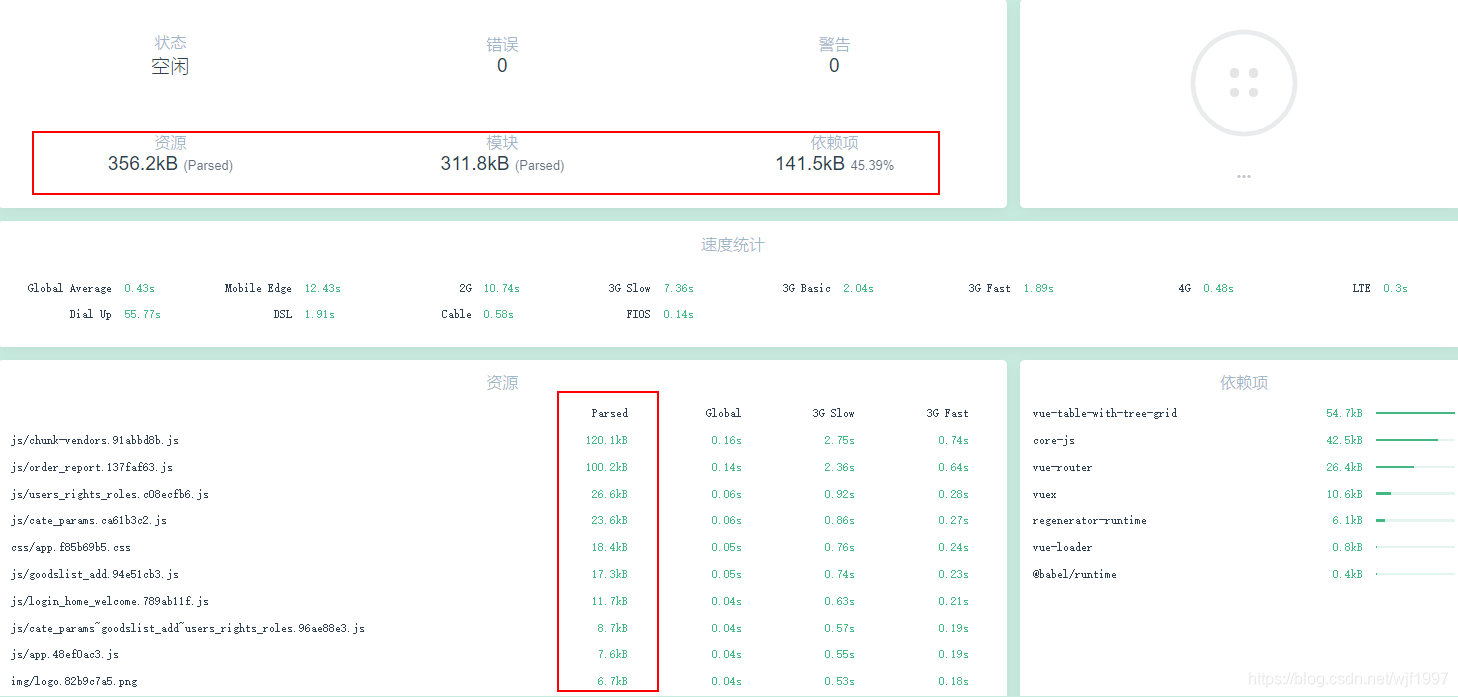
可以在UI面板中,通过控制台和分析面板,可以方便的查看项目中所存在的问题。
上边图片中标注的就是我们需要注意的,依赖项很多,导致打的包最终体积非常的大,相信这项目如果上线那么前端会先请求这个无比巨大的js文件,估计甲方爸爸会锤死前端人员。。
通过 vue.config.js修改webpack的默认配置:
通过vue-cli 3,0 工具生成的项目,默认隐藏了所有的 webpack配置项,目的是为了屏幕项目的配置过程,让程序员的工作重心放到具体的功能和逻辑的实现上。
如果程序员有修改 webpack默认配置的需求,可以在项目根目录中 按需创建vue.config.js这个配置文件,从而对项目的打包发布过程做自定义配置,具体可以参考 https://cli.vuejs.org/zh/config/#vue-config-js
为开发模式和发布模式指定不同的打包入口:
默认情况下,Vue项目的开发模式和发布模式公用一个入口文件(src/main.js),为了将项目的开发过程与发布过程分离,我们可以设置两种模式,各自指定打包入口文件。
- 开发模式入口文件:src/main-dev.js
- 发布模式入口文件:src/main-prod.js
通过chainWebpack自定义打包入口:
module.exports = {
lintOnSave: false,
chainWebpack:config=>{
//生产环境
config.when(process.env.NODE_ENV === 'production',config=>{
//注意main-prod.js是已经存在的文件
config.entry('app').clear().add('./src/main-prod.js')
})
//开发环境
config.when(process.env.NODE_ENV === 'development',config=>{
//注意main-dev.js是已经存在的文件
config.entry('app').clear().add('./src/main-dev.js')
})
}
}因为开发生产环境不同,所以在main.js文件中内容就可能不同,为了解决耦合,我们就把main.js 重新划分成了两个文件 分别是main-dev.js 和 main-prod.js
通过externals加载外部CDN资源:
默认情况下,通过import语法导入的第三方依赖包,最终会打包合并到同一个文件中,从而导致打包成功后,单文件体积过大的问题。
vue.config.js的配置externals节点
module.exports = {
lintOnSave: false,
chainWebpack:config=>{
//生产环境
config.when(process.env.NODE_ENV === 'production',config=>{
config.entry('app').clear().add('./src/main-prod.js')
config.set('externals',{
vue:'Vue',
'vue-router':'VueRouter',
axios:'axios',
lodash:'_',
echarts:'echarts',
nprogress:'NProgress',
'vue-quill-editor':'VueQuillEditor'
})
})
//开发环境
config.when(process.env.NODE_ENV === 'development',config=>{
config.entry('app').clear().add('./src/main-dev.js')
})
}
}通过设置externals这个节点,指定哪些包直接去window上去查找使用,而不会将这些指定的包再次打包起来,这样就可以减小最终生成的js的文件体积。
去除main.js中引入的第三方包的样式表:
将这些样式表也统统的从main.js文件中去除,统一由CDN进行引入。
在public/index.html中添加 css和js的CDN地址:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
<!-- nprogress 的样式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.css" />
<!-- 富文本编辑器 的样式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.core.min.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.snow.min.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.bubble.min.css" />
<script src="https://cdn.staticfile.org/vue/2.6.11/vue.min.js"></script>
<script src="https://cdn.staticfile.org/vue-router/3.1.6/vue-router.min.js"></script>
<script src="https://cdn.staticfile.org/axios/0.19.2/axios.min.js"></script>
<script src="https://cdn.staticfile.org/lodash.js/4.17.15/lodash.min.js"></script>
<script src="https://cdn.staticfile.org/echarts/4.7.0/echarts.min.js"></script>
<script src="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.js"></script>
<!-- 富文本编辑器的 js 文件 -->
<script src="https://cdn.staticfile.org/quill/1.3.4/quill.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-quill-editor@3.0.6/dist/vue-quill-editor.js"></script>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>我们通过CDN去引用css样式的话,我们项目生成的包中就不会存在这些css文件,可以减小项目的体积,并且,我们还将 指定的js文件也通过CDN的方式来引用,这样这些js就会注册到windows全局中,这样就对应到了vue.config.js配置externals节点的内容了。
引入CDN效果对比:
未使用CDN
使用CDN后
甲方爸爸打人的力度轻了许多。。
路由懒加载:
当项目打包构建的时候,js包会变得非常巨大,影响页面加载,如果我们能够把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应的组件,这样就更加高效了。
- 安装@bable/plugin-syntax-dynamic-import包
- 在babel.config.js配置文件中声明该插件
- 将路由改为按需加载的形式
const Login = () => import(/* webpackChunkName: "login_home_welcome" */ '../components/Login.vue')
const Home = () => import(/* webpackChunkName: "login_home_welcome" */ '../components/Home.vue')
const Welcome = () => import(/* webpackChunkName: "login_home_welcome" */ '../components/Welcome.vue')其中webpackChunkName 指定了 打包的文件名字,让 Login.vue 、Home.vue 、 Welcome.vue 统一打到 指定的包中。
开启gizp配置:
这一项应该由后端小哥来做,使用gizp可以减少文件体积,使得传输速度更快,我们就拿Express来展示一下如何去做。
//安装相应的包
npm install compression -D
//导入包
const compression = require('compression')
//启用中间件
app.use(compression())这样我们请求包的体积就会变得更小,有助于提升我们项目运行的速度。
最终效果展示:

最终在我们经过上述一系列的操作以后,我们最终生产环境打出来的包体积只有356.2KB,这样我们项目在上线以后,就可以减轻首页假死的问题,同时因为请求的文件小了很多,所以运行速度也会加快,大家赶快去优化一下自己的项目吧。