相信各位在进行代码调试打印对象的时候会发现一些小细节,如下图:
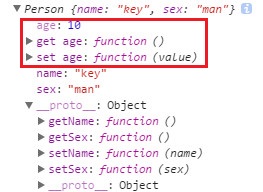
谷歌中:

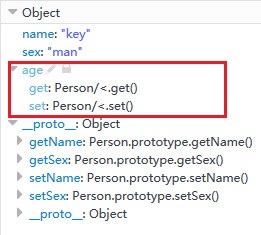
火狐中:

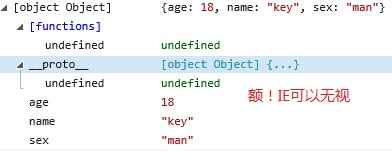
IE中:

明显可以看出来红色方框中的属性比其他属性颜色淡一些,而方法的写法与原型中的不同,在笔者的菜逼经历之中,经常将其忽视掉,但是在有一次,笔者想调用红色方框中的方法时,笔者毫不犹豫的使用getAge()去调用,很明显报出了如下错误:

然后又毫不犹豫的使用get()调用,依然报错,此时笔者一脸蒙蔽,浮现出怀疑人生的目光,get age 究竟是什么鬼?!怎么出现的?!有什么用?!经过了一番研究,终于发现问题所在,代码如下:
function Person() {
this.name='key';
this.sex='man';
var age = 18;
Object.defineProperty(this, "age", {
get: function () {
alert("I'm" + age + "years old.");
return age;
},
set: function (value) { age = value; }
});
}
Person.prototype={
setName:function(name){
this.name=name;
},
getName:function(){
return this.name;
},
setSex:function(sex){
this.sex=sex
},
getSex:function(){
return this.sex;
}
}
var person=new Person();
console.log(person);如果对defineProperty不了解的同学可以自行百度,或点击这里:
defineProperty 有很详细的讲解,这里笔者不做介绍。
原来是使用了E5中的defineProperty函数,经过对这个的函数的一番了解之后,终于恍然大悟,并发现这是一个很好用的函数,希望阅读过此文的同学可以认真去了解和使用这个很棒的函数,虽然这个函数要IE9以上才完全支持,IE8部分支持。同时也让跟笔者一样也遇到同样问题的同学能够少走一些弯路,多一些认识。