1、等高布局
请见:http://blog.csdn.net/zhouziyu2011/article/details/59056978
2、去除最右元素的右边距
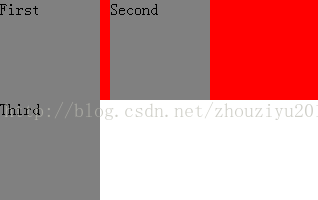
当父元素的宽度固定时,每一行的最右端的元素的右边距多余,利用负margin可以去除多余的右边距。
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
body,ul,li{
padding:0;
margin:0;
}
ul,li{
list-style:none;
}
#container{
width:320px;
height:100px;
background:red;
}
#container ul{
margin-right:-10px;/**/
}
#container ul li{
width:100px;
height:100px;
background:grey;
margin-right:10px;
float:left;
}
</head>
<body>
<div id="container">
<ul>
<li>First</li>
<li>Second</li>
<li>Third</li>
</ul>
</div>
</body>
</html>
设置margin-right:-10px后:
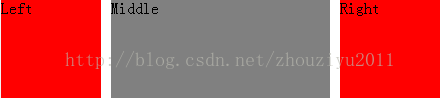
3、左右栏宽度固定,中间栏宽度自适应,要求中间栏优先加载的三栏布局。
左栏设置margin-left:-100%,右栏设置margin-left为右栏width的负值,中间栏设置margin-left为左栏width。
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
body{
margin:0;
padding:0;
}
.middle{
float:left;
width:100%;
}
.content{
margin:0 110px;
background:grey;
height:100px;
}
.left,.right{
float:left;
width:100px;
height:100px;
background:red;
}
.left{
margin-left:-100%;
}
.right{
margin-left:-100px;
}
</style>
</head>
<body>
<div class="middle">
<div class="content">Middle</div>
</div>
<div class="left">Left</div>
<div class="right">Right</div>
</body>
</html>
4、水平垂直居中
使用绝对定位将div定位到body的中心,使用负margin(div宽高的一半),将div的中心拉回到body的中心,实现水平垂直居中的效果。
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
body{margin:0;padding:0;}
#content{
width:800px;
height:400px;
background:red;
position:absolute;
left:50%;
top:50%;
margin-left:-400px;
margin-top:-200px;
}
</style>
</head>
<body>
<div id="content"></div>
</body>
</html>