<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
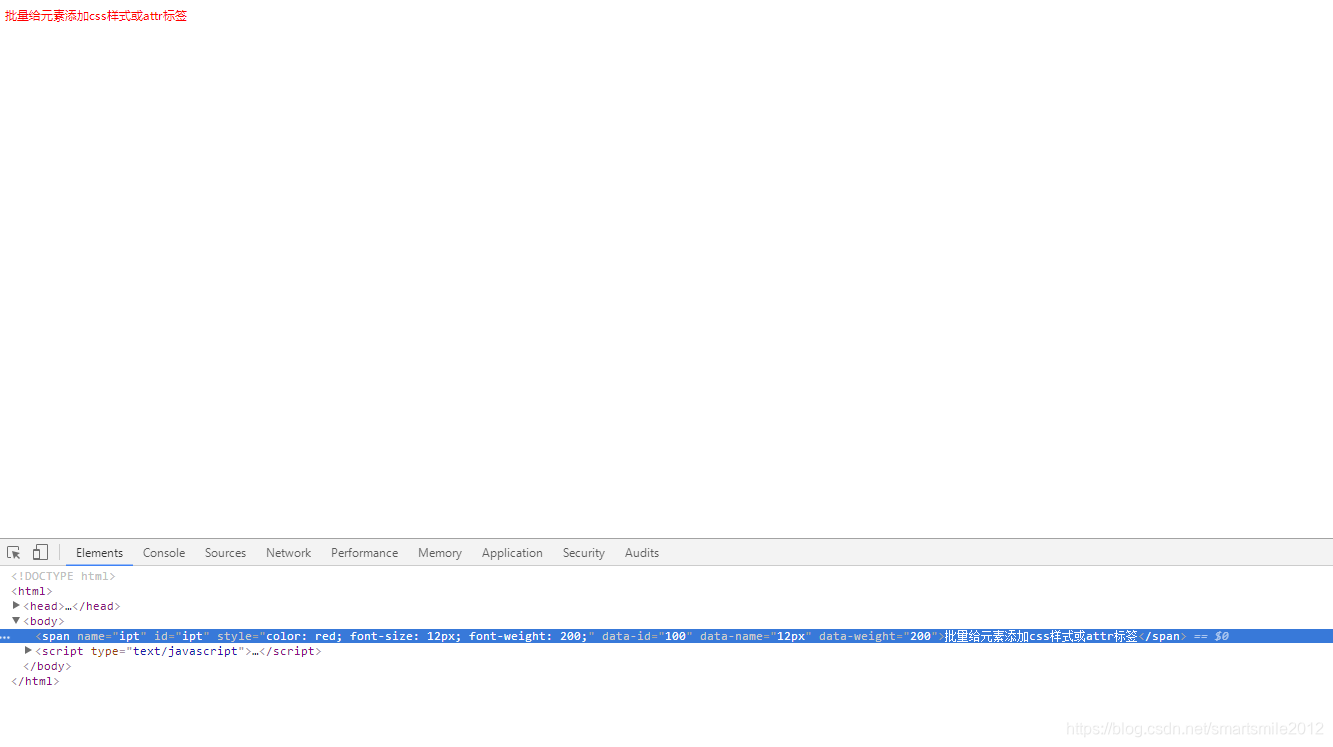
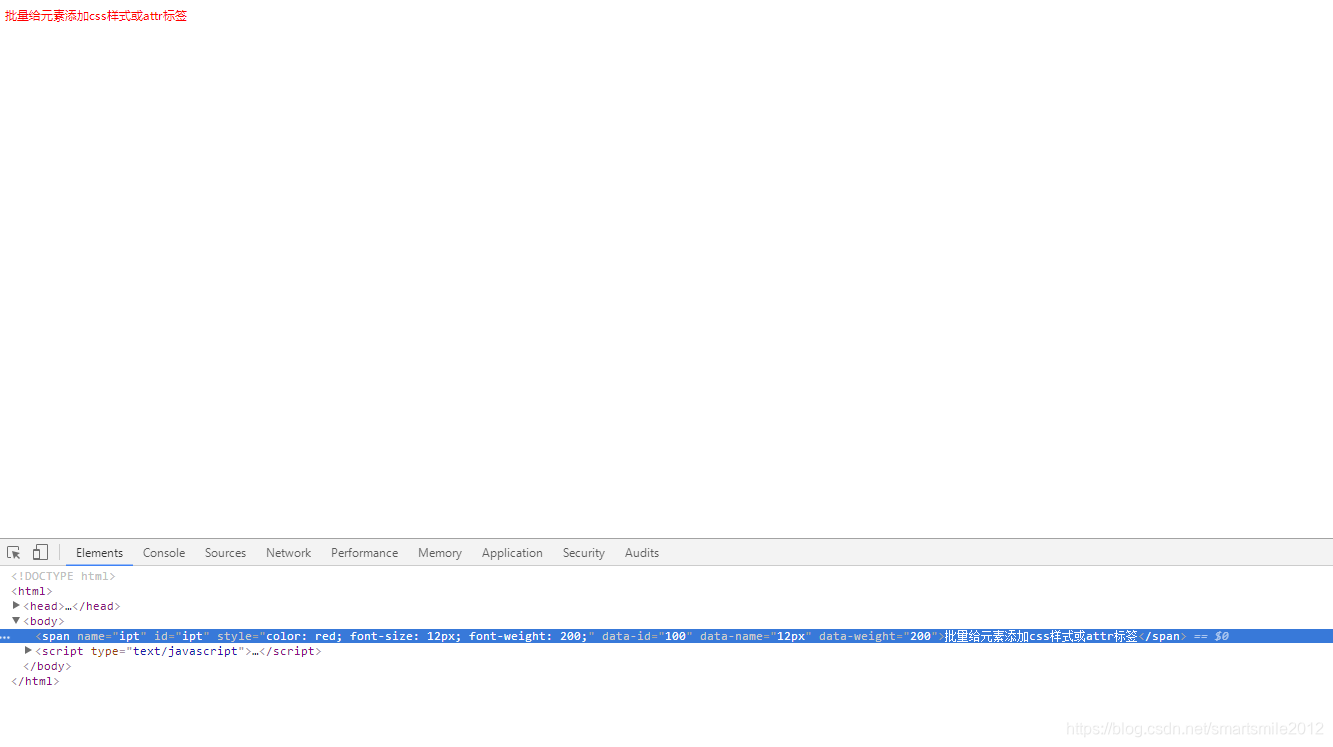
<span name="ipt" id="ipt">批量给元素添加css样式或attr标签</span>
<script type="text/javascript">
var cssParas = [];
cssParas.push({ "color": "red" });
cssParas.push({ "font-size": "12px" });
cssParas.push({ "font-weight": "200" });
setCss("ipt", cssParas)
var attrParas = [];
attrParas.push({ "data-id": 100 });
attrParas.push({ "data-name": "12px" });
attrParas.push({ "data-weight": "200" });
setAttr("ipt", attrParas)
/**
* 设置控件的CSS属性
* @param objId 控件ID
* @param paras 属性集合
*/
function setCss(objId, cssParas) {
for (var key of cssParas) {
$("#" + objId).css(key, cssParas[key])
}
}
/**
* 设置控件的Attr属性
* @param objId
* @param paras
*/
function setAttr(objId, attrParas) {
for (var key of attrParas) {
$("#" + objId).attr(key, attrParas[key])
}
}
</script>
</body>
</html>