转自:http://www.cnblogs.com/Legends/p/4516551.html?utm_source=tuicool
前段时间,接到一个需求说要搞个摇一摇优惠券,效果如下:
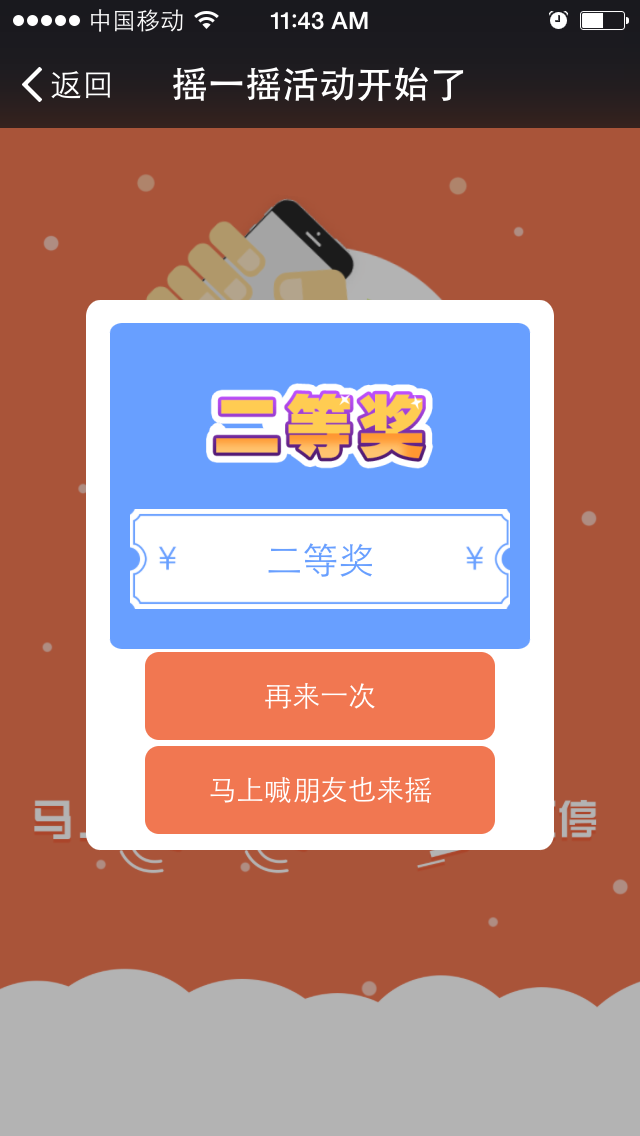
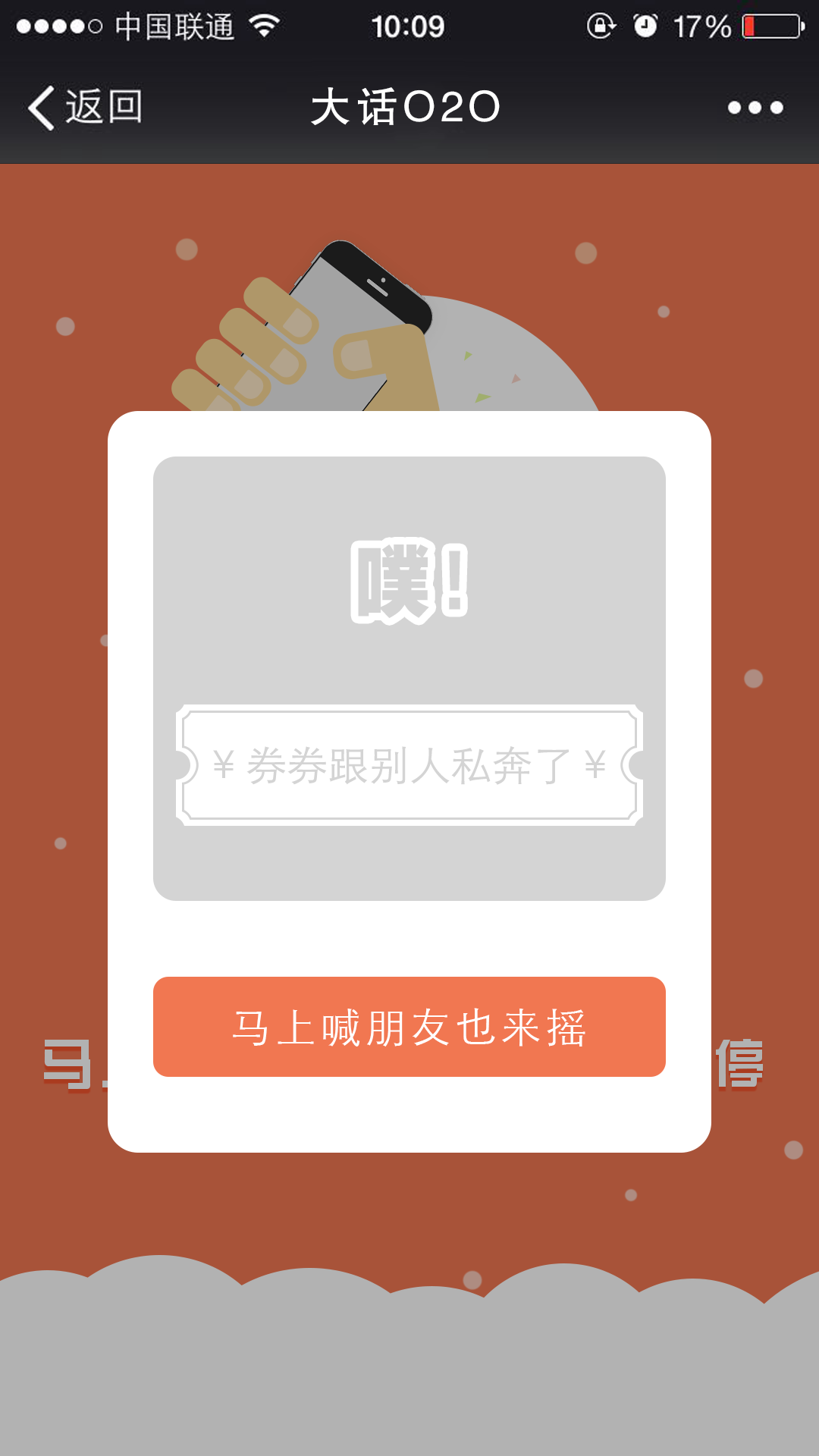
图一 图二 图三 图四 图五





图一中
1 <script type="text/javascript"> 2 //“摇一摇”的动作既“一定时间内设备了一定距离”,因此通过监听上一步获 3 //取到的x, y, z 值在一定时间范围内的变化率,即可进行设备是否有进行晃 4 //动的判断。而为了防止正常移动的误判,需要给该变化率设置一个合适的 5 //临界值。 6 var SHAKE_THRESHOLD = 1800; 7 var last_update = 0; 8 var x = y = z = last_x = last_y = last_z = 0; 9 var isPlayer = false; 10 11 //在HTML5中,DeviceOrientation特性所提供的DeviceMotion事件封装 12 //了设备的运动传感器时间,通过改时间可以获取设备的运动状态、加速度 13 //等数据(另还有deviceOrientation事件提供了设备角度、朝向等息)。 14 //把监听事件绑定给 deviceMotionHandler 15 if (window.DeviceMotionEvent) { 16 window.addEventListener('devicemotion', deviceMotionHandler, false); 17 } else { 18 alert('本设备不支持devicemotion事件'); 19 } 20 21 //获取设备加速度信息 accelerationIncludingGravity 22 function deviceMotionHandler(eventData) { 23 24 var acceleration = eventData.accelerationIncludingGravity; 25 var curTime = new Date().getTime(); 26 //100毫秒进行一次位置判断,若前后x, y, z间的差值的绝对值和时间比率 27 //超过了预设的阈值,则判断设备进行了摇晃操作。 28 if ((curTime - last_update) > 100) { 29 30 var diffTime = curTime - last_update; 31 last_update = curTime; 32 x = acceleration.x; 33 y = acceleration.y; 34 z = acceleration.z; 35 var speed = Math.abs(x + y + z - last_x - last_y - last_z) / diffTime * 15000; 36 var status = document.getElementById("status"); 37 38 if (speed > SHAKE_THRESHOLD && !isPlayer) { 39 40 doResult();//摇玩之后,对摇出的结果作处理 41 42 } 43 last_x = x; 44 last_y = y; 45 last_z = z; 46 } 47 48 } 49 var isactive = false; //参与 50 function doResult() { 51 if (isactive) return; 52 isactive = true; 53 isPlayer = true; 54 //设置摇一摇的声音 55 var media = document.getElementById("musicBox"); 56 media.setAttribute("src", '@Url.Content("~/Content/RedPacket/audio/shake.wav")'); 57 media.load(); 58 //设置摇玩结束的声音 59 var audioEle = document.getElementById("endMp3"); 60 audioEle.setAttribute("src", '@Url.Content("~/Content/RedPacket/audio/end.mp3")'); 61 audioEle.load(); 62 63 //跳到控制器中作判断 64 $.post('ShakeCouponsSubmit', { 65 openid: '@ViewBag.openid', 66 aid: '@ViewBag.aid',//摇一摇活动的id 67 wid: '@ViewBag.wid'//该公众账号的id 68 }, function (res) { 69 //TODO:中奖结果通知 70 //json返回 71 }, "json"); 72 73 media.play(); 74 setTimeout(function () { 75 media.pause(); 76 audioEle.play(); 77 }, 2000); 78 79 document.getElementById("result").className = "result"; 80 document.getElementById("hand").className = "hand hand-stop"; 81 82 setTimeout(function () { 83 document.getElementById("mask").className = "mask mask-open"; 84 document.getElementById("result").className = "result result-show"; 85 }, 2000); 86 87 } 88 89 $(function () { 90 //点击马上喊朋友也来摇,出现效果图五 91 $('#shareBtn').click(function () { 92 //TODO:分享跳转 93 }); 94 //点击再来一次 95 $('#againBtn').click(function () { 96 window.location.reload(); 97 }); 98 }); 99 </script>
控制器中执行ShakeCouponsSubmit方法
1 [HttpPost] 2 public JsonResult 摇一摇处理方法() 3 { 4 /////方法变量///// 5 //摇一摇活动id 6 //微信openid 7 //中奖结果信息 8 /////方法变量///// 9 10 /// 处理是否中奖 11 /// hidStatus 状态为-1:不能抽奖,直接跳转到结束页面; 12 /// 0:抽奖次数超过设置的最高次数; 13 /// 1:还可以继续抽奖; 14 /// 2:中奖了; 15 16 if (判断今天是否超过了) 17 { 18 return Json(new { status = "0", errInfo = "每人只有" + dayMaxTimes.ToString() + "次机会!", over = "0", remaintimes = remainTimes }); 19 } 20 if(中奖了){ 21 //TODO:往中奖用户的卡包插数据 22 List<Senparc.Weixin.MP.Entities.Article> _article_list = new List<Senparc.Weixin.MP.Entities.Article>(); 23 _article_list.Add(new Senparc.Weixin.MP.Entities.Article() 24 { 25 Description = 描述, 26 PicUrl = 图片链接, 27 Url = 超链接, 28 Title = 标题 29 }); 30 //推送消息至微信端 31 new WeChatUserDomain().SendNews(参数); 32 } 33 } 34 35 /// <summary> 36 /// 返回中奖序列号 37 /// </summary> 38 /// <param name="id"></param> 39 /// <returns></returns> 40 public string Get_snumber(int 活动id) 41 { 42 Random rd = new Random((int)DateTime.Now.Ticks); 43 int radNum = rd.Next(0, 9);//从0到9里随机出一个值 44 45 return "sn" + 活动id+ "_" + MyCommFun.ConvertDateTimeInt(DateTime.Now) + radNum; 46 }
由于某种原因,这里只是提供了一种思路,供参考。如需查看演示效果,可以关注公众号,进入微官网,点击营销活动,点击摇一摇进行试玩。

