转自:http://www.zhangxinxu.com/wordpress/2014/12/css-counters-pseudo-class-checked-numbers/
一、CSS计数器为哪样?
要想理解本文内容,你需要首先了解什么是CSS计数器,您可以查看前不久我写的文章“CSS计数器(序列数字字符自动递增)详解”,相当地详尽与深入。
下面的动态行为全部由HTML与CSS触发,没有任何JavaScript的参与,不过使用诸多CSS3功能,因此只在现代浏览器中有效果。OK,放下手中的工作,一起来感受下CSS的潜力吧~
二、CSS计数器与动态计数呈现
您可以狠狠地点击这里:使用CSS计数器动态获得选中元素个数demo
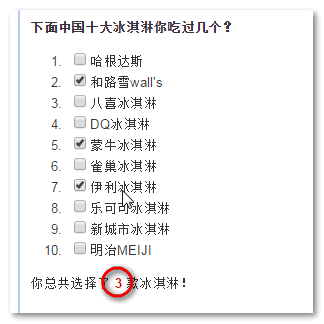
demo中的复选框,你选中几个,就是告诉你对应选中的个数,如下截图,本人土鳖,只吃过3种:
CSS代码很简单,如下:
body {
counter-reset: icecream;
}
input:checked {
counter-increment: icecream;
}
.total::after {
content: counter(icecream);
}
解释下就是,有个全局计数器icecream,每有一个复选框选中,计数值就会加1, .total就是呈现选中个数的那个标签,其任务很简单,呈现当前计数器值就可以了。
三、CSS计数器与数值计算小游戏
您可以狠狠地点击这里:CSS计数器实现数值计算小游戏demo
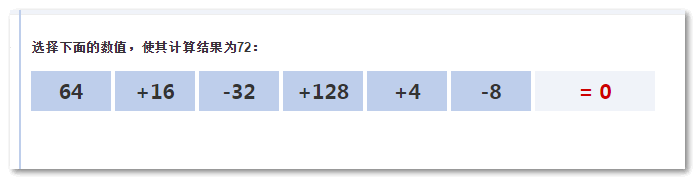
默认进入看到是这样样子:
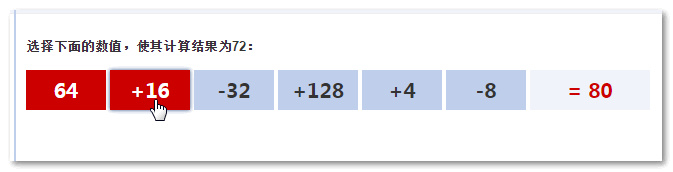
选择对应的计算值后面就会呈现对应的结果:
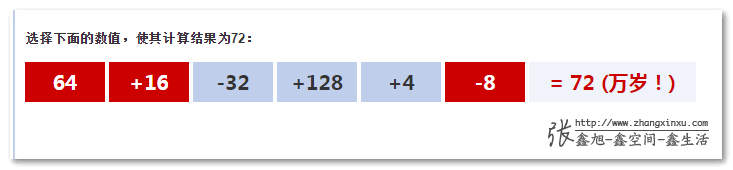
当最后计算的值是72时候,就会反馈你成功了!
其实现主要借助CSS3选择器以及CSS计数器以及单复选框伪类技术。
CSS核心代码如下:
body {
counter-reset: sum;
}
input {
position: absolute;
clip: rect(0 0 0 0);
}
#number1:checked { counter-increment: sum 64; }
#number2:checked { counter-increment: sum 16; }
#number3:checked { counter-increment: sum -32; }
#number4:checked { counter-increment: sum 128; }
#number5:checked { counter-increment: sum 4; }
#number6:checked { counter-increment: sum -8; }
.sum::before {
content: '= ' counter(sum);
}
#number1:checked ~
#number2:checked ~
#number3:not(:checked) ~
#number4:not(:checked) ~
#number5:not(:checked) ~
#number6:checked ~
.sum::after {
content: ' (万岁!)';
}
其实原理跟上面的计算选中个数是一样的,不过这里呢,每个复选框计数值这里都是具体值(不是默认的1),最后,通过相邻兄弟选择器以及:checked状态判断最后结果是不是72,还是挺巧妙的。
大家有兴趣可以多多斟酌斟酌。
参考文章
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4476
(本篇完)