众所周知,这两种方法都是添加节点的操作,那么有什么区别呢?
appendChild方法:可以向节点的子节点列表的末尾添加新的子节点。
insertBefore方法:可在已有的字节点前中插入一个新的子节点。
appendChild的语法:node.appendChild(节点对象)
什么意思呢?appendchild方法是在子类的列表的末尾添加节点而insertBefore是在自己的前面添加新的节点
比如这里举个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS中的appendChild和inserBefore的区别</title>
<style>
p {
width: 100px;
height: 30px;
border: 1px solid black;
}
</style>
</head>
<body>
<button>点击给盒子添加节点</button>
<div id="div">
<p>1</p>
<p>2</p>
<p>3</p>
</div>
<script>
window.onload = function () {
var btn = document.querySelector('button');
var div = document.querySelector('#div');
btn.addEventListener('click', function () {
fn1();
})
function fn1() {
var p4 = document.createElement('p'); //创建新的p节点
p4.innerHTML = '我是新节点p'; //设置新节点的内容
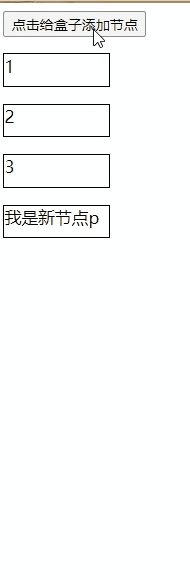
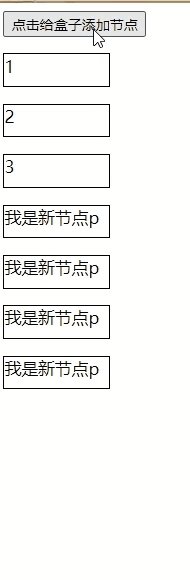
div.appendChild(p4); // 对新节点添加方法
}
}
// 这个方法每次点击会出现在父元素中子元素的末尾
</script>
</body>
</html>实现的效果如下:

那么inserBefore呢?顾名思义,在已有的节点的前面添加节点,再看下面的例子:
insertBefore的语法:node.insertBefore(newnode,existingnode)
newnode:要插入的节点对象
existingnode:要添加新的节点前的子节点。
inserBefore里要填两个参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS中的appendChild和inserBefore的区别</title>
<style>
p {
width: 100px;
height: 30px;
border: 1px solid black;
}
</style>
</head>
<body>
<button>点击给盒子添加节点</button>
<div id="div">
<p class="p1" id="p1">1</p>
<p class="p1">2</p>
<p class="p1">3</p>
</div>
<script>
window.onload = function () {
var btn = document.querySelector('button');
btn.addEventListener('click', function () {
fn1();
})
function fn1() {
var div = document.querySelector('#div');
var p1 = document.querySelector('#p1')
var ps = document.querySelectorAll('.p1');
var p4 = document.createElement('p');
p4.innerHTML = '我是新节点p';
// div.insertBefore(p4,null); // 和appendChild效果一样
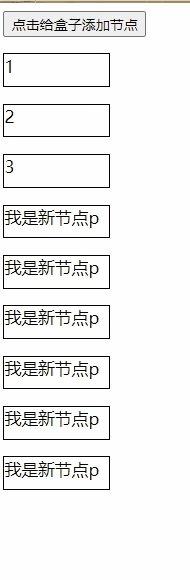
div.insertBefore(p4, p1) //在创建的p节点的#p1的上方插入节点
}
}
</script>
</body>
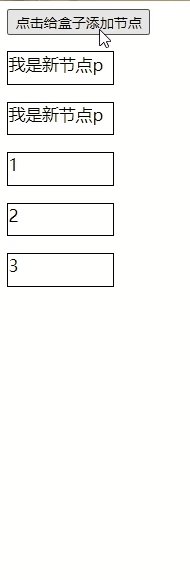
</html>效果如下:

以上就是appendChild和inserBefore方法的区别。