在前面的文章中, 我们已经转载了Windows上搭建Apache, PHP和MySQL的方法, 我亲自试了一下, 非常好用! 本文, 我们只会用到Apache和PHP, 一起来看看。
在本地写test.html文件:
<html>
<body>
<form action="http://localhost/index.php" method="post">
名字: <input type="text" name="name"><br>
邮箱: <input type="text" name="email"><br>
<input type="submit">
</form>
</body>
</html>
<?php
echo "php ing <br />";
$size = count($_POST);
echo $size;
echo "<br />";
foreach($_POST as $key => $value)
{
echo $key . ":" . $value;
echo "<br />";
}
$p = $_POST['name'].$_POST['email'];
$s = "<script> alert('$p'); </script>";
echo $s;
echo "<br />";
?>
<html>
<body>
<?php
echo "php ing <br />";
$size = count($_POST);
echo $size;
echo "<br />";
foreach($_POST as $key => $value)
{
echo $key . ":" . $value;
echo "<br />";
}
$p = $_POST['name'].$_POST['email'];
$s = "<script> alert('$p'); </script>";
echo $s;
echo "<br />";
?>
</body>
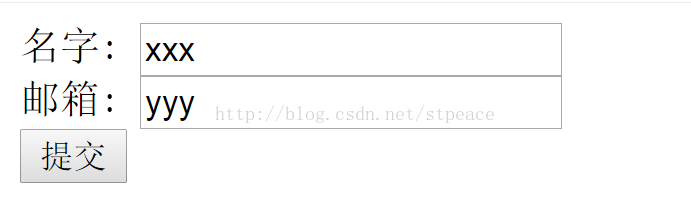
</html>我们双击test.html文件(实际上就是让浏览器打开test.html文件, 浏览器解析后, 就会得到下面的内容), 并在输入框内手动输入xxx和yyy, 如下:
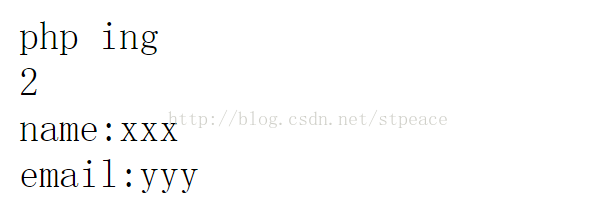
然后, 点击“提交”(实际上就是让浏览器发出http请求, 去触发Apache/PHP服务端的index.php文件的执行, 并把内容返回给客户端浏览器), 结果为:
点击上述“确定”, 于是就有:
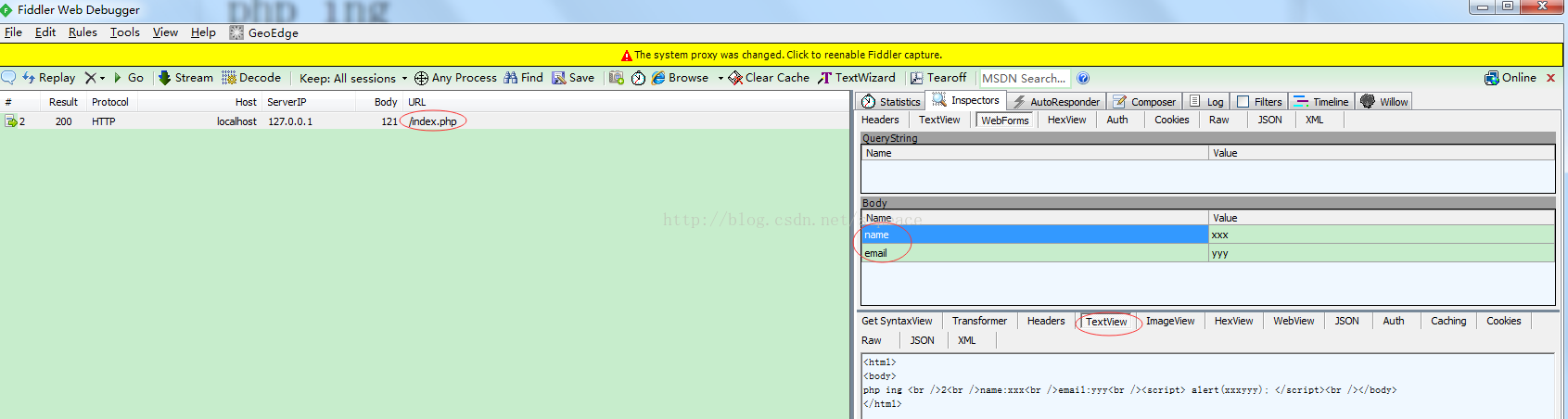
如果进行fiddler抓包, 则有:
点击“提交”时, 浏览器发出的http请求为:
POST http://localhost/index.php HTTP/1.1
Host: localhost
Connection: keep-alive
Content-Length: 18
Cache-Control: max-age=0
Origin: null
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.104 Safari/537.36 Core/1.53.3226.400 QQBrowser/9.6.11681.400
Content-Type: application/x-www-form-urlencoded
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.8
name=xxx&email=yyy
其实, 一切已经一目了然了, 无需多说。 建议有兴趣的朋友, 都动手做做这些小实验, 抓包看看, 会有收获的。
最后啰嗦一句, 简单来说, test.html是前台开发, index.php是后台开发。