一、什么是错误处理?
在介绍Error对象之前,先说说什么是错误处理。错误,指程序中非正常运行状态,在其他编程语言中称为”异常”或”错误”,解释器会为每个错误情形创建并抛出一个Error对象,其中包含错误的描述信息。通过使用JS提供的异常错误语句,可以用结构化的方式来捕捉发生的错误,让异常处理代码与核心业务代码实现分离,最终使我们能够集中精力编写主业务功能代码。简言之:在程序执行过程中,即使程序出错,也能保证不会异常中断的机制。
二、JS种的错误的类型(6种)
- SyntaxError: 语法错误
- ReferenceError: 引用错误 要用的东西没找到
- RangeError: 范围错误 专指参数超范围
- TypeError: 类型错误 错误的调用了对象的方法
- EvalError: eval()方法错误的使用
- URIError: url地址错误
前4种是我们开发的时候经常遇到,需要熟练记住,后两种比较少见,了解即可。
三、Error对象
Error:封装错误信息的对象,在发生错误时,自动创建
两个属性:
err.name :错误的名称/错误的类型
err.message: 错误的提示信息
如何使用:
try{
可能出现错误的语句
}
catch(err)
{
//err: 自动获得错误对象——不可省略
一旦出错,才执行的错误处理代码: 提示错误, 记录日志
}
finally
{
无论是否出错,都必须执行的代码: 释放资源
}一段小例子:
var num = parseFloat(prompt("输入数字")); //请用户输入num
var d = prompt("输入小数位数"); //请用户输入d
try {
console.log(num.toFixed(d));
} catch(err) {
//catch中的代码只有出错才执行,不出错不执行
//err: 自动获得错误对象,包含错误信息
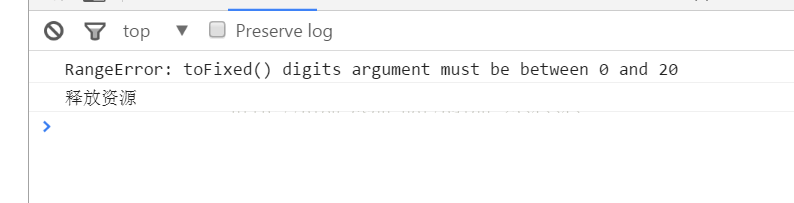
console.log(String(err));
} finally {
//无论是否出错,都必须执行
console.log("释放资源");
num = null;
d = null;
}因为toFixed()方法的范围是0~20,所以输入-1的时候,在范围之外,就会产生范围错误RangeError, 如果不进行错误处理(try…catch…)的话就会报错, 但是现在经过错误处理之后,程序正常执行,在控制台输出错误信息,并且无论正确或者错误都会执行的finally,释放了资源
四、错误处理的原则
1.try中尽量少的包含语句
原因是因为,try语句要经过计算机的检测看看是否是错误的语句,如果是错误的语句则会执行catch里面的语句,如果try的语句过多的话,计算机处理速度就会变慢,影响程序的执行。
2.如果已经提前预知错误的类型,就用if…else…来代替try…catch
除掉错误预知的这个前提下,if..else..的用法与try…catch…的用法是基本相同的,严格意义来说,if..else..的可读性比try..catch..更强,语句理解能力也更好,开发人员与用户更加倾向于使用if..else.. 但是如果无法判断语句是否正确的话,仍然使用try..catch…会更加保险
五、抛出自定义错误: throw new Error("错误信息")
我们如果不想使用系统设置的错误信息(例如前面提到的6种),可以自定义错误,例如让用户输入一个数字,但是用户强制输入了一个字母,系统就会根据自定义错误抛出信息
function err(a)
{
if (!isNaN(a)) {
console.log("你输入的数字是:" + a)
}
else {
throw new Error("你输入的是非数字,请重新输入");
}
}
var a = prompt("请输入一位数字:");
err(2);
err(a);