转自:http://doliangzhe3.iteye.com/blog/1853493
注意:
本文以Bootstrap2.0为基础进行解说,所以文中提及的span* 在Bootstrap3.0已用col-*-* 代替了。
Bootstrap提供俩种布局方式:固定(网格)布局和流式(网格)布局。
结合上篇文章所讨论的栅格系统来说,Bootstrap的布局实际上是在栅格外加个容器(container)。固定布局加的是固定宽度(width)的容器,流式布局加的是自适应(或叫可变)宽度的容器,这是二者的唯一区别。
1.固定布局
下面来看个示例:
- <body>
- <div class="container">
- <div class="row">
- <div class="span4"> span4</div>
- <div class="span8"> span8</div>
- </div>
- <div class="row">
- <div class="span4"> span4</div>
- <div class="span6"> span6</div>
- <div class="span2"> span2</div>
- </div>
- </div>
- </body>
<div class="container">就是上面所说的容器,其内有俩行栅格(.row)。
Bootstrap中规定固定容器的总的宽度为940px,具体看下源码定义,如下:
- .container,
- {
- width: 940px;
- }
还有就是规定了这个container的页面居中,源码如下:
- .container {
- margin-left: auto;
- margin-right: auto;
- *zoom: 1;
- }
(这里有个技巧,为了让div在各种浏览器下下产生同样的居中效果将margin-left和margin-right的值为auto是最简单的方式。*zoom这个css hack是为了兼容ie6和7,但具体为什么要使用zoom=1还不得而知。)
同时,还使用了css伪元素选择器,在这个类里面还清空了前后的内容,并且在后面还清除了浮动:
- .container:before,
- .container:after {
- display: table;
- line-height: 0;
- content: "";
- }
- .container:after {
- clear: both;
- }
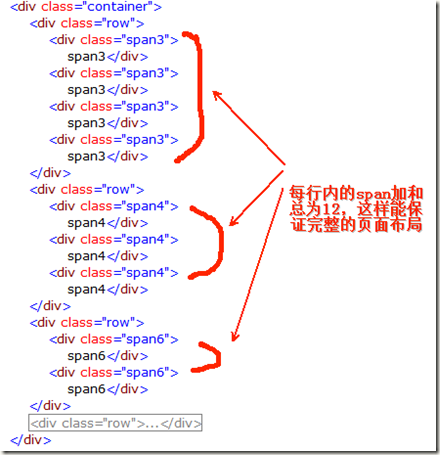
接下来简单谈一下使用span进行整页布局的一个技巧:无论是做几列的布局,那么请一定保证在一个row内的各个span的名字加起来正好是12. 比如可以是前面说的span4+span8;也可以是一个单独的span12;也可以是span6+ span6;或者span4+ span4+ span4等等。
2.流式布局
也是先看个示例:
- <body>
- <div class="container-fluid">
- <div class="row-fluid">
- <div class="span2">...</div>
- <div class="span10">...</div>
- </div>
- <div class="row-fluid">
- <div class="span2">...</div>
- <div class="span10">...</div>
- </div>
- </div>
- </body>
<div class="container-fluid">是流式布局的容器,其内有俩行流式栅格。其实并非一定要固定容器中只能配固定式栅格,流式容器只能配流式栅格,视需要而定。
源码如下:
- .container-fluid {
- padding-right: 20px;
- padding-left: 20px;
- *zoom: 1;
- }
容器左右各加了20px的内边距。
- .container-fluid:before,
- .container-fluid:after {
- display: table;
- line-height: 0;
- content: "";
- }
- .container-fluid:after {
- clear: both;
- }
清空了前后的内容,并且在后面清除了浮动。
3.布局的嵌套
布局的嵌套实际就是栅格的嵌套。如下:
- <div class="row">
- <div class="span12">
- 嵌套的顶级
- <div class="row">
- <div class="span6">嵌套的2级</div>
- <div class="span6">嵌套的2级</div>
- </div>
- </div>
- </div>
归结起来,Bootstrap的布局其实就是 容器 + 栅格系统,容器只是限制外围的宽度,主要变化在于栅格,通过栅格的合并、偏移、嵌套 来最终达到布局效果的。