1、CSS首字放大下沉
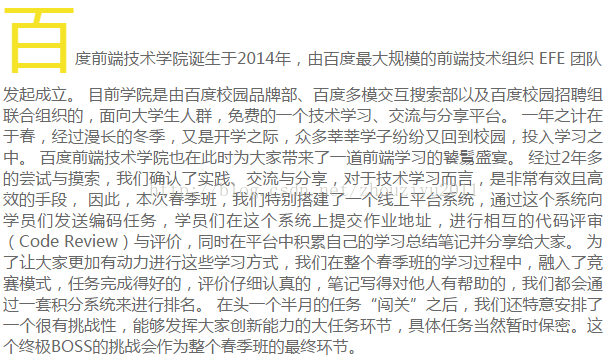
对首字进行放大下沉,需用到css的伪元素:first-letter。
<!doctype html>
<html>
<head>
<style type="text/css">
.text{
font-family:Microsoft YaHei;
font-size:16px;
color:#676767;
float:left;
clear:left;
width:600px;
text-align:justify;
}
.text:first-letter{
font-size:72px;
color:#f5e327;
}
</style>
</head>
<body>
<div class="text">
百度前端技术学院诞生于2014年,由百度最大规模的前端技术组织 EFE 团队发起成立。目前学院是由百度校园品牌部、百度多模交互搜索部以及百度校园招聘组联合组织的,面向大学生人群,免费的一个技术学习、交流与分享平台。一年之计在于春,经过漫长的冬季,又是开学之际,众多莘莘学子纷纷又回到校园,投入学习之中。百度前端技术学院也在此时为大家带来了一道前端学习的饕鬄盛宴。经过2年多的尝试与摸索,我们确认了实践、交流与分享,对于技术学习而言,是非常有效且高效的手段,因此,本次春季班,我们特别搭建了一个线上平台系统,通过这个系统向学员们发送编码任务,学员们在这个系统上提交作业地址,进行相互的代码评审(Code Review)与评价,同时在平台中积累自己的学习总结笔记并分享给大家。为了让大家更加有动力进行这些学习方式,我们在整个春季班的学习过程中,融入了竞赛模式,任务完成得好的,评价仔细认真的,笔记写得对他人有帮助的,我们都会通过一套积分系统来进行排名。在头一个半月的任务“闯关”之后,我们还特意安排了一个很有挑战性,能够发挥大家创新能力的大任务环节,具体任务当然暂时保密。这个终极BOSS的挑战会作为整个春季班的最终环节。
</div>
</body>
</html>
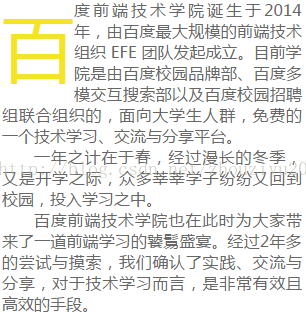
问题:首字放大后,只占据一行。不能达到预期的首字占据多行的效果。
解决方法: 在将首字的字体设为较大的字体后,通过float:left为首字设置浮动,其他文字就会将首字环绕。
<!doctype html>
<html>
<head>
<style type="text/css">
.text{
font-family:Microsoft YaHei;
font-size:16px;
color:#676767;
float:left;
clear:left;
width:600px;
text-align:justify;
}
.text:first-letter{
font-size:72px;
color:#f5e327;
float:left;
}
</style>
</head>
<body>
<div class="text">
百度前端技术学院诞生于2014年,由百度最大规模的前端技术组织 EFE 团队发起成立。目前学院是由百度校园品牌部、百度多模交互搜索部以及百度校园招聘组联合组织的,面向大学生人群,免费的一个技术学习、交流与分享平台。一年之计在于春,经过漫长的冬季,又是开学之际,众多莘莘学子纷纷又回到校园,投入学习之中。百度前端技术学院也在此时为大家带来了一道前端学习的饕鬄盛宴。经过2年多的尝试与摸索,我们确认了实践、交流与分享,对于技术学习而言,是非常有效且高效的手段,因此,本次春季班,我们特别搭建了一个线上平台系统,通过这个系统向学员们发送编码任务,学员们在这个系统上提交作业地址,进行相互的代码评审(Code Review)与评价,同时在平台中积累自己的学习总结笔记并分享给大家。为了让大家更加有动力进行这些学习方式,我们在整个春季班的学习过程中,融入了竞赛模式,任务完成得好的,评价仔细认真的,笔记写得对他人有帮助的,我们都会通过一套积分系统来进行排名。在头一个半月的任务“闯关”之后,我们还特意安排了一个很有挑战性,能够发挥大家创新能力的大任务环节,具体任务当然暂时保密。这个终极BOSS的挑战会作为整个春季班的最终环节。
</div>
</body>
</html>2、CSS段首缩进2字符
实现段首缩进2字符,需为段落设置text-indent:2em。
<!doctype html>
<html>
<head>
<style type="text/css">
.text{
font-family:Microsoft YaHei;
font-size:16px;
color:#676767;
float:left;
clear:left;
width:300px;
text-align:justify;
}
.text:first-letter{
font-size:72px;
color:#f5e327;
float:left;
}
p{
text-indent:2em;
margin:0;
}
</style>
</head>
<body>
<div class="text">
百度前端技术学院诞生于2014年,由百度最大规模的前端技术组织 EFE 团队发起成立。目前学院是由百度校园品牌部、百度多模交互搜索部以及百度校园招聘组联合组织的,面向大学生人群,免费的一个技术学习、交流与分享平台。<br>
<p>一年之计在于春,经过漫长的冬季,又是开学之际,众多莘莘学子纷纷又回到校园,投入学习之中。</p>
<p>百度前端技术学院也在此时为大家带来了一道前端学习的饕鬄盛宴。经过2年多的尝试与摸索,我们确认了实践、交流与分享,对于技术学习而言,是非常有效且高效的手段。</p>
</div>
</body>
</html>