上个月,小程序开放了新功能,支持内嵌网页,所以我就开始了小程序内嵌网页之路,之前我只是个小安卓。

内嵌网页中可使用JSSDK 1.3.0提供的接口,可坑就来了,居然不支持支付接口的调用,经过一番研究,总算打通了两边的交互。
大概流程
1、先说明涉及到的文件,下面会用到
1.1 app.js:小程序的app.js文件,在globalData里定义一个全局变量paySuccessUrl: '',用来保存支付成功跳转url
1.2 wxminiwebview.js:小程序中放web-view的界面 1.3 wxminipay.js:小程序原生支付界面
1.4 web_pay.vue:内嵌网页会调起支付的路由组件界面,由于我是用vue+vue-router写的,所以你最好了解下vue和vue-router,记得引入微信jssdk1.3.0,最新版本才包含小程序相对应方法。很遗憾,微信并没提供npm包,github有人提供的commonjs引入方式的微信jssdk版本也只有1.2.0,所以就只能这样引入了。
<script src="./static/jweixin-1.3.0.js">script>
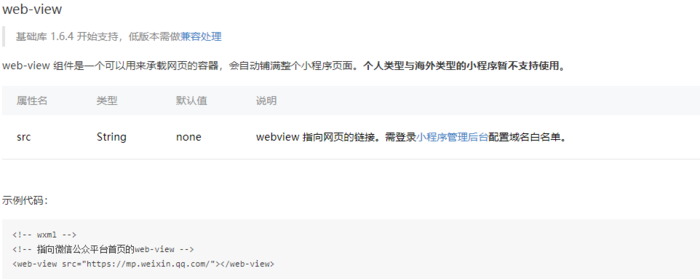
2、首先我们像官网那样正常嵌入一个内嵌网页,url是wxmini_webview.js中data中定义的变量,webview加载的就是网页就是这个url。
<web-view src="{{url}}">web-view>
3、在内嵌网页web_pay.vue里判断当前是否是微信环境。
window.wx.ready(function () {
isWxMini = window.__wxjs_environment === 'miniprogram'
})
4、在内嵌网页web_pay.vue调用支付时把支付金额,支付说明,支付成功跳转url...(任何你想要的参数,记得encodeURIComponent),传给小程序原生页面。
if (isWxMini) {
let jumpUrl = encodeURIComponent(window.location)
let path = `/page/pay/pay?amount=${amount}&title=${desc}&jumpUrl=${jumpUrl}`
window.wx.miniProgram.navigateTo({
url: path
})
}
5、在小程序支付界面wxmini_pay.js里获取到内嵌网页传过来的值,这里演示方便,实际上是在page的data里存储这些会显示在界面的值好些。
onLoad: function (options) {
console.log(options)
// 获取网页传过来的值
// TODO 用es6解构来获取值TODO
jumpUrl = options.jumpUrl
amount = options.amount
title = options.title
...
},
6、支付成功后,把跳转url附带支付结果及当前时间保存到全局变量。
paySuccess () {
let currentTime = new Date().getTime()
//这是为了防止wxmini_webview.js文件里调用setData由于前后两个url一致导致路由不触发刷新的bug
jumpUrl = options.jumpUrl+encodeURIComponent(`?payResult=1&time=${currentTime}`)
//payResult=1表示支付成功,这里我偷懒了直接在url后面补?,实际情况比较复杂
//为了实现支付成功返回后的无刷新加载,这里的参数应该是属于路由web_pay.vue的,而不是属于window.location.search的
//所以要判断路由锚点#的位置和是否已经有路由参数(如果是vue-router的history模式我没用过,应该和window.location一样吧)
getApp().globalData.paySuccessUrl=jumpUrl //保存跳转url到小程序全局变量里
wx.navigateBack() //返回会上个页面,也就是承载网页的容器页面wxmini_pay.js
}
7、回到小程序wxmini_webview.js,会触发onshow,在里面进行界面无刷新加载。
onShow: function () {
console.log('on show')
let paySuccessUrl = getApp().globalData.paySuccessUrl
getApp().globalData.paySuccessUrl="" //清空支付成功url,防止一些操作触发onShow事件
if (paySuccessUrl) {
let url = decodeURIComponent(paySuccessUrl)
this.setData({
//这里在次说明下步骤6中的&time=${currentTime},就是因为不加这个当你第一次支付成功回来这里
//这个url跟你第二次支付成功回来这里是一样的,会导致第二次支付开始,这里的setData方法失效
url
})
}
},
8、步骤7中的setData会触发webview中的网页加载,由于我采用的是vue-router,而且前后两个url只有路由的参数query不一样,所以并不会触发界面刷新,也不会触发路由的重新加载,而是只会触发beforeRouteUpdate 这个方法,举个例子,现在支付前界面是https://host/#/pay,然后支付成功后跳转https://host/?payResult=1&time=123456#/pay,此时界面不会刷新,pay路由也不会重新加载,而是触发beforeRouteUpdate (to, from, next),你要做的只是在这里界面解析to.query里的数据,然后该干嘛干嘛
beforeRouteUpdate (to, from, next) {
console.log('路由发生改变,很有可能是小程序的支付成功回调')
let payResult = to.query.payResult
if (payResult) { // 小程序支付成功
if (payResult === '1') {
console.log('支付成功,下班打卡走人')
}
}
next()
},
这么晚了,先睡了,如果有空我再整理个demo,如果文章对你有帮助麻烦点个赞!
本文作者: 陈树鸿
原文地址:微信小程序与内嵌网页交互实现支付功能-教程-小程序社区-微信小程序-微信小程序开发社区-小程序开发论坛-微信小程序联盟