转自:http://zhidao.baidu.com/question/518649560819513845.html?qbl=relate_question_2&word=jquery%CC%ED%BC%D3class
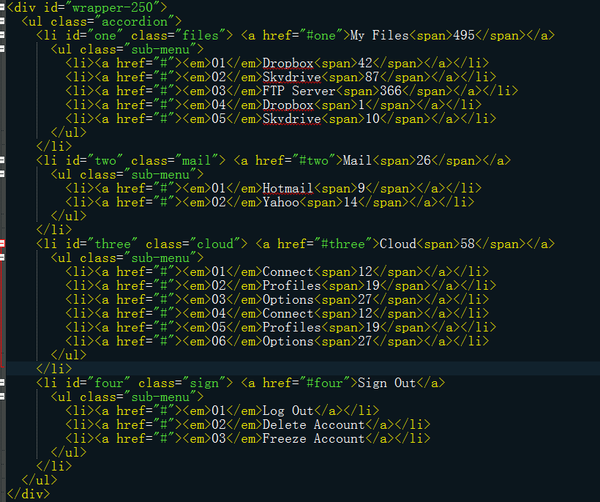
My Files495 01Dropbox42 02Skydrive87 03FTP Server366 04Dropbox1 05Skydrive10 Mail26 01Hotmail9 02Yahoo14
html 代码
比如点击a 只给a加个class,如果点击另外一个a删除之前那个a的class
利用jQuery轻松实现:
a在同级可这样$('#wrapper-250 a').bind('click', function(){ $(this).addClass('class').siblings().removeClass('class');});不在同级:$('a').bind('click', function(){ $('a').removeClass('class'); $(this).addClass('class');});