需求概述
根据导出的GPX文件,在地图上绘制其路径轨迹。
GPX: the GPS Exchange Format
GPX (the GPS Exchange Format) is a light-weight XML data format for the interchange of GPS data (waypoints, routes, and tracks) between applications and Web services on the Internet.
GPX (GPS交换格式)是一种轻量级XML数据格式,用于在互联网上的应用程序和Web服务之间交换GPS数据(路径、路由和跟踪)。
预研思路
是否能够直接读取GPX文件(数据)—— 否。
如何读取XML文件(数据)—— 也不太方便,需要借助第三方库。
搜索过程受到启发,小程序多使用JSON格式数据,何不直接操作JSON —— Bingo!
解决方案
GPX转JSON
在线XML转JSON - BeJSON
为了方便后续绑定使用,转换后批量将“lat”替换为“latitude”、“lon”替换为“longitude”。

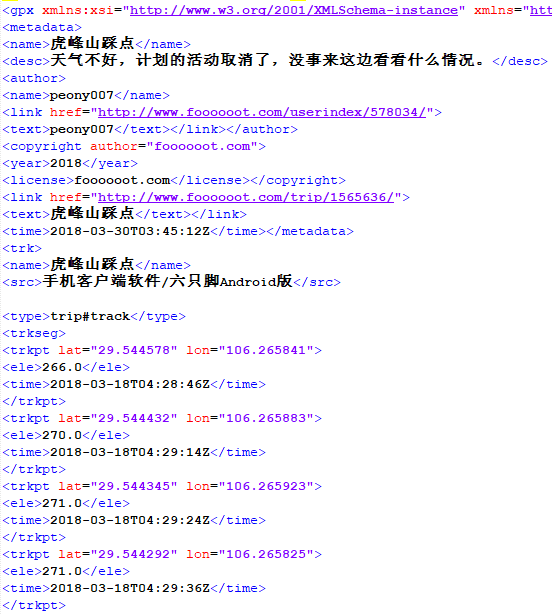
GPX(XML)

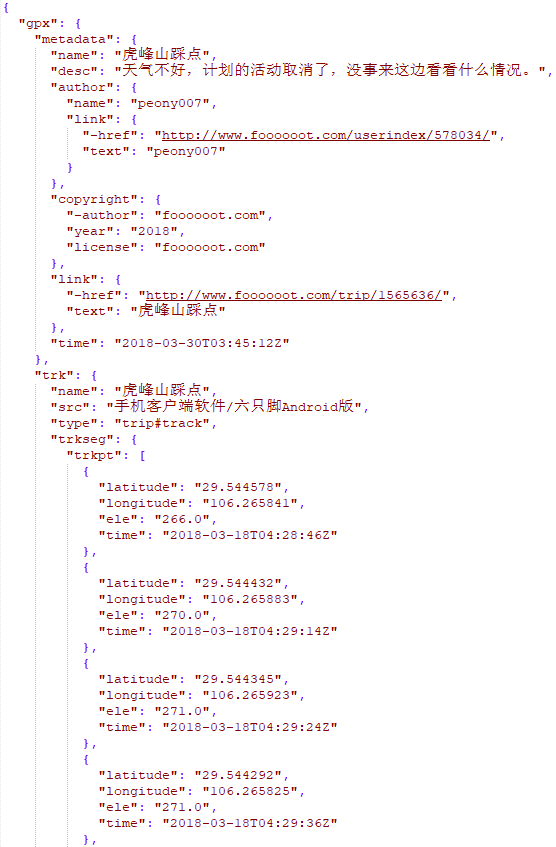
JSON
获取JSON文件
将转换后的JSON文件部署到本地服务器,先进行本地测试。
通过wx.request获取数据:微信小程序通过api接口将json数据展现到小程序示例
wx.request({
url: '', // https接口路径
header: { // 数据类型等
'Content-Type': 'application/json'
},
success: function(res) {
//这里就是请求成功后,进行一些函数操作
console.log(res.data)
}
})
使用本地链接进行测试会报错,需要将项目设置里勾选上“不校验...”:【微信小程序】 微信小程序连接本地接口

本地测试没问题后,将文件部署到外网环境,改下url就可以了。
绘制路径
由于数据格式已经与小程序要求的一致了,直接将其赋给对应的Key即可。
var trkPoints = res.data.gpx.trk.trkseg.trkpt;
_this.setData({
polyline: [{
points: trkPoints,
color: "#FF0000DD",
width: 2,
}]
}, function () {
console.log("Success");
})
需要注意的是,在wx.request回调里直接使用this.setData会报错:微信小程序中this指向作用域问题this.setData is not a function报错。
真机运行

至此,已基本满足预研需求,后续开发具体功能时会方便不少啦 ~ O(∩_∩)O ~
如果能够显示卫星地图就完美了,不过还没找到好的解决方案,留作另一个问题吧,TX不开放也没办法了。
作者:peony007
链接:【小程序】地图|绘制GPX轨迹-教程-小程序社区-微信小程序-微信小程序开发社区-小程序开发论坛-微信小程序联盟
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。