转自:http://beyondweb.cn/article_detail.php?id=216
js部分,引入下面js代码前一定要先引入jquery库
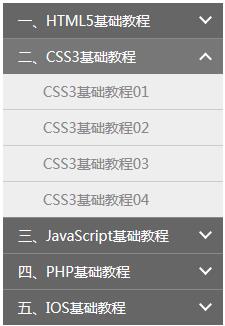
当列表菜单项目特别多的时候,使用javascript手风琴菜单是个不错的选择。手风琴折叠菜单利于组织菜单项、节约网页空间和方便用户点击浏览。于是今天自己用jquery写了个手风琴折叠菜单,分享一下吧。
首先看下效果图吧:
下面分别是html、css以及js代码:
html部分,主要用的是ul列表,然后再在li里面嵌套ul列表,做为二级菜单
<div class="content">
<ul class="menu-one">
<li class="firstChild">
<div class="header">
<span class="txt">一、HTML5基础教程</span>
<span class="arrow"></span>
</div>
<ul class="menu-two">
<li class="firstChild"><a href="#">HTML5基础教程01</a></li>
<li><a href="#">HTML5基础教程02</a></li>
<li><a href="#">HTML5基础教程03</a></li>
<li><a href="#">HTML5基础教程04</a></li>
</ul>
</li>
<li>
<div class="header">
<span class="txt">二、CSS3基础教程</span>
<span class="arrow"></span>
</div>
<ul class="menu-two">
<li class="firstChild"><a href="#">CSS3基础教程01</a></li>
<li><a href="#">CSS3基础教程02</a></li>
<li><a href="#">CSS3基础教程03</a></li>
<li><a href="#">CSS3基础教程04</a></li>
</ul>
</li>
<li>
<div class="header">
<span class="txt">三、JavaScript基础教程</span>
<span class="arrow"></span>
</div>
<ul class="menu-two">
<li class="firstChild"><a href="#">JavaScript基础教程01</a></li>
<li><a href="#">JavaScript基础教程02</a></li>
<li><a href="#">JavaScript基础教程03</a></li>
<li><a href="#">JavaScript基础教程04</a></li>
</ul>
</li>
<li>
<div class="header">
<span class="txt">四、PHP基础教程</span>
<span class="arrow"></span>
</div>
<ul class="menu-two">
<li class="firstChild"><a href="#">PHP基础教程01</a></li>
<li><a href="#">PHP基础教程02</a></li>
<li><a href="#">PHP基础教程03</a></li>
<li><a href="#">PHP基础教程04</a></li>
</ul>
</li>
<li>
<div class="header">
<span class="txt">五、IOS基础教程</span>
<span class="arrow"></span>
</div>
<ul class="menu-two">
<li class="firstChild"><a href="#">IOS基础教程01</a></li>
<li><a href="#">IOS基础教程02</a></li>
<li><a href="#">IOS基础教程03</a></li>
<li><a href="#">IOS基础教程04</a></li>
</ul>
</li>
</ul>
</div>* {margin: 0; padding: 0;}
body {font: 14px/22px "Microsoft YaHei", arial, serif;}
a, a:link, a:visited {color: #ccc; text-decoration: none;}
.content {margin: 50px auto; width: 220px; height: auto;}
.content > ul {list-style: none;}
.content .menu-one > li {width: 220px; height: auto; overflow: hidden; border-top: 1px solid #888;}
.content .menu-one > li.firstChild {border: 0;}
.content .menu-one .header {height: 35px; background: #666; line-height: 34px; text-indent: 15px; cursor: pointer;}
.content .menu-one .header:hover,
.content .menu-one .menuOne-current {background: #777;}
.content .menu-one .header > span {display: block;}
.content .menu-one .header .txt {float: left; color: #fff;}
.content .menu-one .header .arrow {float: right; width: 35px; height: 35px; background: url(arrow-d.png) no-repeat center center;}
.content .menu-two {display: none; width: 220px; height: auto;}
.content .menu-two li {width:220px; height:35px; background: #eee; border-top: 1px solid #ccc; line-height: 34px; text-indent: 40px;}
.content .menu-two li.firstChild {border: 0;}
.content .menu-two li a {display: block; color: #888;}
.content .menu-two li:hover,
.content .menu-two li.menuTwo-current {background: #fff;}
.content .menu-show .header {background: #777;}
.content .menu-show .header .arrow {background-image: url(arrow-u.png);}js部分,引入下面js代码前一定要先引入jquery库
$(document).ready(function () {
var aMenuOneLi = $(".menu-one > li");
var aMenuTwo = $(".menu-two");
$(".menu-one > li > .header").each(function (i) {
$(this).click(function () {
if ($(aMenuTwo[i]).css("display") == "block") {
$(aMenuTwo[i]).slideUp(300);
$(aMenuOneLi[i]).removeClass("menu-show")
} else {
for (var j = 0; j < aMenuTwo.length; j++) {
$(aMenuTwo[j]).slideUp(300);
$(aMenuOneLi[j]).removeClass("menu-show");
}
$(aMenuTwo[i]).slideDown(300);
$(aMenuOneLi[i]).addClass("menu-show")
}
});
});
});
ok,以上就是这个手风琴菜单的简单介绍,下面是演示和源码下载:
demo
download
除特别声明,本站所有文章均为原创,如需转载请以超级链接形式注明出处:WEB前端开发