阅读排行
- Java面试题全集(上) (1101771 )
- Wi-Fi 爆重大安全漏洞,Android、iOS、Windows 等所有无线设备都不安全了 (422201 )
- Jquery 使用Ajax获取后台返回的Json数据后,页面处理 (267444 )
- Java面试题全集(中) (235782 )
- 一个非常有用的函数——COALESCE (221896 )
- Java面试题全集(下) (219787 )
- Uncaught SyntaxError: Unexpected token ) (212407 )
- 如何用adb连接android手机?(我的亲自经历)------ 顺便说说unable to connect to 192.168.1.100:5555的原因和解决方法 (209596 )
- 如何利用C/C++逐行读取txt文件中的字符串(可以顺便实现文本文件的复制) (206495 )
- yum提示Another app is currently holding the yum lock; waiting for it to exit... (204581 )












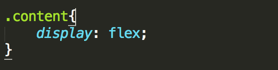
解决方法
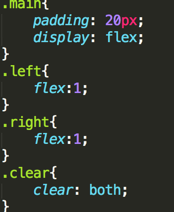
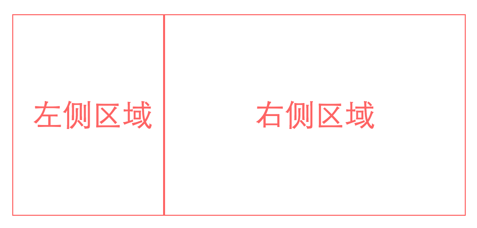
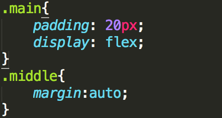
{
display: flex;display: -webkit-box;
}
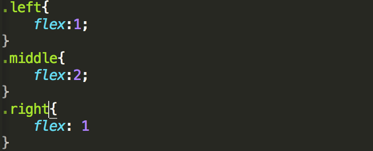
{
flex:1;-webkit-box-flex: 1;-moz-box-flex: 1;-ms-flex: 1;
}
这样就能兼容低版本系统