一些感悟:
最近工作一直都很忙。很久没有更新自己的博客了。有很多东西要写。也只能慢慢写。真正能讲出来的东西,才能叫做真正掌握了吧。
我很喜欢一句话:“纸上学来终觉浅,绝知此事要躬行”。所以,在工作之余,自己做一些Dome并且测试通过,才放到网上来,要不就是对知识的不尊重。
切入正题吧。
WebService跟Ajax(我指Jquery框架),大家都不陌生。今天来看一个例子。在同域下Ajax调用WebService方法。(记得是同域,也就是要调用的WebService页面与Ajax请求页面在同一个网站下)。关于异步域调用,我会慢慢补上。
具体操作如下:
一、用VS2008 新建Web站点。这就不用解释了吧。
二、站点下放入Jquery框架,我这里用的是 jquery-1.4.2.min.js。没有的从网上下
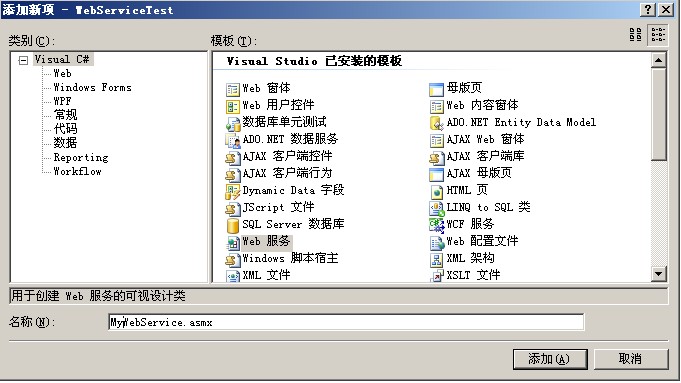
三、在网站中添加“web服务”

四、将Jquery框架添加到站点下,并且加一个CallWebService.js文件,来处理调用
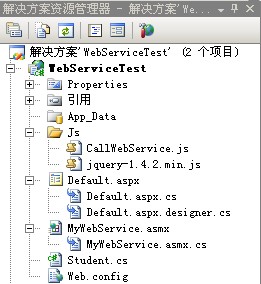
当做完后,网站框架结构为(具体站点,具体分析):

基本大功告成了。因为一下就是些Code的复制了。
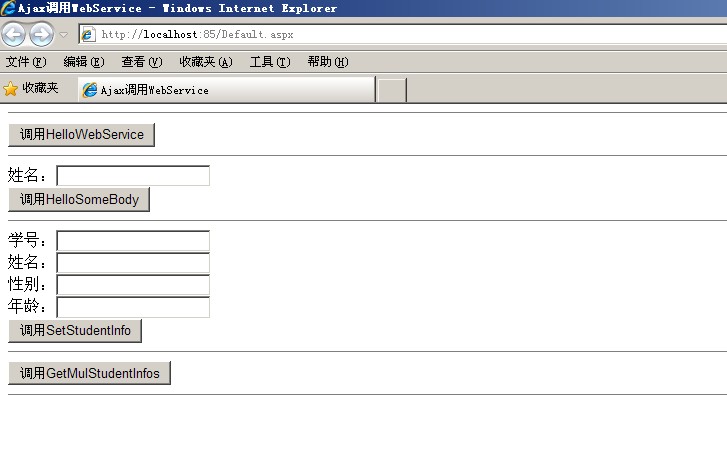
1.Default.aspx页面。这是调用webservice服务的页面。
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Ajax调用WebService</title>
<script src="Js/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="Js/CallWebService.js" type="text/javascript"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<hr />
<input id="btnCallHello" type="button" value="调用HelloWebService" />
<hr />
姓名:<input id="txtName" type="text" /><br />
<input id="btnCallBody" type="button" value="调用HelloSomeBody" />
<hr />
学号:<input id="txtStuSid" type="text" /><br />
姓名:<input id="txtStuName" type="text" /><br />
性别:<input id="txtStuSex" type="text" /><br />
年龄:<input id="txtStuAge" type="text" /><br />
<input id="btnSinStuInfo" type="button" value="调用SetStudentInfo" /><br />
<hr />
<input id="btnMulStuInfos" type="button" value="调用GetMulStudentInfos" />
<hr />
</div>
<div id="backData"></div>
</form>
</body>
</html>

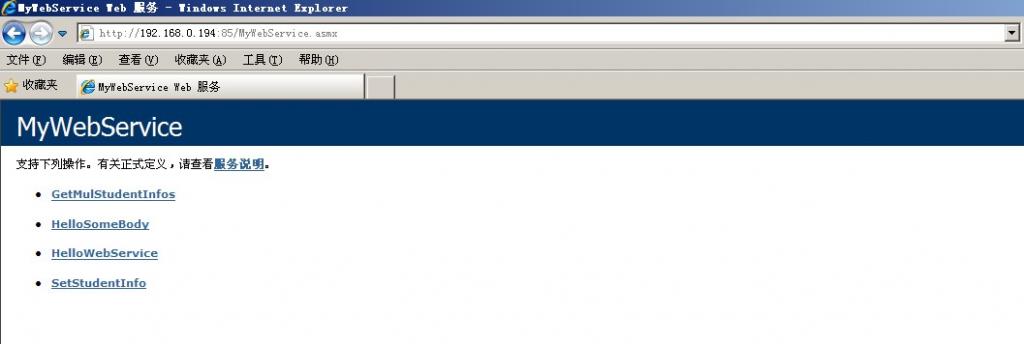
2.MyWebService.asmx页面。为WebService服务。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
namespace WebServiceTest
{
/// <summary>
/// MyWebService 的摘要说明
/// </summary>
[WebService(Namespace = "http://www.mywebaddr.com/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。
[System.Web.Script.Services.ScriptService]
public class MyWebService : System.Web.Services.WebService
{
/// <summary>
/// 返会语句话
/// </summary>
[WebMethod]
public string HelloWebService()
{
return "Hello WebService";
}
/// <summary>
/// 返回一句问候,根据名称
/// </summary>
[WebMethod]
public string HelloSomeBody(string name)
{
return "Hello " + name;
}
/// <summary>
/// 设置学生实体,并返回这个实体
/// </summary>
[WebMethod]
public Student SetStudentInfo(string name, string sex, int age,int sid)
{
Student stuInfo = new Student();
stuInfo.Sid = sid;
stuInfo.Name = name;
stuInfo.Sex = sex;
stuInfo.Age = age;
return stuInfo;
}
/// <summary>
/// 返回泛型数据
/// </summary>
/// <returns></returns>
[WebMethod]
public List<Student> GetMulStudentInfos()
{
List<Student> StuList = new List<Student>();
for (int i = 0; i < 10; i++)
{
Student s = new Student();
s.Sid = i + 1;
s.Name = "Tom"+s.Sid;
s.Sex = "男";
s.Age = i + 1;
StuList.Add(s);
}
return StuList;
}
}
}

注意:我们分别看一下这几个方法的签名,这很重要,因为方法签名决定了你调用必须遵守的规则,本文中我们用的是post方法,所以只给出post的方法签名。
1.HelloWebService

说明:请求的页面的地址: /MyWebService.asmx/HelloWebService;主机地址为:192.168.0.194;端口号:如果不是80端口,必须给出。
调用该服务的完整路径为:http://192.168.0.194:85/MyWebService.asmx/HelloWebService 。(具体情况,具体分析)
2.HelloSomeBody

说明:请求的页面的地址: /MyWebService.asmx/HelloSomeBody;主机地址为:192.168.0.194;端口号:如果不是80端口,必须给出。
“name=string”说明,请求该服务时,需要提供参数。
调用该服务的完整路径为:http://192.168.0.194:85/MyWebService.asmx/HelloSomeBody 。(具体情况,具体分析)
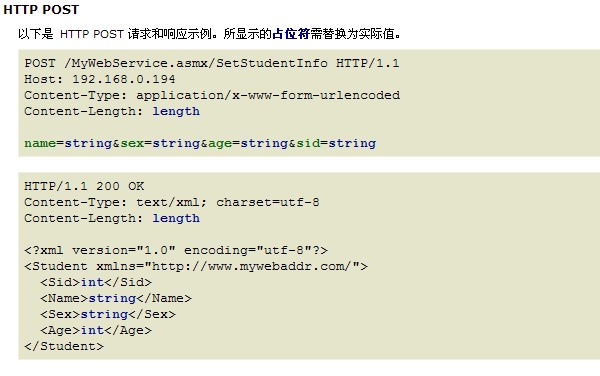
3.SetStudentInfo

说明:请求的页面的地址: /MyWebService.asmx/SetStudentInfo;主机地址为:192.168.0.194;端口号:如果不是80端口,必须给出。
注意参数说明。
调用该服务的完整路径为:http://192.168.0.194:85/MyWebService.asmx/SetStudentInfo 。(具体情况,具体分析)
4.GetMulStudentInfos

说明:请求的页面的地址: /MyWebService.asmx/HelloSomeBody;主机地址为:192.168.0.194;端口号:如果不是80端口,必须给出。
调用该服务的完整路径为:http://192.168.0.194:85/MyWebService.asmx/GetMulStudentInfos。(具体情况,具体分析)
3.下面是核心部分,也就是调用服务的Ajax脚本代码。CallWebService.js
$(document).ready(pageLoad);
// 载入时进行执行的方法
function pageLoad() {
BindCallHello();
BindCallBody();
BindGetSingleStudent();
BindGetMulStudents();
}
// 调用HelloWebService
function BindCallHello(){
$("#btnCallHello").click(function() {
$.ajax({
type: "post", //访问WebService使用Post方式请求
url: "http://192.168.0.194:85/MyWebService.asmx/HelloWebService", //调用Url(WebService的地址和方法名称组合---WsURL/方法名)
data: {}, //这里是要传递的参数,为Json格式{paraName:paraValue}
contentType: "Application/Json", // 发送信息至服务器时内容编码类型
beforeSend: function(XMLHttpRequest) {
XMLHttpRequest.setRequestHeader("Accept", "Application/Json"); // 接受的数据类型。(貌似不起作用,因为WebService的请求/返回 类型是相同的,由于请求的是Json,所以,返回的默认是Json)
},
success: function(data) {
var jsonValue = data;
alert(jsonValue.d);// 输出Json
},
complete: function(XMLHttpRequest, textStatus) {
var returnText = XMLHttpRequest.responseText;
$("#backData").html(returnText);// 输出服务器端返回数据
}
});
});
}
// 调用调用HelloSomeBody
function BindCallBody() {
$("#btnCallBody").click(function() {
var name = $("#txtName").val();
$.ajax({
type: "post", //访问WebService使用Post方式请求
url: "http://192.168.0.194:85/MyWebService.asmx/HelloSomeBody", //调用Url(WebService的地址和方法名称组合---WsURL/方法名)
data: "{name:'" + name + "'}", //这里是要传递的参数,为Json格式{paraName:paraValue}
contentType: "Application/Json", // 发送信息至服务器时内容编码类型
beforeSend: function(XMLHttpRequest) {
XMLHttpRequest.setRequestHeader("Accept", "Application/Json"); // 接受的数据类型。(貌似不起作用,因为WebService的请求/返回 类型是相同的,由于请求的是Json,所以,返回的默认是Json)
},
success: function(data) {
var jsonValue = data;
alert(jsonValue.d); // 输出Json
},
complete: function(XMLHttpRequest, textStatus) {
var returnText = XMLHttpRequest.responseText;
$("#backData").html(returnText); // 输出服务器端返回数据
}
});
});
}
function BindGetSingleStudent() {
$("#btnSinStuInfo").click(function() {
var stuSid = $("#txtStuSid").val();
var stuName = $("#txtStuName").val();
var stuSex = $("#txtStuSex").val();
var stuAge = $("#txtStuAge").val();
$.ajax({
type: "post", //访问WebService使用Post方式请求
url: "http://192.168.0.194:85/MyWebService.asmx/SetStudentInfo",
//调用Url(WebService的地址和方法名称组合---WsURL/方法名)
data: "{name:'" + stuName +"',sex:'"+stuSex+"',age:'"+stuAge+"',sid:'"+stuSid+ "'}", //这里是要传递的参数,为Json格式{paraName:paraValue}
contentType: "Application/Json", // 发送信息至服务器时内容编码类型
beforeSend: function(XMLHttpRequest) {
XMLHttpRequest.setRequestHeader("Accept", "Application/Json"); // 接受的数据类型。(貌似不起作用,因为WebService的请求/返回 类型是相同的,由于请求的是Json,所以,返回的默认是Json)
},
success: function(data) {
var jsonValue = data;
alert(jsonValue.d.Sid); // 输出Json
},
complete: function(XMLHttpRequest, textStatus) {
var returnText = XMLHttpRequest.responseText;
$("#backData").html(returnText); // 输出服务器端返回数据
}
});
});
}
function BindGetMulStudents() {
$("#btnMulStuInfos").click(function() {
$.ajax({
type: "post", //访问WebService使用Post方式请求
url: "http://192.168.0.194:85/MyWebService.asmx/GetMulStudentInfos", //调用Url(WebService的地址和方法名称组合---WsURL/方法名)
data: {}, //这里是要传递的参数,为Json格式{paraName:paraValue}
contentType: "Application/Json", // 发送信息至服务器时内容编码类型
beforeSend: function(XMLHttpRequest) {
XMLHttpRequest.setRequestHeader("Accept", "Application/Json"); // 接受的数据类型。(貌似不起作用,因为WebService的请求/返回 类型是相同的,由于请求的是Json,所以,返回的默认是Json)
},
success: function(data) {
var jsonValue = data;
alert(jsonValue.d[0].Sid); // 输出Json
},
complete: function(XMLHttpRequest, textStatus) {
var returnText = XMLHttpRequest.responseText;
$("#backData").html(returnText); // 输出服务器端返回数据
}
});
});
}
说明:相关注释写的很详细,应该地球人都知道。应该是玩程序的地球人都知道。
总结:
至此,所有代码知识点,都已经贴出来了。
细心的读者应该能发现,我之所以很赘述的把4个服务方法都列了出来,其实是想让大家看清楚,每个方法的侧重点不同。调用方法上包括:无参数的调用,参数调用。
返回值类型上包括:返回字符串,返回自定义实体数据。
所有返回值都为Json数据。Json数据作为返回值,近来大受亲睐。
希望能给您带来帮助。如果您有更好的方式或者知识,请不吝赐教。谢谢!