最近研究微信小程序,发现在手机上使用系统键盘非常不方便,一是按键太小,对于小学生来说,操作非常不方便;二是系统键盘反复切换影响界面布局。于是自己决定自己写一个随机的小键盘。
原理非常简单:拿“口算练习”来说,总共只设置四个数字输入键和一个“Del”键,随机从0-9这10个数字随机显示四个数字就足够了,当然这四个数字必须包含答案所含的数字。
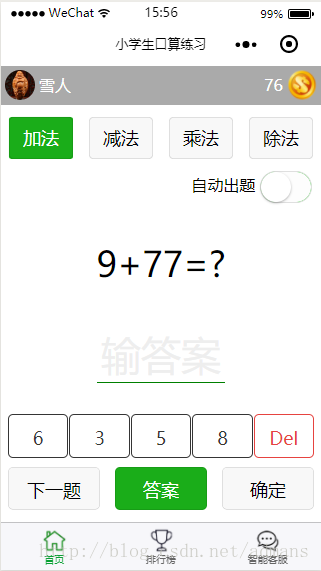
如下图中界面所示:习题为“9+77=?”,答案为86,先提出8和6,再从剩下的01234579八个数字中随机取两个数字,之后和8、6总共四个数字再进行随机排序,最后分别显示在四个数字键上,OK!

生成“随机键盘”的代码如下:
MakeNumBtn: function () {
function getRandomArrayElements(arr, count) {
var shuffled = arr.slice(0), i = arr.length, min = i - count, temp, index;
while (i-- > min) {
index = Math.floor((i + 1) * Math.random());
temp = shuffled[index];
shuffled[index] = shuffled[i];
shuffled[i] = temp;
}
return shuffled.slice(min);
}
if (op === "+") {
ans = A + B;
} else if (op === "-") {
ans = A - B;
} else if (op === "×") {
ans = A * B;
} else if (op === "÷") {
ans = A / B;
}
var nums = '0123456789'
var arrAns = [];
var temp = ans.toString().split('');
for (var i = 0; i < temp.length; i++) {
if (arrAns.indexOf(temp[i]) == -1) {
arrAns.push(temp[i]);
}
nums = nums.replace(temp[i], '');
}
arrAns = getRandomArrayElements(arrAns.concat(getRandomArrayElements(nums.split(''), 4 - arrAns.length)), 4);
this.setData({ btn1: arrAns[0] });
this.setData({ btn2: arrAns[1] });
this.setData({ btn3: arrAns[2] });
this.setData({ btn4: arrAns[3] });
},
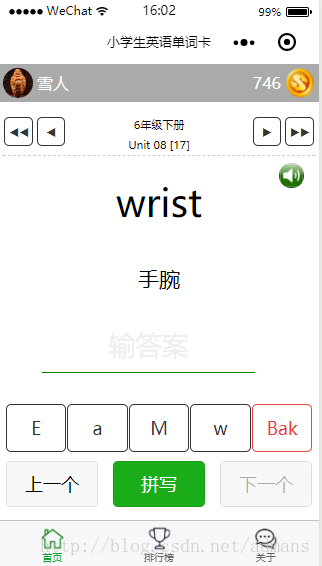
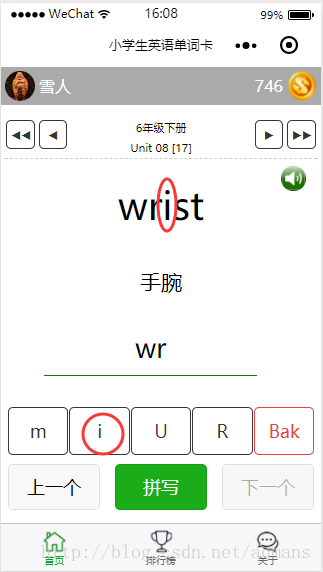
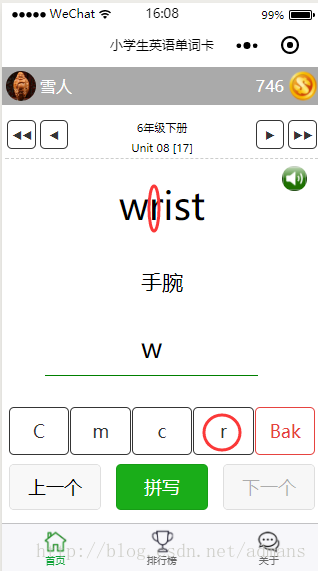
对于英文键盘跟上边差不多,在“单词拼写”小程序中,沿用上述解决方法,只不过把0-9数字换成了a-zA-Z加上英文“'”和"-",由于英文单词长度都比较长,无法一次全部输入,采用的是变通的方法,每次键盘显示需要当前输入的字母,输入后显示下个字母的键盘。具体界面如下图:
主要代码如下:
MakeInputBtn: function () {
if (this.data.mEnglish.length == this.data.inputValue.length) {
return;
}
function getRandomArrayElements(arr, count) {
var shuffled = arr.slice(0), i = arr.length, min = i - count, temp, index;
while (i-- > min) {
index = Math.floor((i + 1) * Math.random());
temp = shuffled[index];
shuffled[index] = shuffled[i];
shuffled[i] = temp;
}
return shuffled.slice(min);
}
var letters = "abcdefghijklmnopqrstuvwxyz'- ABCDEFGHIJKLMNOPQRSTUVWXYZ" var arrAns = [];
var currentLetter = this.data.mEnglish[this.data.inputValue.length];
//console.log(currentLetter); if (currentLetter) {
var temp = currentLetter.toString().split('');
for (var i = 0; i < temp.length; i++) {
if (arrAns.indexOf(temp[i]) == -1) {
arrAns.push(temp[i]);
}
letters = letters.replace(temp[i], '');
}
arrAns = getRandomArrayElements(arrAns.concat(getRandomArrayElements(letters.split(''), 4 - arrAns.length)), 4);
this.setData({ btn1: arrAns[0] });
this.setData({ btn2: arrAns[1] });
this.setData({ btn3: arrAns[2] });
this.setData({ btn4: arrAns[3] });
}
}
“口算”小程序的完整代码:https://github.com/JackieZheng/xxks.Jackie.wApp
上述两个小程序已经发布上线,有兴趣可以到我的微信公众号查看,有问题可以在公众号留言,有写的不好的地方,欢迎指正。
其中“getRandomArrayElements”方法来自网络,感谢作者。
作者:JackyZheng
链接:https://www.jianshu.com/p/06565eed9df3
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。