最近几天在学习小程序,看了网上的学习视频,于是自己捣鼓着做出了视频里面的小程序。
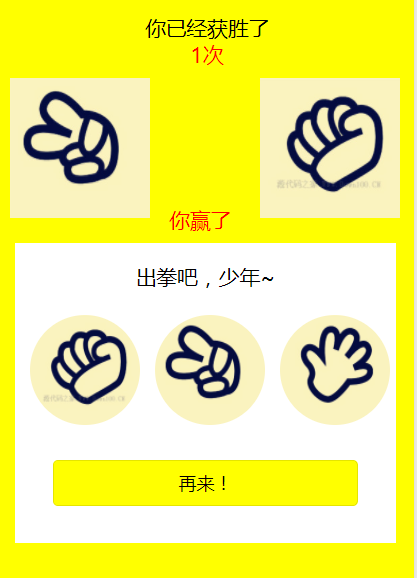
这是实现的效果图
一个小程序页面,一般有三个部分文件组成,index.js 这个文件里面放的是实现小程序的js代码;index.wxml文件里面放的是页面的结构层代码;相当于html,index.wxss放的是样式层代码,相当于css代码。
index.wxml运用的是小程序里面的组件,代码如下:
<!--index.wxml-->
<view class="container">
<text class="win-text">你已经获胜了</text>
<text class="win-num">{{winNum}}次</text>
<view class="result">
<image src="{{imgAi}}" class="imgAi"></image>
<text class="notice" >{{notice}}</text>
<image src="{{imgUser}}" class="imgUser"></image>
</view>
<view class="item">
<text class="notice-punches">出拳吧,少年~</text>
<block wx:for="{{srcs}}" wx:key="*this">
<view class="img-item" id="{{index}}" >
<image src="{{item}}" class="img-size" bindtap="userChooseImg"></image>
</view>
</block>
<button class="btn-again" bindtap="again">再来!</button>
</view>
</view>
index.js 的代码如下:
//index.js
//获取应用实例
var numAi = 0;
var timer;
Page({
data: {
srcs: [
'/pages/images/shiyou.jpg',
'/pages/images/jiandao.jpg',
'/pages/images/bu.jpg',
],
imgAi: '', // 电脑随机显示的图片
imgUser: '/pages/images/wenhao.jpg', // 用户选中的图片
notice: '', // 猜拳对比结果
winNum: wx.getStorageSync('winNum'), //用户猜拳赢的次数
btnpunches: false, // 是否点击出拳
},
onLoad: function () {
this.timerGo();
},
//设置电脑每间隔0.2s随机显示石头剪刀布
timerGo() {
timer = setInterval(this.change, 200);
},
//设置电脑随机显示石头剪刀布
change() {
if (numAi >= 3) {
numAi = 0;
}
this.setData({
imgAi: this.data.srcs[parseInt(Math.random() * 3)],
})
},
//当用户点击下面方框的石头剪刀布,将用户数据设置为对用的图片
userChooseImg(e) {
if (this.data.btnpunches == true) {
return;
}
var num = this.data.winNum;
this.setData({
notice: '你输了',
btnpunches: true,
})
if (e.currentTarget.offsetLeft == 155) {
this.setData({
imgUser: '/pages/images/shiyou.jpg',
})
//清除计时器
clearInterval(timer);
if (this.data.imgAi == '/pages/images/jiandao.jpg') {
num++;
wx.setStorageSync('winNum', num)
this.setData({
notice: '你赢了',
winNum: num,
})
}
} else if (e.currentTarget.offsetLeft == 280) {
this.setData({
imgUser: '/pages/images/jiandao.jpg',
})
//清除计时器
clearInterval(timer);
if (this.data.imgAi == '/pages/images/bu.jpg') {
num++;
wx.setStorageSync('winNum', num)
this.setData({
notice: '你赢了',
winNum: num,
})
}
} else {
this.setData({
imgUser: '/pages/images/bu.jpg',
})
//清除计时器
clearInterval(timer);
if (this.data.imgAi == '/pages/images/shitou.jpg') {
num++;
wx.setStorageSync('winNum'
本文作者:浅草yan
原文地址:微信小程序实例-猜拳游戏-教程-小程序社区-微信小程序-微信小程序开发社区-小程序开发论坛-微信小程序联盟