捣鼓了两天 断断续续把这个微信小程序后台获取用户数据流程给打通了
接下来就把这几天收获的记录一下。
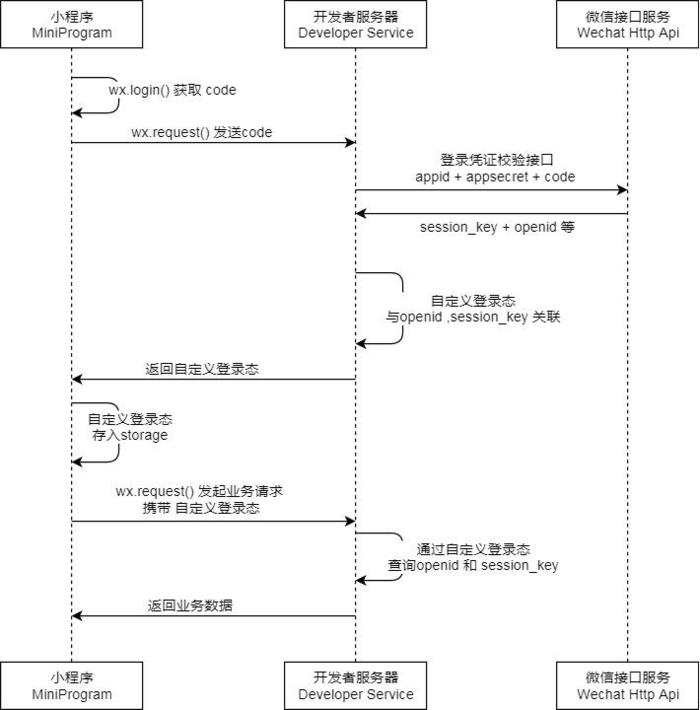
首先 我们可以看到微信小程序官方 文档 wx.login

通过此图 我们知道 前台要传 一个 code给后台,后台拿到code 并结合appid和appsecret请求微信接口服务,拿到openid和session_key
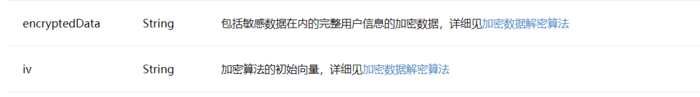
查阅文档 我们可以清楚知道
后台要获得用户数据 就需要前台除了传code 还需要传 iv和 encryptedData

后台拿到这两个 并结合拿code去请求得到的session_key便可以解密获得用户数据 包括头像 昵称 城市 等
那么这个iv和encryptedData前台怎么获得呢
很简单 通过wx.getUserInfo
wx.getUserInfo({
success: function(res) {
var iv= res.iv
var .encryptedData=res.encryptedData
}
})
然后通过request 将code iv 和encryptedData 给post后台过去
wx.login({
success: function (res) {
console.log(res.code)
if (res.code) {
wx.getUserInfo({
withCredentials: true,
success: function (res_user) {
wx.request({
//后台接口地址
url: '你后台的接口的地址',
data: {
code: res.code, // code 必须给
encryptedData: res_user.encryptedData, //密文串 必须给
iv: res_user.iv //加密初始量 必给
},
method: 'GET',
header: {
'content-type': 'application/json'
},
success: function (res) {
wx.setStorageSync('openId', res.data.openId); //拿到openid 存入session
}
})
}
于是来到后台Laravel 5.4部分
首先我们定义接口 (我第一次是再web.php定义路由 会受到要求post传token的限制,于是可以考虑写在api.php里面)
之后转到控制器
这之前先安装 guzzlehttp/guzzle 包用于向微信接口服务发送请求
安装方式直接 composer require guzzlehttp/guzzle
如何使用也很简单 不需要设置什么 直接再控制器 use GuzzleHttp\Client;
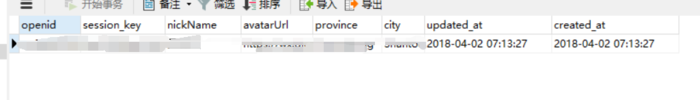
之后建立 一个allusers表 放用户 openid nickName 等
然后通过 php artisan make:model Allusers 建立一个Eloquent ORM模型
并在模型中定义表名和主键
class Alluser extends Model
{
protected $table = 'allusers';
//public $timestamps = false; //这个是看你是否要向表中传建立时间和更新数据时间
protected $primaryKey='openid';
}
然后
我们下载微信官方的PHP版解密文档 ,并将其引入可再控制器使用
解压拿到一个PHP文件 在app下建立Common放入PHP文件

然后来到composer.json下 的 "autoload" 的"classmap": 里面加入 "app/Common/PHP/"
如下
"autoload": {
"classmap": [
"database",
"app/Common/PHP/"
],
然后在目录下执行 composer dumpautoload 便可以
最后我们便可以在我们的控制器下书写拿到openid和session_key的代码和加解密以及数据入库
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
use Illuminate\Support\Facades\Input;
use GuzzleHttp\Client;
use App\Model\Alluser;
class apiController extends Controller
{
// 获取微信用户信息
public function getcode(Request $request)
{
$code = $request->get('code');
$encryptedData = $request->get('encryptedData');
$iv = $request->get('iv');
$appid = "你的appid";
$secret = "你的secret";
$client = new \GuzzleHttp\Client();
$res = $client->request('GET', 'https://api.weixin.qq.com/sns/jscode2session', [
'query' => ['appid' =>$appid,
'secret' => $secret,
'js_code' => $code,
'grant_type' => 'authorization_code']
]);
$body = json_decode($res->getBody());
$openid = $body->openid;
$session_key = $body->session_key;
$userifo = new \WXBizDataCrypt($appid, $session_key);
$errCode = $userifo->decryptData($encryptedData, $iv, $data);
$info = json_decode($data);
$nickName = $info->nickName;
$avatarUrl = $info->avatarUrl;
$province = $info->province;
$city = $info->city;
$alluser = new Alluser();
if (!$alluser->find($openid))
{
$alluser->openid = $openid;
$alluser->session_key = $session_key;
$alluser->nickName = $nickName;
$alluser->avatarUrl = $avatarUrl;
$alluser->province = $province;
$alluser->city = $city;
$alluser->save();
}
if ($errCode == 0) {
return ($data);
} else {
return ($errCode);
}
}
}
最后 微信小程序编译 请求200 数据便可以正常入库!!

作者:罗茂琛
链接:https://www.jianshu.com/p/0c246d9dd585
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。