简介:
表单就用通过结合 列表、输入框、日期控件等等来组合出来一个表格,用于用户的提交信息或者注册相关功能使用

ion-input 单行文本框
<ion-list>
<ion-item>
<ion-label>用户名:</ion-label>
<ion-input [(ngModel)]="peopleInfo.username"></ion-input>
</ion-item>
<ion-item>
<ion-label>年 龄:</ion-label>
<ion-input [(ngModel)]="peopleInfo.age"></ion-input>
</ion-item>
</ion-list>其中 [(ngModel)] 用来绑定一个数据,然后显示到用户界面上
ion-toggle 开关
<ion-item>
<ion-label>是否本科</ion-label>
<ion-toggle slot="end" [(ngModel)]="peopleInfo.falg"></ion-toggle>
</ion-item> ![]()
ion-radio-group、ion-radio 单选按钮组
<ion-list>
<ion-radio-group name="auto" [(ngModel)]="peopleInfo.payType ">
<ion-item>
<ion-avatar slot="start">
<img src="assets/01.png">
</ion-avatar>
<ion-label>支付宝支付</ion-label>
<ion-radio slot="end" value="1"></ion-radio>
</ion-item>
<ion-item>
<ion-avatar slot="start">
<img src="assets/02.png">
</ion-avatar>
<ion-label>微信支付</ion-label>
<ion-radio slot="end" value="2"></ion-radio>
</ion-item>
</ion-radio-group>
</ion-list> 
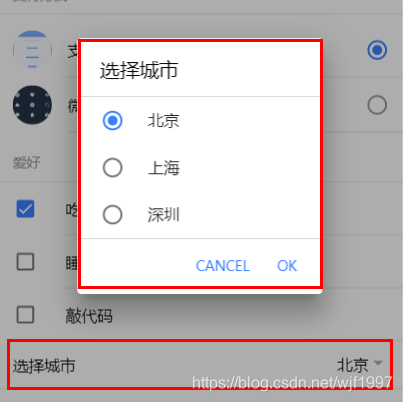
ion-select 选择框
<ion-list>
<ion-select slot="end" [(ngModel)]="peopleInfo.city">
<ion-select-option *ngFor="let item of peopleInfo.cityList" [value]="item">{{item}}
</ion-select-option>
</ion-select>
</ion-list>