前言💨
本文的文字及图片来源于网络,仅供学习、交流使用,不具有任何商业用途,如有问题请及时联系我们以作处理。
前文内容💨
PS:如有需要 Python学习资料 以及 解答 的小伙伴可以加点击下方链接自行获取
python免费学习资料以及群交流解答点击即可加入
基本开发环境💨
- Python 3.6
- Pycharm
- Nodejs
相关模块的使用💨
import execjs
import requests
安装Python并添加到环境变量,pip安装需要的相关模块即可。
💥网页数据分析
当输入你好之后开发者工具会加载出一个新的数据,点击查看里面就有我们所需要的翻译结果
 .
.

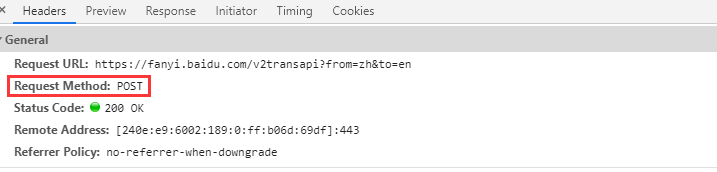
这个数据的url地址是post请求,需要我提交data参数。

对比两个搜索的内容可以发现,请求参数变化的是 sign 参数。并且是不规律的,所以可以在开发者工具当中搜索 sign 的来源。


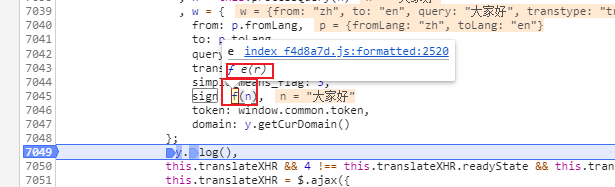
可以通过断点调试,可以看到这些代码运行的结果。

sign 这个参数 对应的是 f(n) 这个函数,所以要找这个函数在那

把鼠标放到上面,然后点击就可以跳转到相对应的函数。
function e(r) {
var o = r.match(/[\uD800-\uDBFF][\uDC00-\uDFFF]/g);
if (null === o) {
var t = r.length;
t > 30 && (r = "" + r.substr(0, 10) + r.substr(Math.floor(t / 2) - 5, 10) + r.substr(-10, 10))
} else {
for (var e = r.split(/[\uD800-\uDBFF][\uDC00-\uDFFF]/), C = 0, h = e.length, f = []; h > C; C++)
"" !== e[C] && f.push.apply(f, a(e[C].split(""))),
C !== h - 1 && f.push(o[C]);
var g = f.length;
g > 30 && (r = f.slice(0, 10).join("") + f.slice(Math.floor(g / 2) - 5, Math.floor(g / 2) + 5).join("") + f.slice(-10).join(""))
}
var u = void 0
, l = "" + String.fromCharCode(103) + String.fromCharCode(116) + String.fromCharCode(107);
u = null !== i ? i : (i = window[l] || "") || "";
for (var d = u.split("."), m = Number(d[0]) || 0, s = Number(d[1]) || 0, S = [], c = 0, v = 0; v < r.length; v++) {
var A = r.charCodeAt(v);
128 > A ? S[c++] = A : (2048 > A ? S[c++] = A >> 6 | 192 : (55296 === (64512 & A) && v + 1 < r.length && 56320 === (64512 & r.charCodeAt(v + 1)) ? (A = 65536 + ((1023 & A) << 10) + (1023 & r.charCodeAt(++v)),
S[c++] = A >> 18 | 240,
S[c++] = A >> 12 & 63 | 128) : S[c++] = A >> 12 | 224,
S[c++] = A >> 6 & 63 | 128),
S[c++] = 63 & A | 128)
}
for (var p = m, F = "" + String.fromCharCode(43) + String.fromCharCode(45) + String.fromCharCode(97) + ("" + String.fromCharCode(94) + String.fromCharCode(43) + String.fromCharCode(54)), D = "" + String.fromCharCode(43) + String.fromCharCode(45) + String.fromCharCode(51) + ("" + String.fromCharCode(94) + String.fromCharCode(43) + String.fromCharCode(98)) + ("" + String.fromCharCode(43) + String.fromCharCode(45) + String.fromCharCode(102)), b = 0; b < S.length; b++)
p += S[b],
p = n(p, F);
return p = n(p, D),
p ^= s,
0 > p && (p = (2147483647 & p) + 2147483648),
p %= 1e6,
p.toString() + "." + (p ^ m)
}

同样的通过断点调试可以看到参数 r 是需要翻译的内容。

当在pycharm里面调用函数的时候发生了报错,这个报错不用担心,在JS解密当中,如果运行JS代码代码报错了,一般是说xxx没有定义,所以缺那些内容就在JS代码中补充那些内容,这里显示是缺少 i 。

可以在开发者工具中看到 这个 i 貌似一个数字,可以重新换一个翻译的词看一下是否会改变。

更换翻译的词之后还是一样的,那就可以直接复制这个参数,定义一下。
var i = '320305.131321201'

在运行发现少一个n,和之前是一样的那么我们就去找一下n,还是一样的在开发者工具中选择 n 然后跳转到它所在的函数,然后复制下来
function n(r, o) {
for (var t = 0; t < o.length - 2; t += 3) {
var a = o.charAt(t + 2);
a = a >= "a" ? a.charCodeAt(0) - 87 : Number(a),
a = "+" === o.charAt(t + 1) ? r >>> a : r << a,
r = "+" === o.charAt(t) ? r + a & 4294967295 : r ^ a
}
return r
}

这一下 sign 参数就出来了。

分析就到这里结束了,接下来就是使用python调用JS代码了。
💥Python调用JS代码
这里需要一个模块 execjs 它的安装方式是 pip install pyexecjs 这里需要注意下。
with open('百度翻译JS.js', mode='r', encoding='utf-8') as f:
js_code = f.read()
compile_result = execjs.compile(js_code)
sign = compile_result.call('e', '你好')
需要注意的就是 compile_result.call 没有语法提示的,需要自己手敲,另外就是 调用js代码中的函数是字符串。。。
然后就是你正常的python代码 post 请求翻译地址,然后返回Json数据 解析提取 翻译结果就好了。
💥完整代码
Python代码
import execjs
import requests
while True:
key_word = input('请输入你要翻译的内容(输入0退出):')
if key_word == '0':
break
with open('百度翻译JS.js', mode='r', encoding='utf-8') as f:
js_code = f.read()
compile_result = execjs.compile(js_code)
sign = compile_result.call('e', key_word)
url = 'https://fanyi.baidu.com/v2transapi?from=zh&to=en'
headers = {
'Cookie': '输入你自己的cookie',
'Host': 'fanyi.baidu.com',
'Origin': 'https://fanyi.baidu.com',
'Referer': 'https://fanyi.baidu.com/?aldtype=16047',
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.138 Safari/537.36',
}
data = {
'from': 'zh',
'to': 'en',
'query': key_word,
'transtype': 'realtime',
'simple_means_flag': '3',
'sign': sign,
'token': 'ff0dd9077e8dd121d1aa29f684670b58',
'domain': 'common',
}
response = requests.post(url=url, data=data, headers=headers)
result = response.json()['trans_result']['data'][0]['dst']
print(result)
JS代码
var i = '320305.131321201';
function n(r, o) {
for (var t = 0; t < o.length - 2; t += 3) {
var a = o.charAt(t + 2);
a = a >= "a" ? a.charCodeAt(0) - 87 : Number(a),
a = "+" === o.charAt(t + 1) ? r >>> a : r << a,
r = "+" === o.charAt(t) ? r + a & 4294967295 : r ^ a
}
return r
}
function e(r) {
var o = r.match(/[\uD800-\uDBFF][\uDC00-\uDFFF]/g);
if (null === o) {
var t = r.length;
t > 30 && (r = "" + r.substr(0, 10) + r.substr(Math.floor(t / 2) - 5, 10) + r.substr(-10, 10))
} else {
for (var e = r.split(/[\uD800-\uDBFF][\uDC00-\uDFFF]/), C = 0, h = e.length, f = []; h > C; C++)
"" !== e[C] && f.push.apply(f, a(e[C].split(""))),
C !== h - 1 && f.push(o[C]);
var g = f.length;
g > 30 && (r = f.slice(0, 10).join("") + f.slice(Math.floor(g / 2) - 5, Math.floor(g / 2) + 5).join("") + f.slice(-10).join(""))
}
var u = void 0
, l = "" + String.fromCharCode(103) + String.fromCharCode(116) + String.fromCharCode(107);
u = null !== i ? i : (i = window[l] || "") || "";
for (var d = u.split("."), m = Number(d[0]) || 0, s = Number(d[1]) || 0, S = [], c = 0, v = 0; v < r.length; v++) {
var A = r.charCodeAt(v);
128 > A ? S[c++] = A : (2048 > A ? S[c++] = A >> 6 | 192 : (55296 === (64512 & A) && v + 1 < r.length && 56320 === (64512 & r.charCodeAt(v + 1)) ? (A = 65536 + ((1023 & A) << 10) + (1023 & r.charCodeAt(++v)),
S[c++] = A >> 18 | 240,
S[c++] = A >> 12 & 63 | 128) : S[c++] = A >> 12 | 224,
S[c++] = A >> 6 & 63 | 128),
S[c++] = 63 & A | 128)
}
for (var p = m, F = "" + String.fromCharCode(43) + String.fromCharCode(45) + String.fromCharCode(97) + ("" + String.fromCharCode(94) + String.fromCharCode(43) + String.fromCharCode(54)), D = "" + String.fromCharCode(43) + String.fromCharCode(45) + String.fromCharCode(51) + ("" + String.fromCharCode(94) + String.fromCharCode(43) + String.fromCharCode(98)) + ("" + String.fromCharCode(43) + String.fromCharCode(45) + String.fromCharCode(102)), b = 0; b < S.length; b++)
p += S[b],
p = n(p, F);
return p = n(p, D),
p ^= s,
0 > p && (p = (2147483647 & p) + 2147483648),
p %= 1e6,
p.toString() + "." + (p ^ m)
}
💥运行结果

💥总结
1、需要安装NodeJs的开发环境。
2、在pycharm中也需要配置一下。

