HTML简介
HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
html文本的内部基本结构
<!--
文档声明,是用来标识当前网页的版本的
该声明标识网页是遵循html5语法规范的
编写网页时,一定要编写的文档声明,
在某些浏览器中,如果不写文档声明,会导致浏览器出现不可控的情况发生
-->
<!doctype html>
<!-- html网页中根标签,一个页面中有且只有一个根标签
网页中的所有内容都应该写在根标签的内部
-->
<html>
<!--
网页的头部,head标签中的内容,不会在页面中直接显示
浏览器根据head中的内容来解析网页,搜索引擎也可以根据他们来检索网页
-->
<head>
<!-- 使用meta来设置页面的字符集 -->
<meta charset="utf-8" />
<!--
网页的标题,一般会在页面的标签头部显示
所属引擎在检索一个网页时,会主要检索title中的内容
并依据该内容,来判断网页的主要内容,
title中的内容会影响到网站在搜索引擎中的排名
-->
<title>这里是title</title>
</head>
<!-- 网页的主体,网页中所有的可见内容,都应该写在body中 -->
<body>
<h1>这句话会显示在网页上</h1>
</body>
</html>
效果图:

html的注释
<html>
<head>
<title>这里写网页的标题</title>
</head>
<body>
<!--
注释 HTML注释中的内容,
不会在页面中显示,
但是可以在源代码中查看
通过注释可以对代码进行解释说明
一定要养成良好的编写注释的习惯
编写注释时,要求简单明了
日期: 2020年10月26日
作者: Keafmd
功能: 讲解
通过注释可以将不希望在页面中显示代码隐藏
HTML注释不能嵌套(所有的多行注释都不能嵌套)
-->
<!-- 这是页面的1级标题 -->
<h1>这是一个新的网页</h1>
</body>
</html>
效果图:

标题标签 ,段落标签,水平线,换行,加粗,斜体
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>网页标题</title>
</head>
<body>
<!-- 标题标签
在HTML一共有h1 ~ h6 六级标题
6级标题中 h1最大 h6最小
从h1 到 h6 重要性依次降低
h1最重要,h2其次 依次递减
搜索引擎检索页面时,h1仅次于title,也会影响到页面在搜索引擎中的排名
一个页面一般只有一个h1标签
一般页面中只会使用h1 ~ h3
-->
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<!-- 段落标签 使用p标签来表示一个段落
段落标签会独占一行,并和其他内容会有一个距离
-->
<p>牛哄哄的柯南</p>
<p>Keafmd</p>
<hr />
<!--
在HTML中,默认将多个空格和换行认为是一个空格
使用br标签来表示一个换行
-->
<p>
第一行<br />
第二行<br />
第三行<br />
第四行<br />
</p>
<!-- 水平线,可以在页面的指定位置输出一条水平线 -->
<hr />
<!--加粗:<strong>…</strong>-->
<!--斜体:<em>…</em>-->
<strong>是否是闰年</strong>
<p>
<em>2000</em>闰年<br/>
<em>2001</em>平年<br/>
</p>
</body>
</html>
效果图:

列表标签
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>列表讲解</title>
</head>
<body>
<!--
列表类似于购物清单
HTML中一共有三种列表
1.无序列表
- 使用ul标签来创建一个无序列表
- 使用li向无序列表中添加列表项
- 无序列表默认使用 圆点 来作为项目符号
2.有序列表
- 有序列表和无序列表类似,不同的是它使用ol来创建其他的都和无序列表一样
- 有序列表使用有序的序号 作为项目符号
3.定义列表
- 定义列表用来对一些内容做解释说明的
- 使用 dl 来创建一个定义列表
- 在dl中使用dt,来创建一个定义项
- 使用dd来创建一个对定义项的描述
- 列表之间可以互相嵌套,可以在有序列表中放无序列表,也可以在无序列表放有序列表
-->
<ul>
<li>西瓜</li>
<li>番茄</li>
<li>萝卜</li>
</ul>
<ol>
<li>戴尔</li>
<li>联想</li>
<li>苹果</li>
<li>华为</li>
</ol>
<p>菜谱:</p>
<ul>
<li>
鱼香肉丝
<ol>
<li>鱼</li>
<li>香</li>
<li>肉丝</li>
</ol>
</li>
<li>锅包肉</li>
<li>土豆丝</li>
</ul>
<dl>
<dt>小明</dt>
<dd>爱玩足球</dd>
<dd>爱玩乒乓球</dd>
<dt>小红</dt>
<dd>爱跳舞</dd>
</dl>
</body>
</html>
效果图:

图像标签
常见的图像格式有: JPG GIF PNG BMP
绝对路径和相对路径
绝对路径
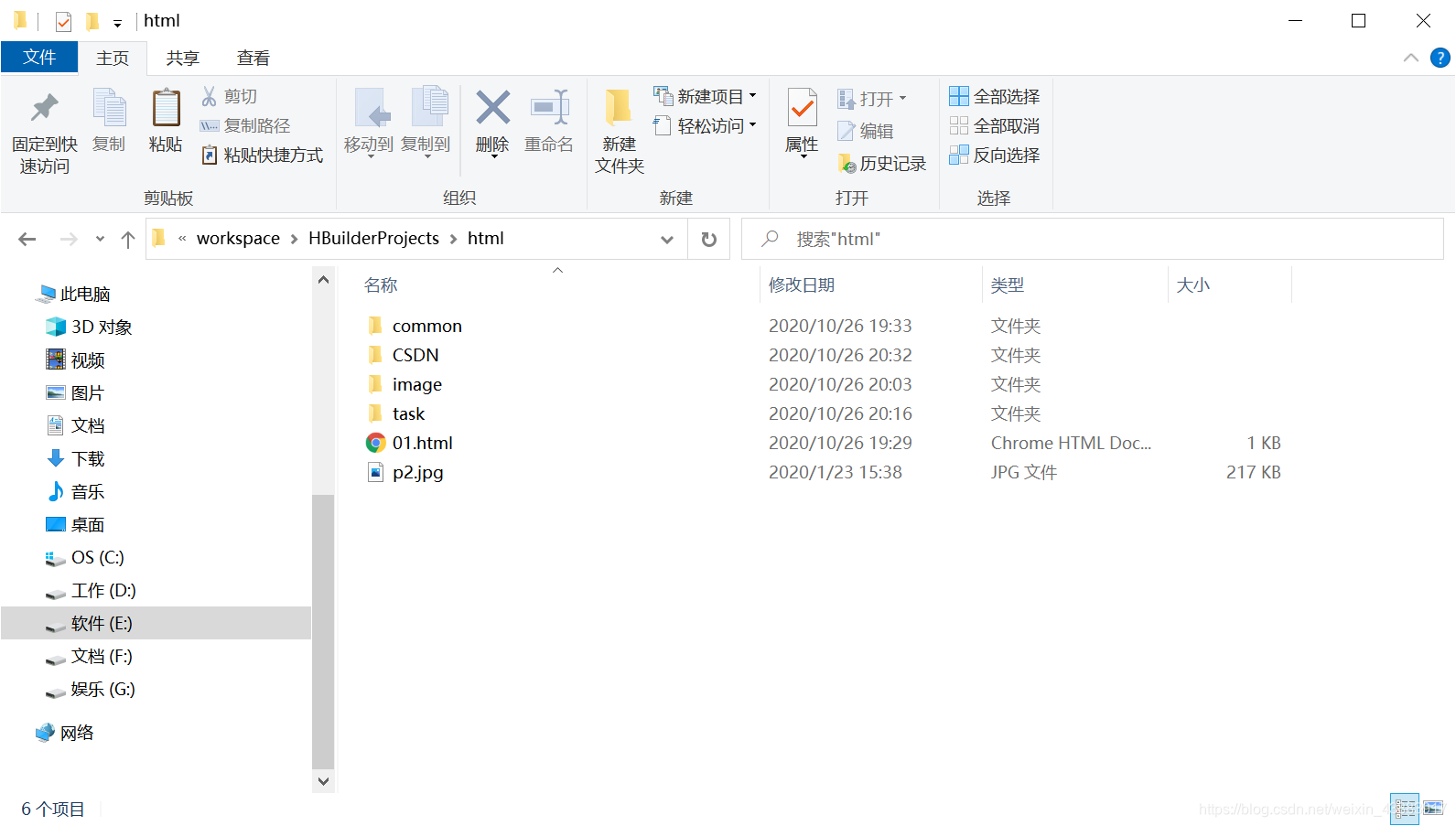
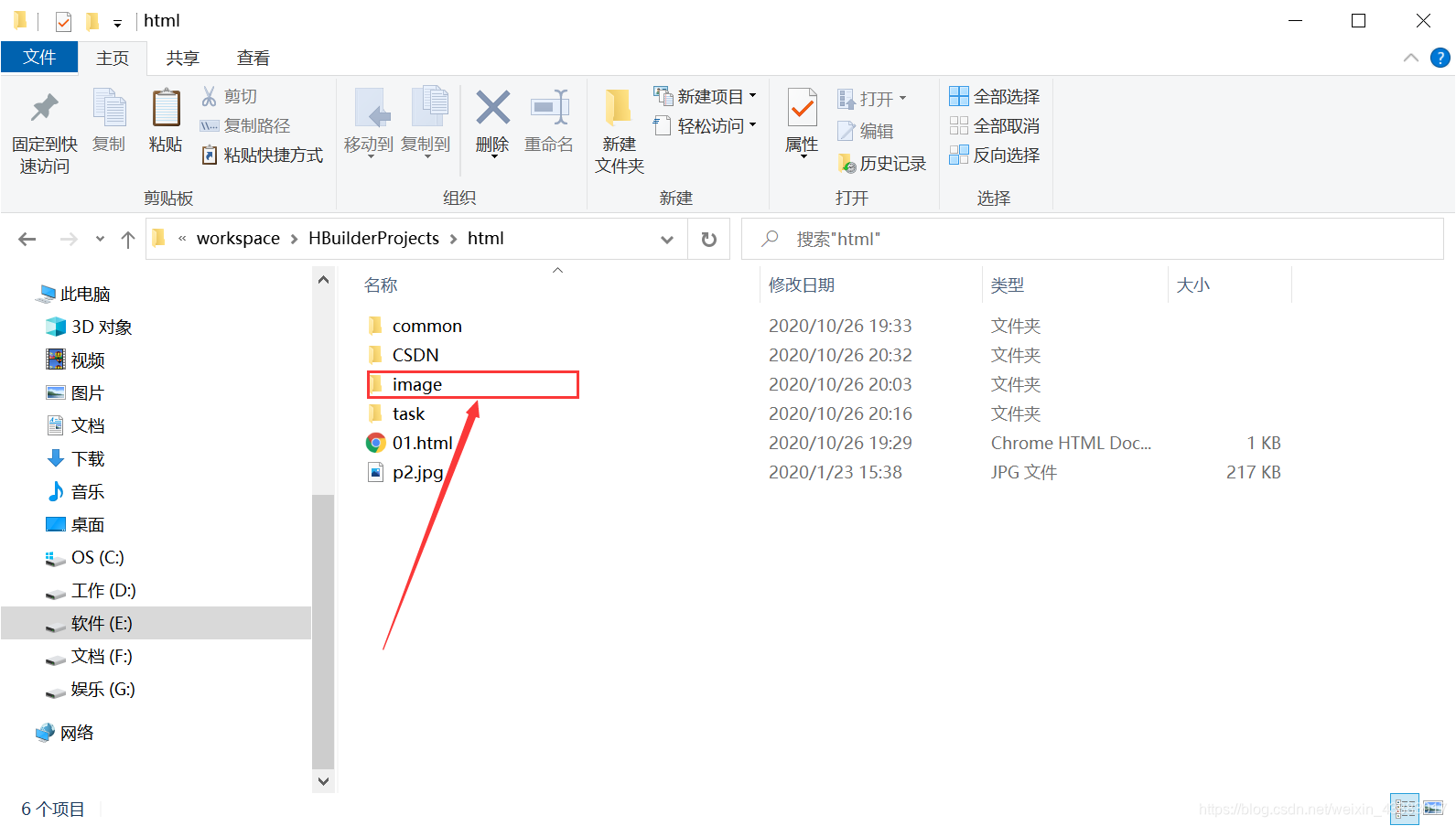
绝对路径是指文件在硬盘上真正存在的路径。例如“p1.jpg”这个图片是存放在硬盘的“E:\workspace\HBuilderProjects\html\image”目录下,那么 “p2.jpg”这个图片的绝对路径就是“E:\workspace\HBuilderProjects\html\image\p2.jpg"。那么如果要使用绝对路径指定网页的背景图片就应该使用 以下语句:
<img src="E:\workspace\HBuilderProjects\html\image\p2.jpg" >
使用绝对路径的缺点 在网页编程时,很少会使用绝对路径,如果使用“E:\workspace\HBuilderProjects\html\image\p2.jpg”来指定图片的位置,在自己的计算机上 浏览可能会一切正常,但是上传到Web服务器上浏览就很有可能不会显示图片了。因为上传到Web服务器上时,可能整个网站并没有放在Web服务器的E盘, 有可能是D盘或H盘。即使放在Web服务器的E盘里,Web服务器的E盘里也不一定会存在“E:\workspace\HBuilderProjects\html\image\p2.jpg”这个目录,因此在浏 览网页时是不会显示图片的。
相对路径
第一种情况:

所谓相对路径,就是相对于自己的目标文件位置。例如上面的例子,“01.html” 文件里引用了“p2.jpg”图片,由于“p2.jpg”图片相对于“01.html”来说,是在同一个目录的,那么在“01.html”文件里使用以下代码后
<img src=“p2.jpg” />
只要这两个文件的相对位置没有变(也就是说还是在同一个目录内),那么无论上传到Web服务器的哪个位置,在浏览器里都能正确地显示图片。
第二种情况:

如上图,如果我们需要在01.htm里面调用image文件夹里的p1.jpg文件,那么我们可以使用如下语句
<img src="image/p1.jpg" />
第三种情况:
如果在image文件夹里的aa文件夹里的pp.jpg,也可以一直罗列下去:
<img src="image/aa/pp.jpg" alt="小女孩" />
第四种情况:
如果html文件在比aa.jpg图片深一层的文件夹里
也就是说图片文件在html文件的上一级文件里
…代表往上一级寻找
<img src="../aa.jpg" />
第五种情况:
如果html文件在比aa.jpg图片深两层的文件夹里,就在前面再罗列两个点“…”,深几层罗列几次。
<img src=“../../aa.jpg” />
第六种情况:
图片pp.jpg在html文件上两级image文件夹中的aa文件夹里
<img src=“../../image/aa/pp.jpg”/>
链接标签
<a href="path" target="目标窗口位置">链接文本或图像</a>
常用值:_self、_blank
href: 链接路径 target:链接在哪个窗口打开,常用值:_self、_blank
如果看完对你有帮助,感谢点赞支持!

加油!
共同努力!
Keafmd