表格-table
我们想要在html中制造出这样的表格,就需要使用table,tr,td,caption,th这些标签
table标签(表格)
tr标签(行)
td标签(标准单元格)
caption标签(标题)
th标签(表头单元格)
为了更深一层对表格进行语义化,HTML引入了thead、tbody和tfoot这三个标签。这三个标签把表格分为三部分:表头、表身、表脚。
| 标签 | 说明 |
|---|---|
| table | 表格 |
| caption | 标题 |
| thead | 表头(语义划分) |
| tbody | 表身(语义划分) |
| tfoot | 表尾(语义划分) |
| tr | 行 |
| th | 表头单元格 |
| td | 表格单元格 |
普通表格
如果我们想打印一个成绩单那样的表格,我们可以这样实现
| 考试成绩表 | |||
|---|---|---|---|
| 姓名 | 语文 | 英语 | 数学 |
| 小明 | 80 | 80 | 80 |
| 小红 | 90 | 90 | 90 |
| 小杰 | 100 | 100 | 100 |
| 平均 | 90 | 90 | 90 |
样例代码1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table >
<caption>考试成绩表</caption>
<thead>
<tr>
<th>姓名</th>
<th>语文</th>
<th>英语</th>
<th>数学</th>
<tr>
</thead>
<tbody>
<tr>
<td>小明</td>
<td>80</td>
<td>80</td>
<td>80</td>
</tr>
<tr>
<td>小红</td>
<td>90</td>
<td>90</td>
<td>90</td>
</tr>
<tr>
<td>小杰</td>
<td>100</td>
<td>100</td>
<td>100</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>平均</td>
<td>90</td>
<td>90</td>
<td>90</td>
</tr>
</tfoot>
</table>
</body>
</html>
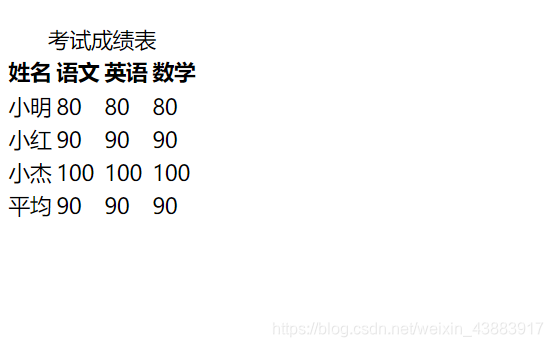
效果截图:

渲染表格
我们发现上面的表格没有边框,我们还可以对表格加一些修饰
border 控制是否显示边框
cellspacing 控制表格table 与单元格之间的间距
cellpadding 控制单元格与内容的间距
color 对字体颜色更改
background-color 对背景颜色进行更改
样例代码2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
table,tr,td{
color: red;
background-color: aqua;
</style>
<title></title>
</head>
<body>
<table border="1" cellpadding="0" cellspacing="0" border-collapse="collapse">
<tr>
<td>姓名<td>
<td>身高<td>
</tr>
<tr>
<td>小明<td>
<td>185cm<td>
</tr>
<tr>
<td>小红<td>
<td>165cm<td>
</tr><tr>
<td>小刚<td>
<td>173cm<td>
</tr>
</table>
</body>
</html>
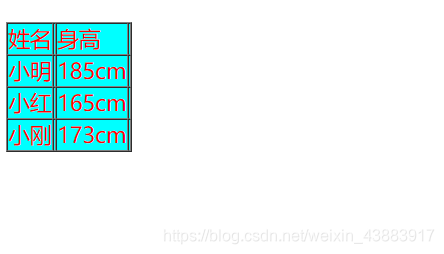
效果截图:

跨行
跨两行
rowspan="2"
跨列
跨两列
colspan="2"
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
table , th ,td{
border-color: orange;
}
</style>
</head>
<body>
<table border="1" style="border-collapse: collapse;">
<tr>
<th>名称</th>
<th>官网</th>
<th>性质</th>
</tr>
<tr>
<td>C语言中文网</td>
<td>http://c.biancheng.net/</td>
<td rowspan="2">学习</td>
</tr>
<tr>
<td>百度</td>
<td >http://www.baidu.com/</td>
<!-- <td>搜索</td> -->
</tr>
<tr>
<td>当当</td>
<td colspan="2">http://www.dangdang.com/</td>
<!-- <td>图书</td> -->
</tr>
</table>
</body>
</html>
效果截图:

表单-form
表单是用于在客户端收集用户提交的信息。使用控件接收用户的各种类型的消息。
表单就是收集用户信息的,就是让用户填写的、选择的。
form是英语表单的意思,form中间可以添加文本框、密码框、单选按钮、复选框、下拉列表、按钮、文本域等内容。
form标签
所有的表单内容,都要写在form标签里面
<form> 所有的表单内容,都要写在form标签里面</form>
文本框
<input type="text" value="默认值" />
密码框
<input type="password"/>
单选按钮
<input type="radio" name="命名" checked="checked"/>男 <input type="radio" name="命名"/>女
注意:
input的type的值如果是radio就是单选按钮。 需要注意的是必须要有相同的name属性,单选按钮才能互斥。
复选框
<input type="checkbox" name="aihao"/> 睡觉
<input type="checkbox" name="aihao"/> 吃饭
复选框,最好也是有相同的name(便于服务器端收集用户选中的信息)
下拉列表
<select>
<option>吃饭</option>
<option>睡觉</option>
<option>玩</option>
</select>
select就是“选择”, select标签和ul、ol、dl一样,都是组标签 option“选项”
文本域
<textarea cols="20" rows="10">默认出现的文字</textarea>
cols属性表示columns“列”, rows属性表示rows“行”。 值就是数字,表示行数和列数。标签对儿中间的文字是默认出现在文本框的文字,一般不需要写字。
按钮
普通按钮
<input type="button" value="我是一个普通按钮" />
button就是英语“按钮”的意思。value的“值”就是按钮上面显示的文字。
提交按钮
<input type="submit" />
submit就是英语“提交”的意思。这个按钮不需要写value自动就有“提交”文字。这个按钮点击,表单会提交到服务器。
重置按钮
<input type="reset" />
reset就是“复位”“重置”的意思,可以重置前面各个表单元素中填写的值。
label标签
<input type=“radio” name=“sex” id=“nan” /> <label for=“nan”>男</label> <input type=“radio” name=“sex” id=“nv” /> <label for=“nv”>女</label>
input元素要有一个id,然后label标签就有一个for属性,和id相同,就表示绑定了,这个label和input就有绑定关系了。点击label标签中的文字就可以选择相应的单选框
只读和禁用
只读:readonly=“readonly”
禁用:disabled="disabled"
<input name="name" type="text" value="张三" readonly="readonly">
<input type="submit " disabled="disabled" value="保存" >
只读就是不可以更改了只能显示(案例中的张三就变得不可更改了)
禁用相当于直接作废了(保存那个提交直接作废,没法点击)
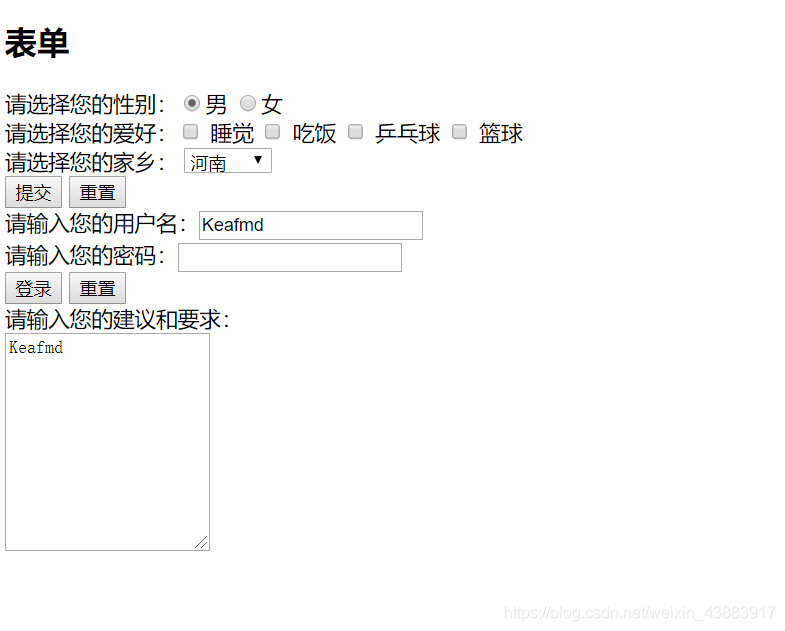
用上面的知识综合实例效果图:

完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h2>表单</h2>
<form>
请选择您的性别:<input type="radio" name="命名" checked="checked" />男 <input type="radio" name="命名" />女<br />
请选择您的爱好:<input type="checkbox" name="aihao" /> 睡觉 <input type="checkbox" name="aihao" /> 吃饭
<input type="checkbox" name="aihao" /> 乒乓球
<input type="checkbox" name="aihao" /> 篮球<br />
请选择您的家乡:
<select>
<option>河南</option>
<option>黑龙江</option>
<option>四川</option>
</select><br />
<input type="submit" />
<input type="reset" /> <br />
请输入您的用户名:<input type="text" value="Keafmd" /><br />
请输入您的密码:<input type="password"/><br />
<input type="submit" value="登录"/>
<input type="reset" /> <br />
请输入您的建议和要求:<br />
<textarea cols="20" rows="10" >Keafmd</textarea>
</from>
</body>
</html>
写作不易,读完如果对你有帮助,感谢点赞支持!
如果你是电脑端,看见右下角的“一键三连”了吗,没错点它[哈哈]

加油!
共同努力!
Keafmd