首先localStorage和sessionStorage都是用来存储客户端临时信息的对象。说白了就是把用户输入的信息放在本地中,通常用于记住密码这一类需要实现存储数据的功能。通常我们自己写的网页每次刷新后数据就自动消失了,而这两个方法可以让其刷新完毕过后还保留其中用户输入的数据
这里就用到loaclStorage和sessionStorage方法
其两者的特点如下:
1、用来存储临时信息
2、只能存放字符串类型的对象
3、localStorage生命周期是永久
4、sessionStorage生命周期为当前窗口或标签页,一旦窗口或标签页被永久关闭了,那么所有通过sessionStorage存储的数据也就被清空了。
5、不同的浏览器是不能共享localStorage或着sessionStorage中的信息
下面说一下localStorage()方法:
看这个代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>localStorage</title>
<style>
input{
width: 150px;
height: 30px;
border: black 1px solid;
outline: none;
padding-left: 20px;
box-sizing: border-box;
}
button{
width: 150px;
height: 30px;
border: solid 1px #000;
font-size: 14px;
display: block;
margin: 10px 0;
}
</style>
</head>
<body>
<input type="text" name="" placeholder="请输入您的数据" id="">
<hr>
<button id="set">存储本地的数据</button>
<button id="get">获取本地的数据</button>
<button id="remove">删除本地的数据</button>
<button id="delete">清空所有数据</button>
<script>
var btn_ipt = document.querySelector('input');
var p = document.querySelector('p')
var btn_set = document.getElementById('set');
var btn_get = document.getElementById('get');
var btn_remove = document.getElementById('remove');
var btn_del = document.getElementById('delete');
btn_set.onclick = function () {
var val = btn_ipt.value
window.localStorage.setItem('username',val);
}
btn_get.onclick = function(){
console.log(window.localStorage.getItem('username'))
}
btn_remove.onclick = function(){
window.localStorage.removeItem('username');
}
btn_del.onclick = function(){
window.localStorage.clear();
}
</script>
</body>
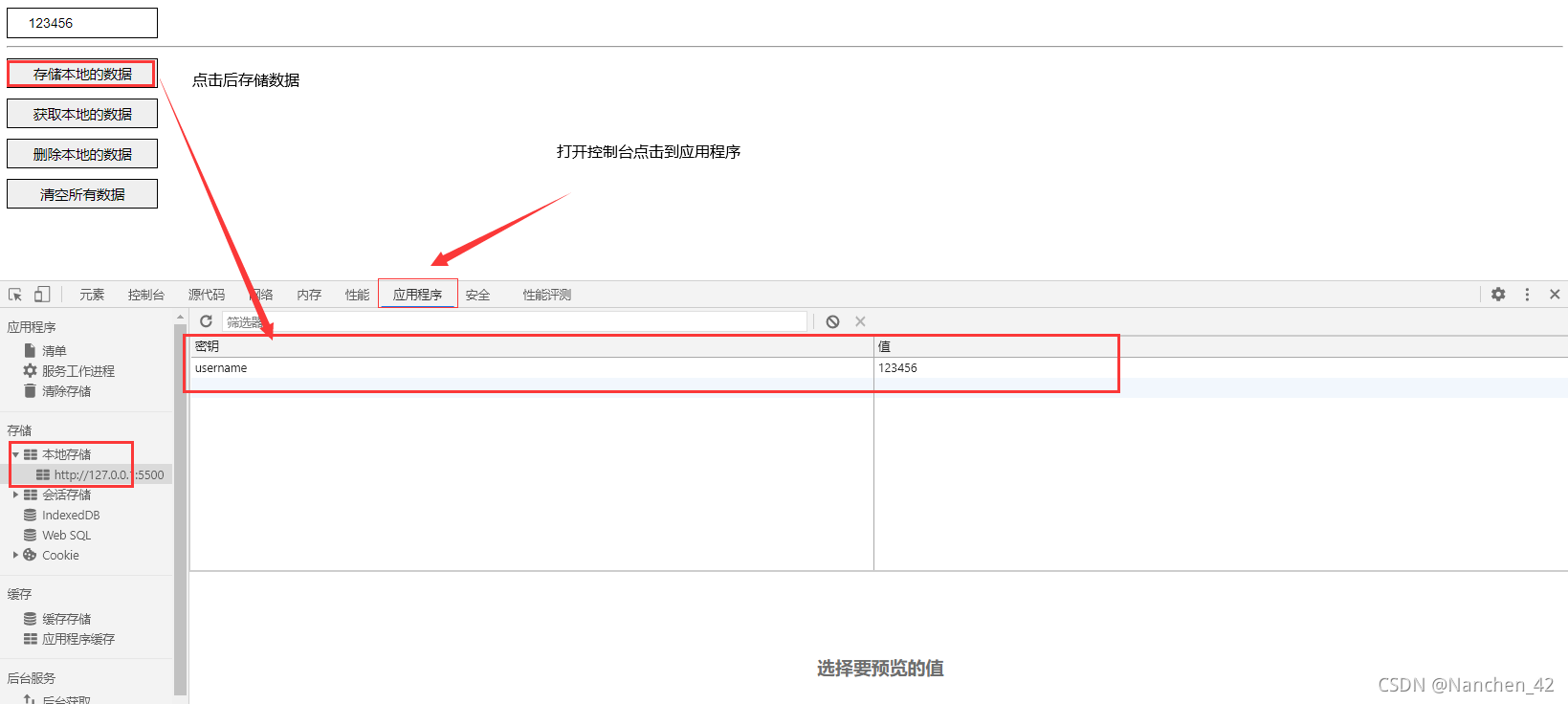
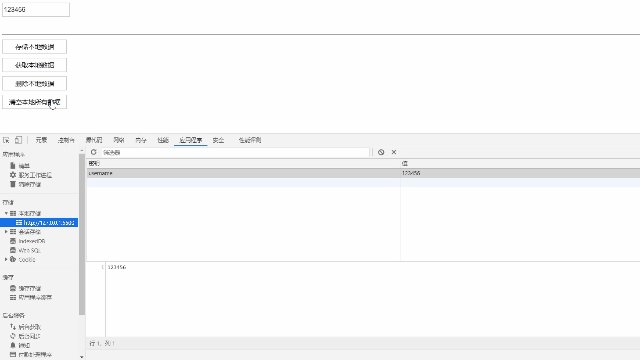
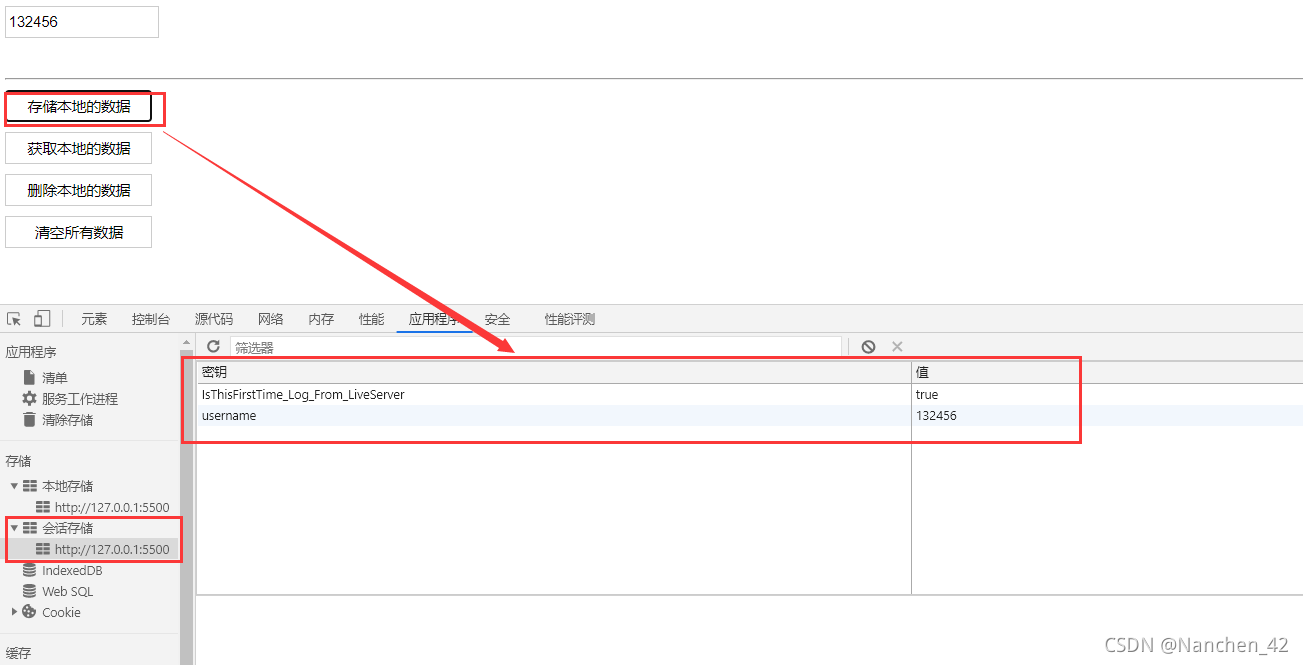
</html>存储本地的数据 效果如下


如果刷新浏览器的话,这些数据也不会消失,会存储在本地
获取本地的数据 效果如下

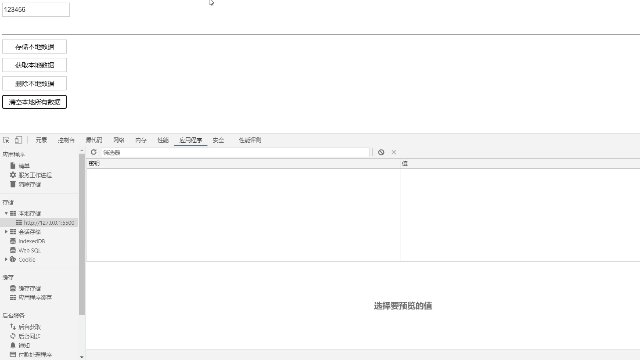
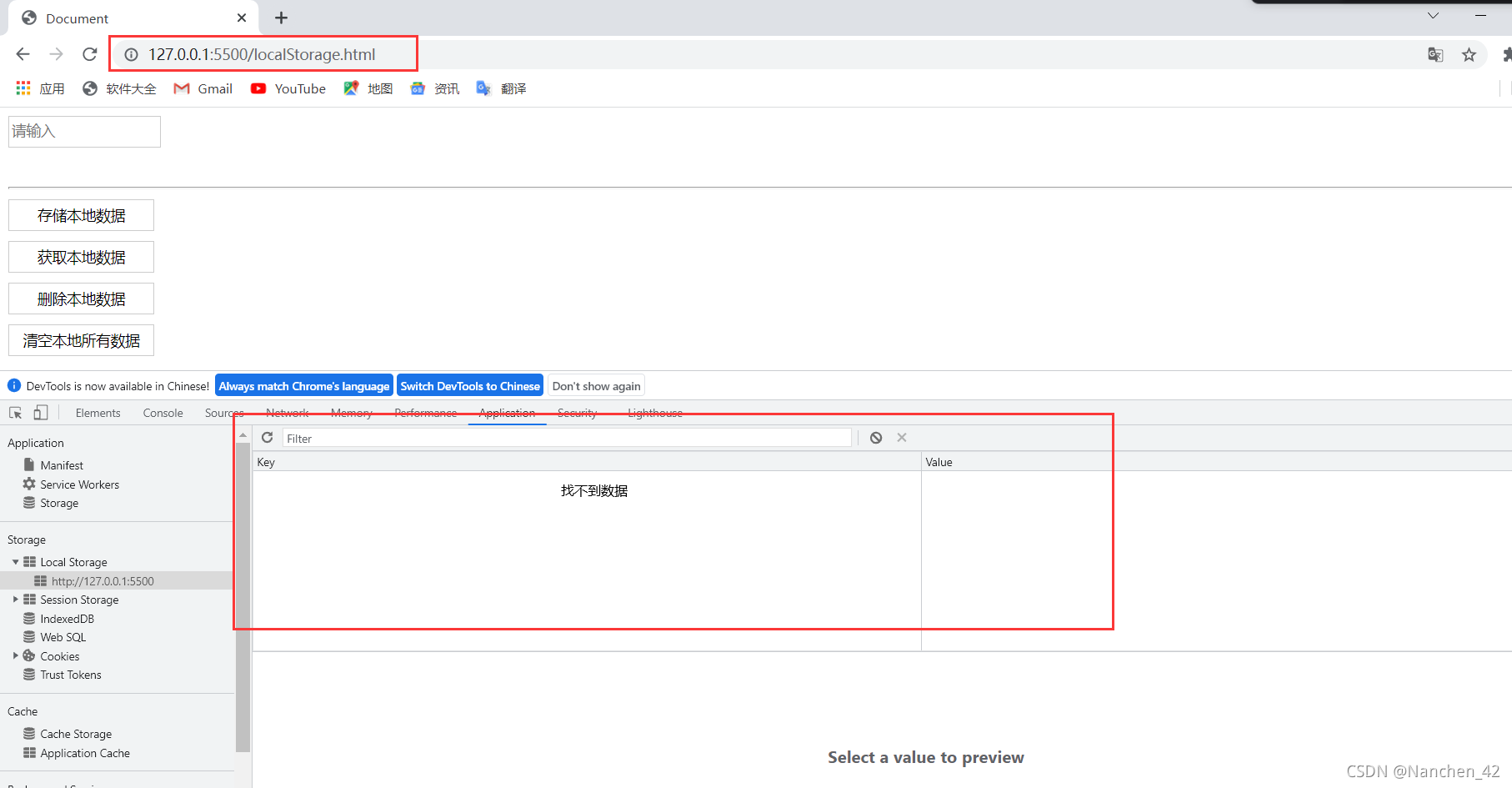
删除本地的数据和清空所有数据 效果如下:

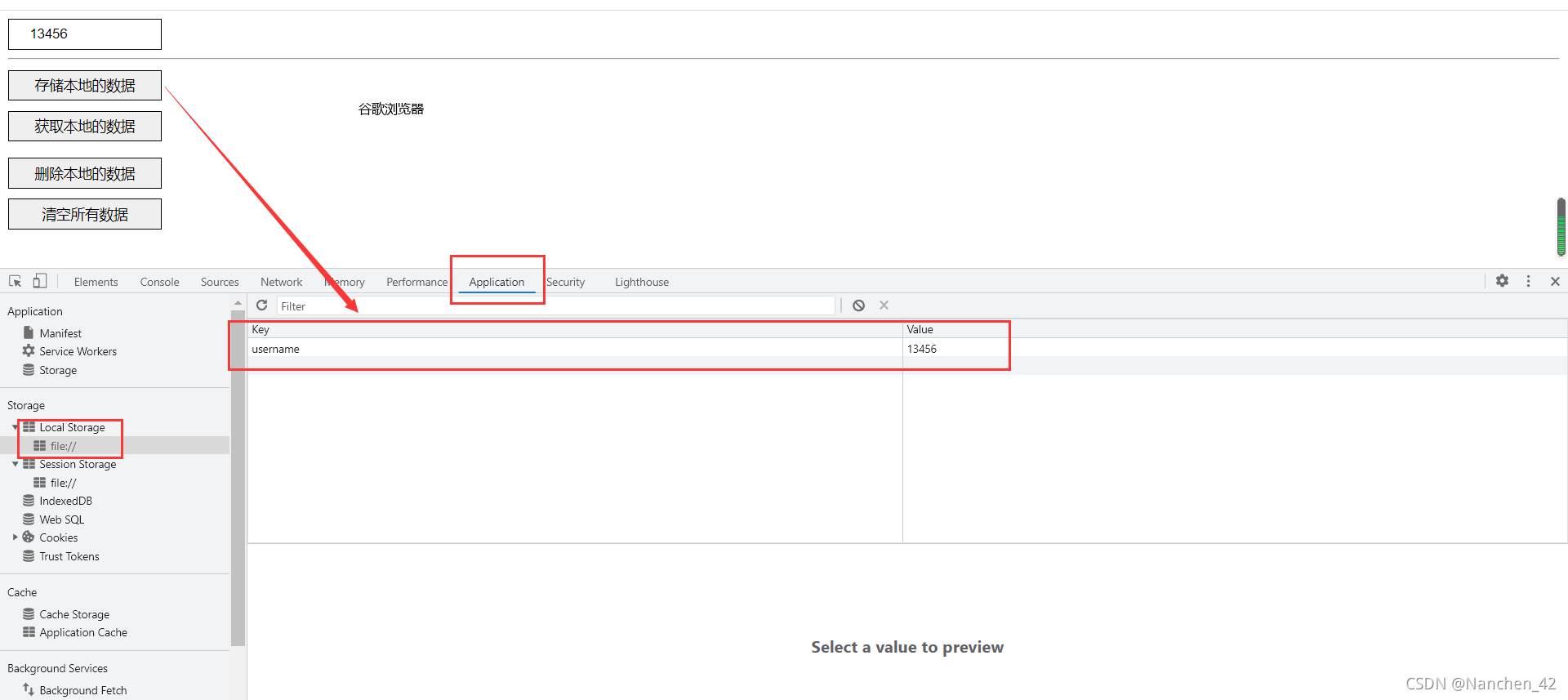
这里注意一下:localStorage数据是永久的,无论是关闭页面还是换个新的页面导入链接他的数据都还在,但是在浏览器不一样的情况下打开是没有数据的
360浏览器:


谷歌浏览器:

下面说一下
sessionStorage
它只是可以将一部分数据在当前会话中保存下来,刷新页面数据依旧存在。但当页面关闭后,sessionStorage 中的数据就会被清空
看这个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>sessionStorage方法</title>
<style>
input {
width: 140px;
height: 26px;
background-color: #fff;
border: 1px solid #ccc;
margin: 0 0 30px 0;
font-size: 14px;
}
button {
width: 140px;
height: 30px;
background-color: #fff;
border: 1px solid #ccc;
cursor: pointer;
font-size: 14px;
display: block;
margin: 10px 0;
}
</style>
</head>
<body>
<input type="text" name="" placeholder="请输入您的数据" id="">
<hr>
<button id="set">存储本地的数据</button>
<button id="get">获取本地的数据</button>
<button id="remove">删除本地的数据</button>
<button id="delete">清空所有数据</button>
<script>
var btn_ipt = document.querySelector('input');
var p = document.querySelector('p')
var btn_set = document.getElementById('set');
var btn_get = document.getElementById('get');
var btn_remove = document.getElementById('remove');
var btn_del = document.getElementById('delete');
var obj = {
'name': 'NanChen',
'age': 86,
'sex': '男'
}
btn_set.onclick = function () {
var val = btn_ipt.value
window.sessionStorage.setItem('username',val);
}
btn_get.onclick = function(){
console.log(window.sessionStorage.getItem('username'))
}
btn_remove.onclick = function(){
window.sessionStorage.removeItem('username');
}
btn_del.onclick = function(){
window.sessionStorage.clear();
}

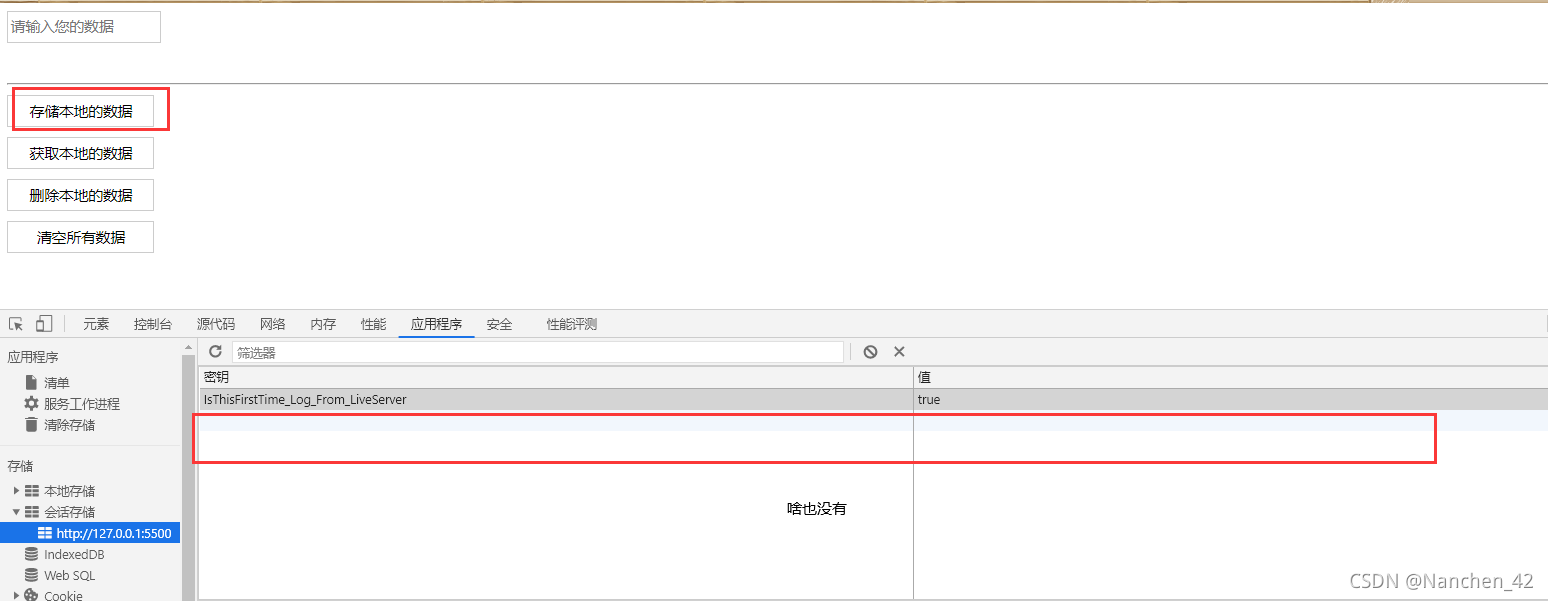
如果这里新建一个页面把链接导入是不会存储数据的,把页面关闭也不会存储之前的信息

如何用此方法来存储对象?
这是一个对象obj
var obj = {
'name': 'NanChen',
'age': 86,
'sex': '男'
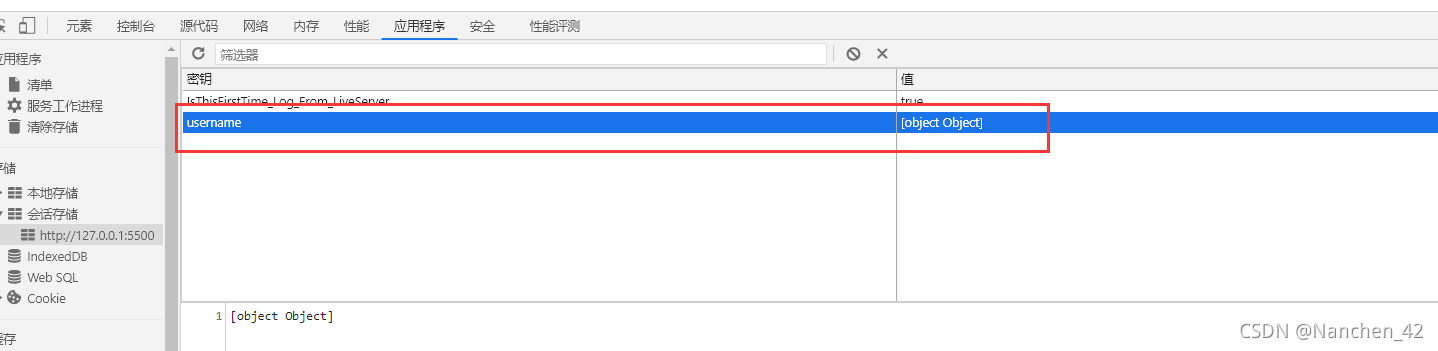
}如果直接存储的话会出现下面这个问题
window.sessionStorage.setItem('username',obj);

如果用上面那种方法存储对象不会得到信息,只会出现Object
解决办法:
var boj1 = JSON.stringify(obj)
// 转换为字符串
window.sessionStorage.setItem('username',obj1);

如何用此方法获取对象数据?
这样?
console.log(window.sessionStorage.getItem('username'))
这里也是不行的。那这边就要使用JSON.stringify()方法来获取
JSON.stringify() :用于将 JavaScript 值转换为 JSON 字符串
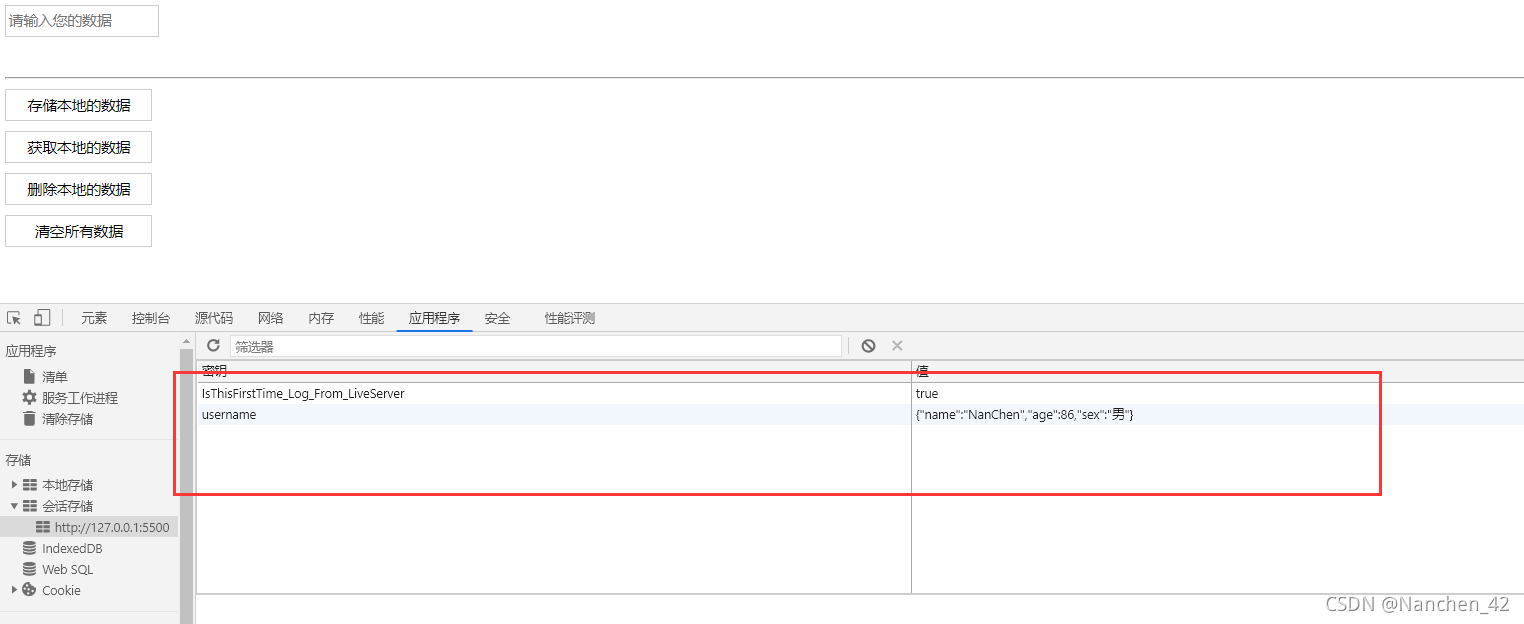
正确获取对象数据的方法:
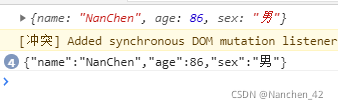
console.log(JSON.parse(window.sessionStorage.getItem('username')));效果如下:

总结
一、window.sessionStorage
1、生命周期为关闭浏览器窗口
2、在同一个窗口(页面)下数据可以共享
3、以键值对的形式存储使用
存储数据:
sessionStorage.setItem(key, value)
获取数据:
sessionStorage.getItem(key)
删除数据:
sessionStorage.removeItem(key)
清空数据:(所有都清除掉)
sessionStorage.clear()
二、window.localStorage
1、声明周期永久生效,除非手动删除 否则关闭页面也会存在
2、可以多窗口同一浏览器可以共享
3、以键值对的形式存储使用
存储数据:
localStorage.setItem(key, value)
获取数据:
localStorage.getItem(key)
删除数据:
localStorage.removeItem(key)
清空数据:(所有都清除掉)
localStorage.clear()