我们日常所见到的几乎所有的浏览器都内嵌了javaScript引擎,使得javaScript语言能够在浏览器环境下运行。 BOM模型与DOM模型就是帮助我们使用javaScript语言来操作浏览器中的各种对象。
BOM模型
BOM模型就是浏览器对象模型(Browser Object Model): 提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。
包括:
Window:窗口对象
Navigator:浏览器对象
Screen:显示器屏幕对象
Location:地址栏对象
History:历史记录对象
DOM模型
DOM模型就是文档对象模型(Document Object Model): 定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
包括:
Document:文档对象
Element:元素对象
Attribute:属性对象
Comment:注释对象
Text:文本对象
Node:节点对象,上面5个的父对象
BOM模型与DOM模型示意图:

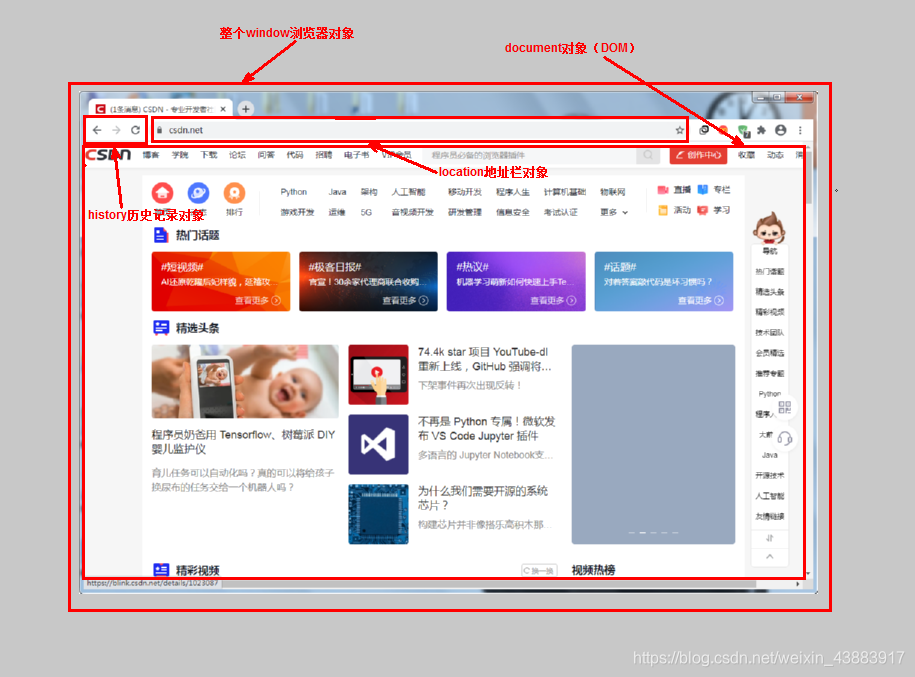
从浏览器窗口中了解BOM与DOM:

读完如果对你有帮助,感谢点赞支持!
如果你是电脑端,看见右下角的“一键三连”了吗,没错点它[哈哈]

加油!
共同努力!
Keafmd