http://blog.csdn.net/suneqing/article/details/41427037?utm_source=tuicool&utm_medium=referral
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controler)的缩写,一种软件设计典范,用于组织代码用一种业务逻辑和数据显示分离的方法。
1.最上面直接面向用户的"视图层"(View)。它是提供给用户的操作界面。
2.最底层核心的"数据层"(Model),也就是程序需要操作的数据或信息。
3.中间层是"控制层"(Controller),它负责根据用户从"视图层"输入的指令,选取"数据层"中的数据,然后对其进行相应的操作,产生最终结果。
MVC就像有点类似于食堂,可以分成三部分。一部分是仓库,负责提供蔬菜等原材料,这是"数据层"(Model);另一部分是卖饭窗口,这是它的"视图层"(View),负责销售饭菜;两者之间是通过厨师这个"控制层"(Controller)将原材料从“仓库”中取出,处理加工后放到“窗口”上卖。
下面就通过一个小例子进一步说明MVC的中三层的各自的作用以及交互。
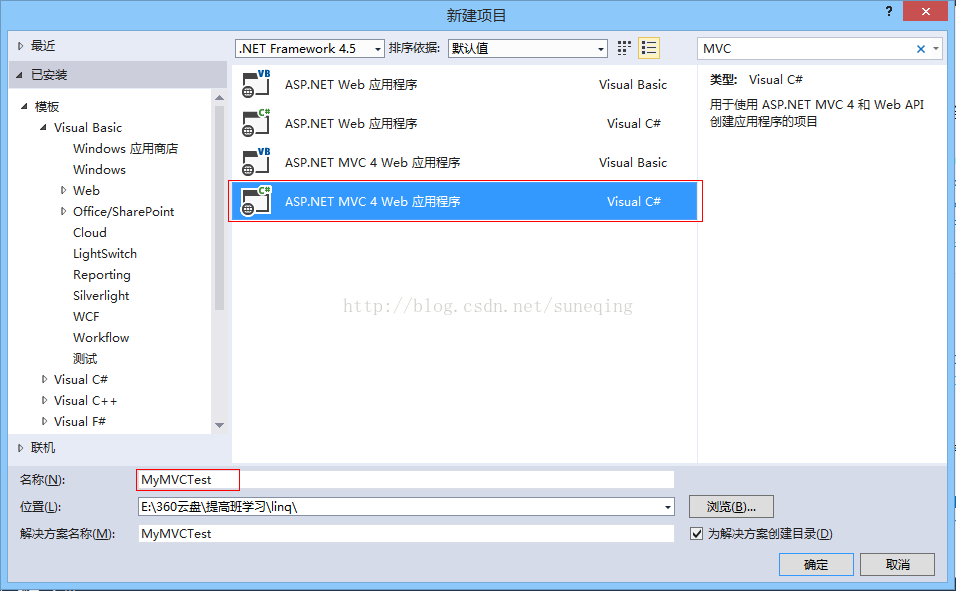
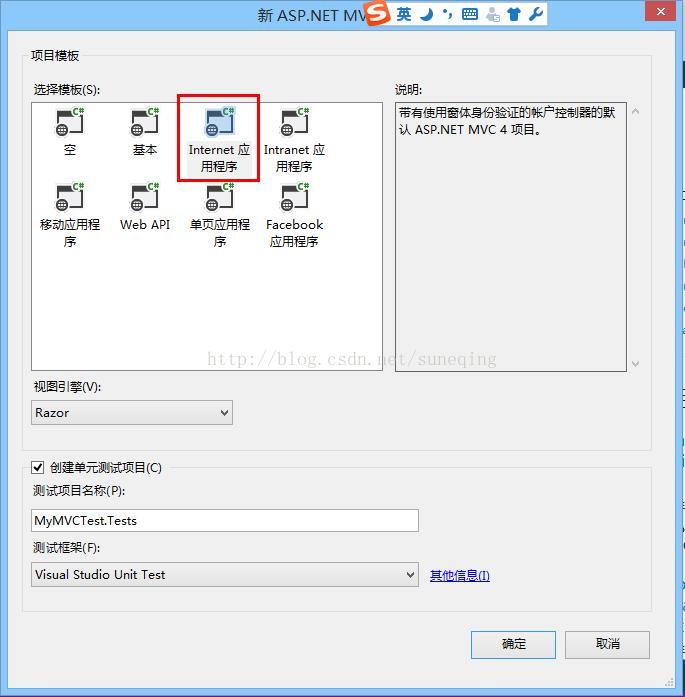
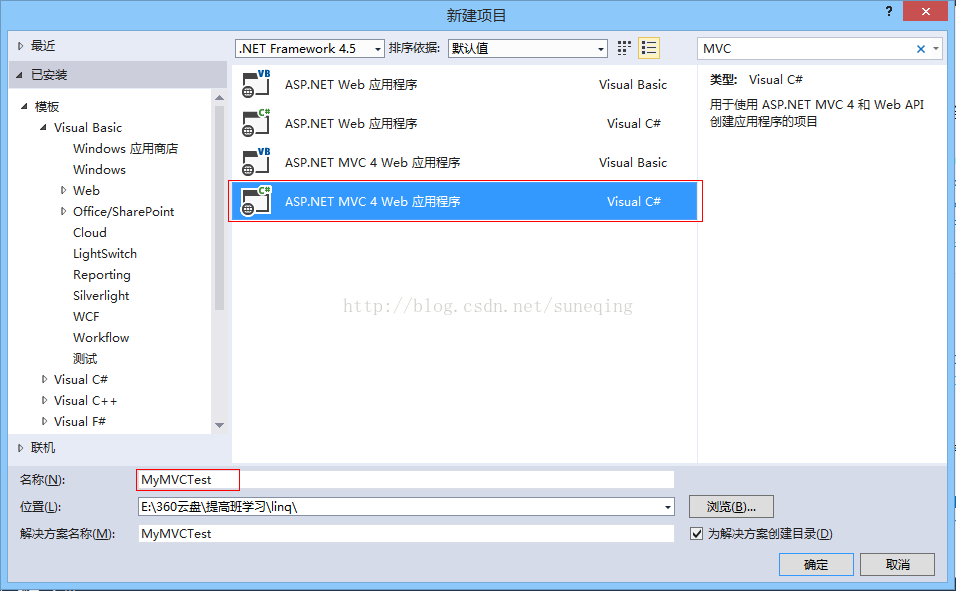
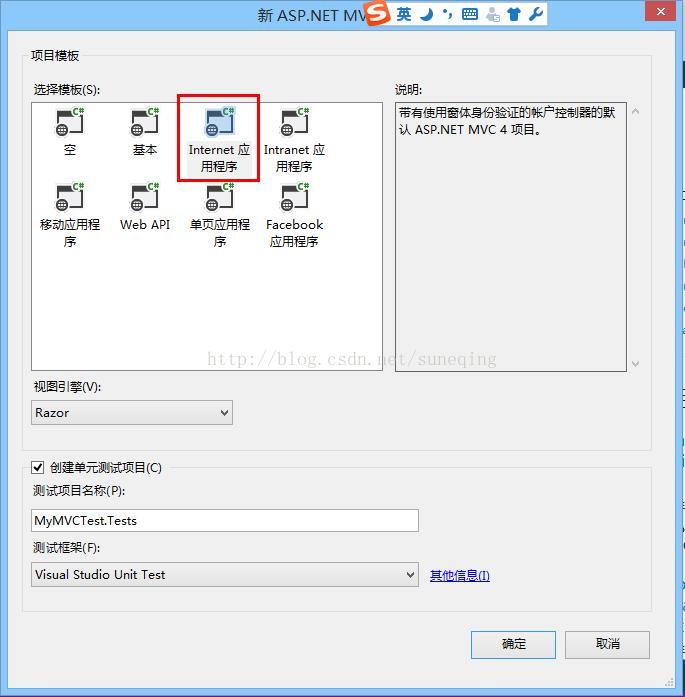
1.新建mvc项目。


2.在Models文件夹下新建一个user类,用于模拟数据。
-
public class user
-
{
-
public string userName {get;set; }
-
public string passWord{get;set;}
-
-
public override string ToString ()
-
{
-
return "userName="+this.userName+",passWord="+this.passWord;
-
}
-
}
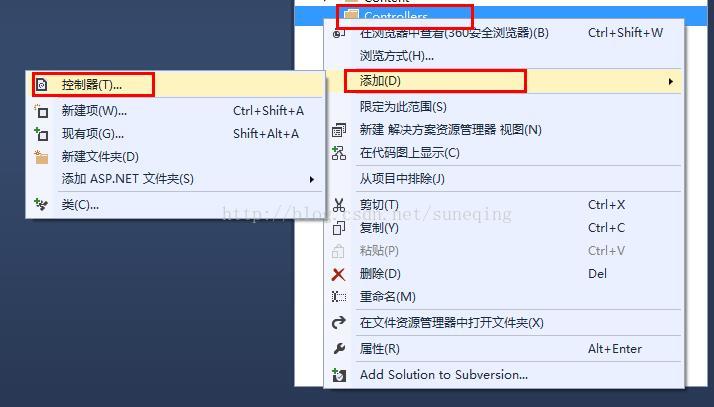
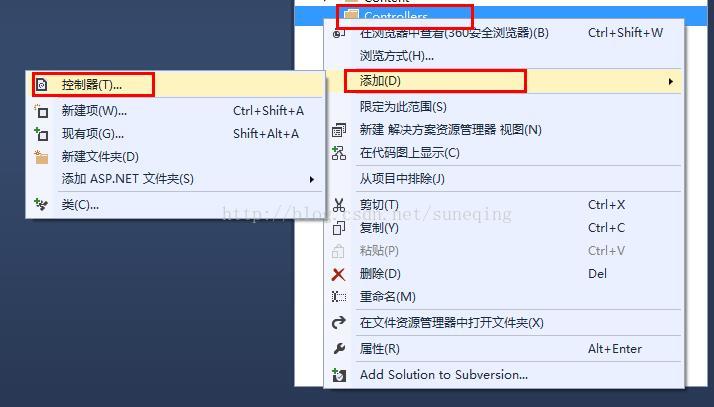
3.在Controllers文件夹下新建一个控制器,用于从获取user.cs中数据,并将处理后数据传给Index.cshtml视图。

-
namespace MyMvcTest.Controllers
-
{
-
public class MyUserController : Controller
-
{
-
-
-
-
public List<Models.user> InitData()
-
{
-
List<Models.user> list = new List<Models.user>()
-
{
-
new Models.user(){userName="1",passWord="1"},
-
new Models.user(){userName="2",passWord="2"},
-
new Models.user(){userName="3",passWord="3"}
-
};
-
-
return list;
-
}
-
-
public ActionResult Index()
-
{
-
-
System.Text.StringBuilder sbHtml = new System.Text.StringBuilder(4000);
-
-
-
List<Models.user> list = InitData();
-
-
-
list.ForEach(d =>
-
{
-
sbHtml.AppendLine("<div>"+d.ToString()+"</div>");
-
});
-
-
-
ViewBag.HtmlStr = sbHtml.ToString();
-
return View();
-
}
-
-
}
-
}
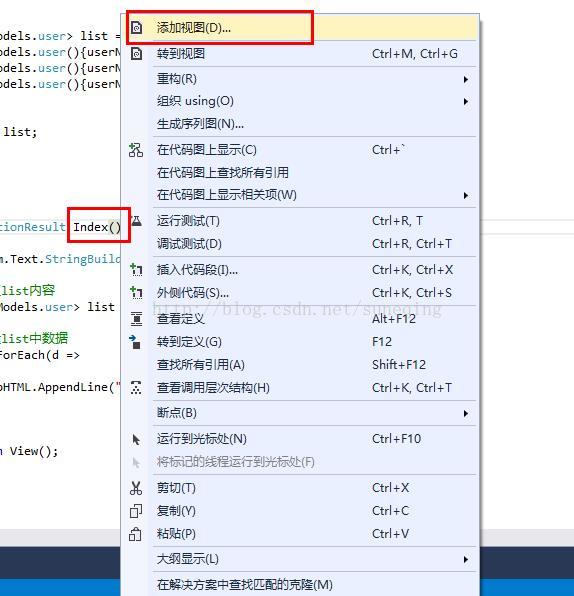
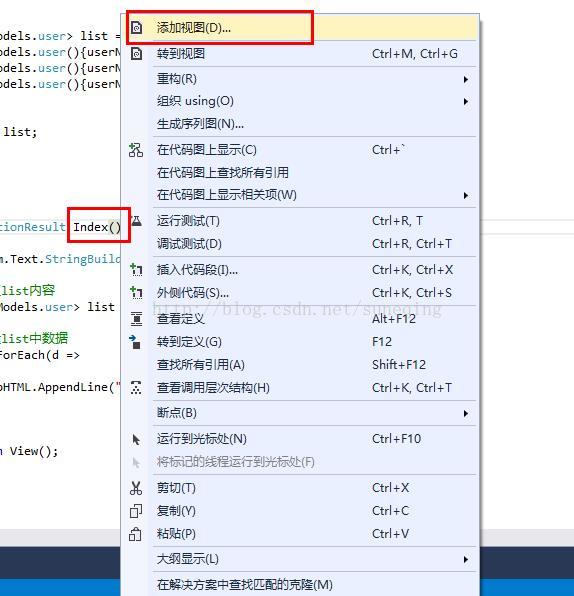
4.添加视图,用于将数据显示到Index.cshtml视图中。

-
@{
-
Layout = null;
-
}
-
-
<!DOCTYPE html>
-
-
<html>
-
<head>
-
<meta name="viewport" content="width=device-width" />
-
<title>Index</title>
-
</head>
-
<body>
-
<div>
-
@Html.Raw(ViewBag.HtmlStr)
-
</div>
-
</body>
-
</html>
5.配置路由,设置新添加的视图为默认启动视图,在App_Start文件下找到RouteConfig.cs文件进行修改。

总结:View提供给操作界面,Model提供程序需要操作的数据或信息,Controller负责对数据加工并传入到到view中。
源码下载