@{
Layout = null;
}
@if (false)
{
<script src="~/Js/jquery-easyui-1.5/jquery.min.js"></script>
<script src="~/Js/JqueryExt.js"></script>
<script src="~/Js/jquery-easyui-1.5/jquery.easyui.min.js"></script>
<script src="~/Js/Common.js"></script>
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>访问统计</title>
<link type="text/css" rel="stylesheet" href="@Url.Content("/css/default.css")" />
<!--easyui-->
<link rel="stylesheet" type="text/css" href="@Url.Content("/JS/jquery-easyui-1.5/themes/default/easyui.css")" />
<link rel="stylesheet" type="text/css" href="@Url.Content("/JS/jquery-easyui-1.5/themes/default/tree.css")" />
<link rel="stylesheet" type="text/css" href="@Url.Content("/JS/jquery-easyui-1.5/themes/icon.css")" />
<script type="text/javascript" src="@Url.Content("/JS/jquery-easyui-1.5/jquery.min.js")"></script>
<script type="text/javascript" src="@Url.Content("/JS/jquery-easyui-1.5/jquery.easyui.min.js")"></script>
<link type="text/css" rel="stylesheet" href="@Url.Content("/css/jquery_dialog.css")" />
<script type="text/javascript" src="@Url.Content("/JS/jquery_dialog.js")"></script>
<script type="text/javascript" src="@Url.Content("/js/common.js")"></script>
<script type="text/javascript" src="@Url.Content("/JS/JqueryExt.js")"></script>
<script src="~/Js/jquery-easyui-1.5/locale/easyui-lang-zh_CN.js"></script>
<script src="~/Js/chart/js/echarts.min.js"></script>
<script src="~/Js/chart/js/china.js"></script>
<script type="text/javascript">
$(function () {
ReloadData();
$("#btnQuery").click(function () {
var beginTime = $("#txtBeginTime").datebox("getValue");
var endTime = $("#txtEndTime").datebox("getValue");
if (beginTime == "" || endTime == "") {
$.messager.alert("提示", "请选择开始时间和结束时间后,再操作!", "info");
return;
}
var para = { "beginTime": beginTime, "endTime": endTime };
ReloadData(para);
});
function ReloadData(para) {
GetAjaxData1(para);
GetAjaxData2(para);
GetAjaxData3(para)
}
//区域饼图
function GetAjaxData1(paras) {
$.ajax({
type: "post",
url: "@Url.Action("GetViewData", "Count")",
dataType: "json", //返回数据形式为json
data: paras,
success: function (result) {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('mainPie'));
var option = {
title: {
text: '访问省份比例图',
//subtext: '实时更新',
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
series: [
{
name: '地区访问统计',
type: 'pie',
radius: '55%',
center: ['40%', '50%'],
data: result,
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
itemStyle: {
normal: {
label: {
show: true,
//position:'inside',
formatter: '{b} : {c} ({d}%)'
}
},
labelLine: { show: true }
}
}
]
};
myChart.setOption(option);
},
error: function (errorMsg) {
alert("数据加载失败,请稍后重试!");
}
})
}
//全国地图
function GetAjaxData2(paras) {
$.ajax({
type: "post",
url: "@Url.Action("GetViewData1", "Count")",
dataType: "json", //返回数据形式为json
data: paras,
success: function (result) {
//显示全国地图
// 基于准备好的dom,初始化echarts实例
var myChartMap = echarts.init(document.getElementById('mainMap'));
function randomData() {
return Math.round(Math.random() * 1000);
}
optionMap = {
title: {
text: '访问地域分布图',
left: 'center'
},
tooltip: {
trigger: 'item'
},
visualMap: {
min: 0,
max: 2500,
left: 'left',
top: 'bottom',
text: ['高', '低'], // 文本,默认为数值文本
calculable: true
},
toolbox: {
show: true,
orient: 'vertical',
left: 'right',
top: 'center'
//feature: {
// dataView: { readOnly: false },
// restore: {},
// saveAsImage: {}
//}
},
series: [
{
name: '浏览量',
type: 'map',
mapType: 'china',
label: {
normal: {
show: true
},
emphasis: {
show: true
}
},
data: result
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChartMap.setOption(optionMap);
},
error: function (errorMsg) {
alert("数据加载失败,请稍后重试!");
}
});
}
function GetAjaxData3(paras) {
//折线图
$.ajax({
type: "post",
url: "@Url.Action("GetViewDataLine", "Count")",
data: paras,
dataType: "json", //返回数据形式为json
success: function (result) {
// 基于准备好的dom,初始化echarts实例
var myChart1 = echarts.init(document.getElementById('mainLine'));
// 指定图表的配置项和数据
var option1 = {
title: {
text: '浏览量数据统计',
//subtext: '实时更新',
x: 'center'
},
tooltip: {
trigger: 'axis'
},
xAxis: {
name: "日期(日)",
data: result.x
},
yAxis: {
name: "浏览量(次)",
type: 'value'
},
series: {
name: '浏览量',
type: 'line',
data: result.y
}
};
// 使用刚指定的配置项和数据显示图表。
myChart1.setOption(option1);
},
error: function (errorMsg) {
alert("数据加载失败,请稍后重试!");
}
})
}
});
</script>
<style type="text/css">
.divbanner {
width: 95%;
border-radius: 5px;
border: 1px solid #e7e1e1;
text-align: center;
clear: both;
margin: 5px;
font-family: 'Microsoft YaHei';
font-size: 16px;
font-weight: 200;
padding: 5px;
}
.spanbold {
font-size: 18px;
color: #DE7F7F;
font-weight: 600;
}
.divsum {
width: 95%;
border-radius: 5px;
background-color: #F1C992;
text-align: center;
clear: both;
margin: 5px;
font-family: 'Microsoft YaHei';
font-size: 18px;
font-weight: 600;
color: #ffffff;
padding: 5px;
}
</style>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<table border="0" cellspacing="0" class="tableCss" cellpadding="0" width="100%">
<tr>
<td class="tdHead" style="width: 120px">选择时间:</td>
<td align="left">
<input id="txtBeginTime" class="easyui-datebox" data-options="prompt:'开始时间'" editable="false" style="width: 260px;">
<input id="txtEndTime" class="easyui-datebox" data-options="prompt:'结束时间'" editable="false" style="width: 260px;">
<input id="btnQuery" type="button" value="查 询" class="inputBtn2" />
</td>
</tr>
</table>
<div class="divsum">网站访问概况</div>
<div class="divbanner">
总浏览量 <span class="spanbold">@ViewBag.AllTotal</span>
今日浏览量 <span class="spanbold">@ViewBag.TodayTotal</span>
昨日浏览量 <span class="spanbold">@ViewBag.YestodayTotal</span>
</div>
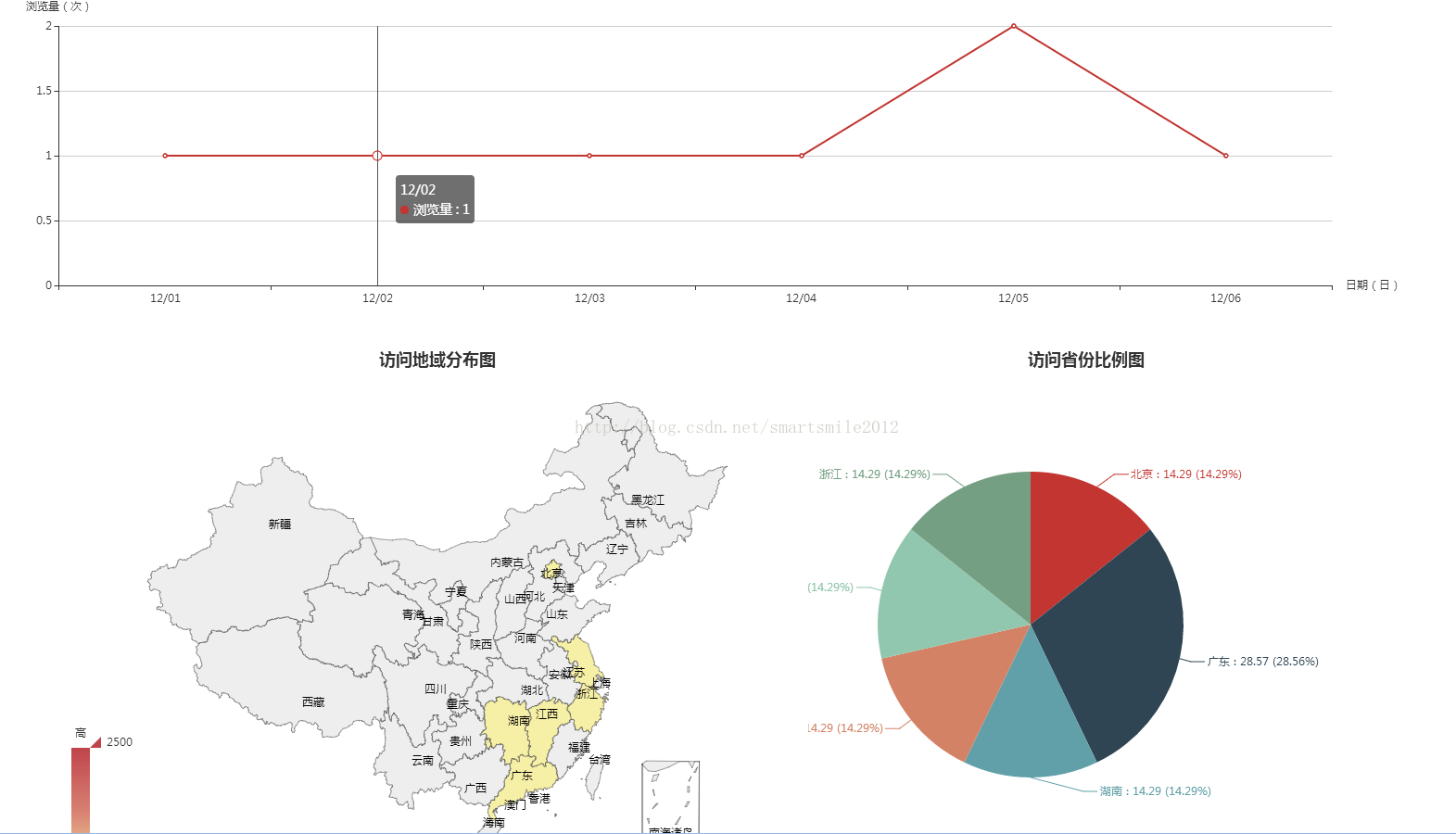
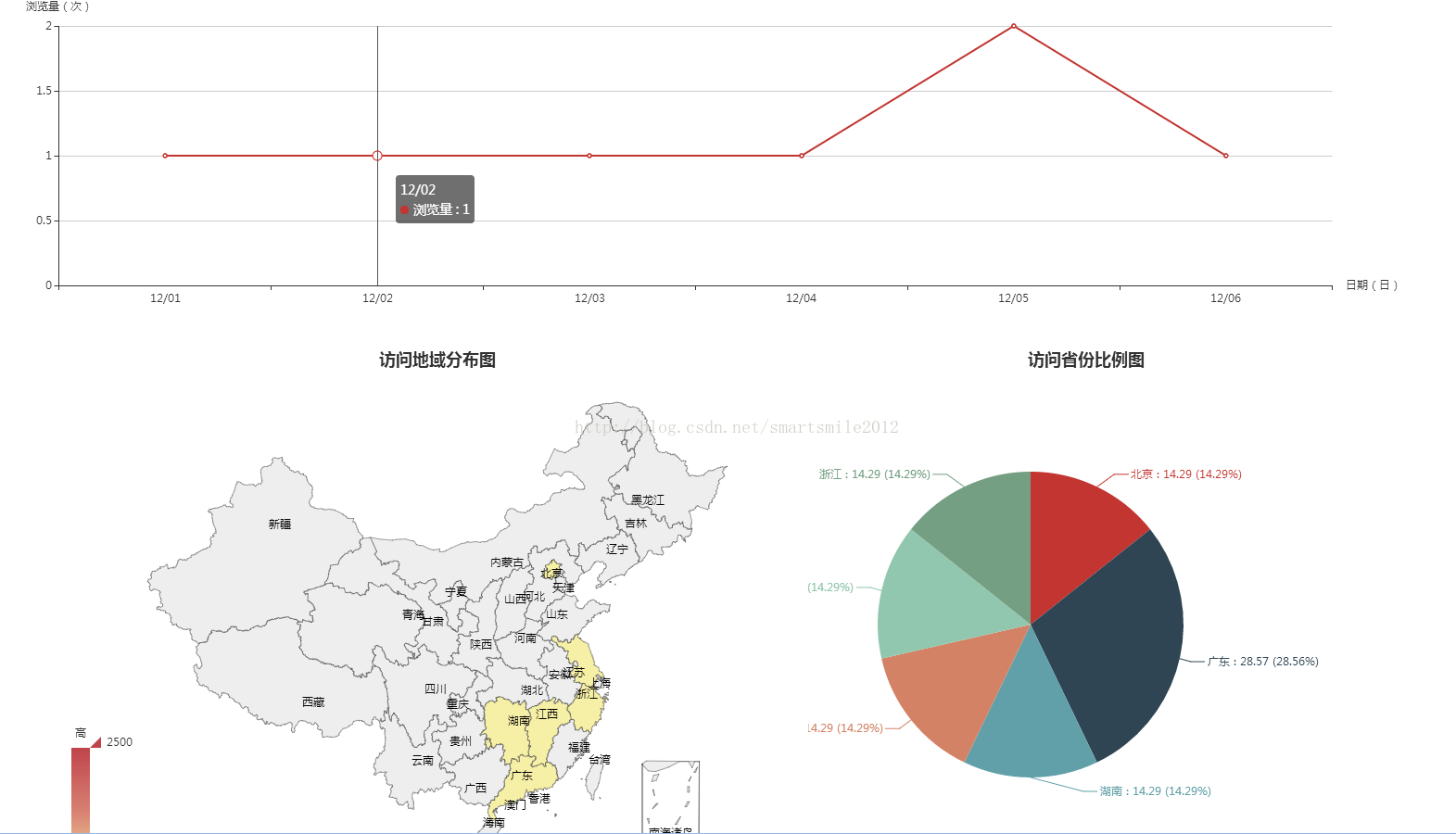
<div id="mainLine" style="width: 100%;height:400px;"></div>
<div style="margin:6px 0 6px 180px">
<div id="mainMap" style="width: 800px;height:600px;float:left;"></div>
<div id="mainPie" style="width: 600px;height:600px;float:left;"></div>
</div>
<div class="divsum">用户IP概况</div>
<div class="divbanner">
总IP数 <span class="spanbold">@ViewBag.IpTotal</span>
今日IP数 <span class="spanbold">@ViewBag.TodayIpTotal</span>
昨日IP数 <span class="spanbold">@ViewBag.YestodayIpTotal</span>
</div>
<div class="divsum">转发量概况</div>
<div class="divbanner">
总转发量 <span class="spanbold">@ViewBag.TransTotal</span>
今日转发量 <span class="spanbold">@ViewBag.TodayTransTotal</span>
昨日转发量 <span class="spanbold">@ViewBag.YestodayTransTotal</span>
</div>
</body>
</html>
#region 浏览访问统计
[ActionAuthorize]
[HttpGet]
public ActionResult ViewCount()
{
//执行存储过程
var result = Core.Dal.DataRootBase.QueryStoreProc("pro_GetViewTotal");
ViewBag.AllTotal = result[0].Total;
ViewBag.TodayTotal = result[1].Total;
ViewBag.YestodayTotal = result[2].Total;
ViewBag.IpTotal = result[3].Total;
ViewBag.TodayIpTotal = result[4].Total;
ViewBag.YestodayIpTotal = result[5].Total;
ViewBag.TransTotal = result[6].Total;
ViewBag.TodayTransTotal = result[7].Total;
ViewBag.YestodayTransTotal = result[8].Total;
return View();
}
[HttpPost]
public ActionResult GetViewData()
{
//执行存储过程
DynamicParameters dp = new DynamicParameters();
dp.Add("@startDate", MSCL.RequestHelper.GetString("beginTime"));
dp.Add("@endDate", MSCL.RequestHelper.GetString("endTime"));
var a = Core.Dal.DataRootBase.QueryStoreProc("pro_GetViewCountByProvince", dp);
var result = a.Select(p => new { name = p.ViewProvince , value = p.CountPercent }).ToList();
return Json(result);
}
[HttpPost]
public ActionResult GetViewData1()
{
//执行存储过程
DynamicParameters dp = new DynamicParameters();
dp.Add("@startDate", MSCL.RequestHelper.GetString("beginTime"));
dp.Add("@endDate", MSCL.RequestHelper.GetString("endTime"));
var a = Core.Dal.DataRootBase.QueryStoreProc("pro_GetViewCountByProvince", dp);
var result = a.Select(p => new { name = p.ViewProvince, value = p.ViewCount }).ToList();
return Json(result);
}
[HttpPost]
public ActionResult GetViewDataLine()
{
//执行存储过程
DynamicParameters dp = new DynamicParameters();
dp.Add("@startDate", MSCL.RequestHelper.GetString("beginTime"));
dp.Add("@endDate", MSCL.RequestHelper.GetString("endTime"));
var result = Core.Dal.DataRootBase.QueryStoreProc("pro_GetViewCountByDate", dp).Select(p => new { name = p.ViewDate, value = p.ViewCount }).ToList();
ViewDataFormat model = new ViewDataFormat();
model.x = result.Select(p => Convert.ToDateTime(p.name).ToString("MM/dd")).ToList();
model.y = result.Select(p => p.value).ToList();
return Json(model);
}
public class ViewDataFormat
{
public List<dynamic> x;
public List<dynamic> y;
}
#endregion

<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>单击双击,鼠标滑过等事件</title>
<!-- 引入 echarts.js -->
<script src="js/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<span id="hover-console"></span>
<span id="console"></span>
<script type="text/javascript">
// 基于准备好的dom,初始化ECharts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
option = {
tooltip: {
trigger: 'axis'
},
legend: {
data: ['最高', '最低']
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { readOnly: false },
magicType: { show: true, type: ['line', 'bar', 'stack', 'tiled'] },
restore: { show: true },
saveAsImage: { show: true }
}
},
calculable: true,
dataZoom: {
show: true,
realtime: true,
start: 40,
end: 60
},
xAxis: [
{
type: 'category',
boundaryGap: true,
data: function () {
var list = [];
for (var i = 1; i <= 30; i++) {
list.push('2013-03-' + i);
}
return list;
}()
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '最高',
type: 'line',
data: function () {
var list = [];
for (var i = 1; i <= 30; i++) {
list.push(Math.round(Math.random() * 30) + 30);
}
return list;
}()
},
{
name: '最低',
type: 'bar',
data: function () {
var list = [];
for (var i = 1; i <= 30; i++) {
list.push(Math.round(Math.random() * 10));
}
return list;
}()
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
/* 处理点击事件
ECharts 支持常规的鼠标事件类型,
包括 'click'、'dblclick'、'mousedown'、'mousemove'、
'mouseup'、'mouseover'、'mouseout'
*/
myChart.on('click', function (params) {
eConsole(params);
});
myChart.on('dblclick', function (params) {
eConsole(params);
});
function eConsole(param) {
var mes = '【' + param.type + '】';
if (typeof param.seriesIndex != 'undefined') {
mes += ' seriesIndex : ' + param.seriesIndex;
mes += ' dataIndex : ' + param.dataIndex;
mes += ' name : ' + param.name;
mes += ' value : ' + param.value;
}
if (param.type == 'hover') {
document.getElementById('hover-console').innerHTML = 'Event Console : ' + mes;
}
else {
document.getElementById('console').innerHTML = mes;
}
console.log(param);
}
</script>
</body>
</html>